空格 源码app vue
AI编译器CINN v.s TVM 中CodeGen 源码解读
> 如下的技术点梳理仅以「日常优化工作」为牵引点,涉及哪个模块,就具体去看哪个模块的代码。 # 一、CINN 框架 CINN 中`CodeGen`之后的代码编译主要交给了`Compiler`类来负责。核心的函数主要是: * `Build(ir::Module&, string& code)` * ` ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
VUE Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').use(<Plugin>) first.
在对一个vue项目执行过“npm audit fix --force”命令之后,就出现了如下错误: ERROR Error: Cannot call .tap() on a plugin that has not yet been defined. Call plugin('preload').us ......
1.1Mininet源码安装与验证
# Mininet源码安装与验证 ##### 实验目的 1、了解Mininet的基本概念与作用。 2、掌握Mininet的源码安装方法。 3、Mininet部署后的自我验证。 ##### 实验环境 支持OpenFlow1.0及OpenFlow1.3协议的Mininet源码安装与验证实验拓扑如下图所示 ......
关于vue中对象的props默认值的问题
apiConfig: { //配置 type: Object, default () { return { type: "11", url: "11", urlParams: {}, labelName: "11", valueName: "11" } } }, 如果以以上写法为对象设置默认值,会在 ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
速搞App隐私政策网址(URL)
欢迎您使用速搞软件服务(以下简称“本软件”),为保证您的权益,便于更好地使用本软件服务,请您务必在使用前认真阅读本协议,若您阅读并接受本协议,使用本软件提供的产品和服务,即视为您受本协议的约束,若您不同意本协议,请勿使用本软件任何产品和服务。 本软件尊重并保护所有使用服务用户的个人隐私权。为了给您提 ......
Vue-cli
[toc] # Vue-CLI ## 1 单文件组件 ```python # 单页面应用:spa -以后vue项目就只有一个 xx.html 页面 -定义很多组件,不可能都写在 xx.html中把 # 单文件组件(一个组件一个文件) https://v2.cn.vuejs.org/v2/guide/ ......
13_How to Deploy NodeJs app on Ubuntu in Production
地址:https://www.codewithharry.com/blogpost/deploy-nodejs-app-on-ubuntu/ How to deploy a Node.js application in production In this post, we will see how ......
12_How to deploy Flask apps on Ubuntu VPS Using gunicorn and Ngnix
地址:https://www.codewithharry.com/blogpost/flask-app-deploy-using-gunicorn-nginx/ How to deploy flask app on Ubuntu VPS using Nginx and gunicorn In thi ......
Vue组件
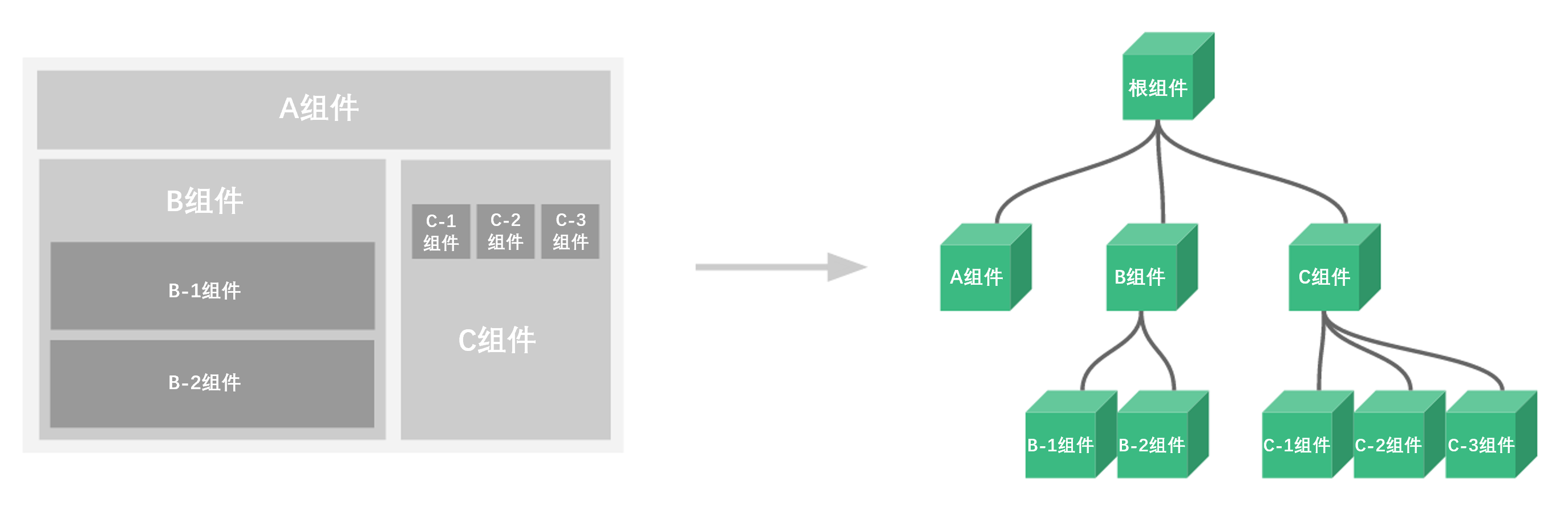
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
Vue生命周期钩子
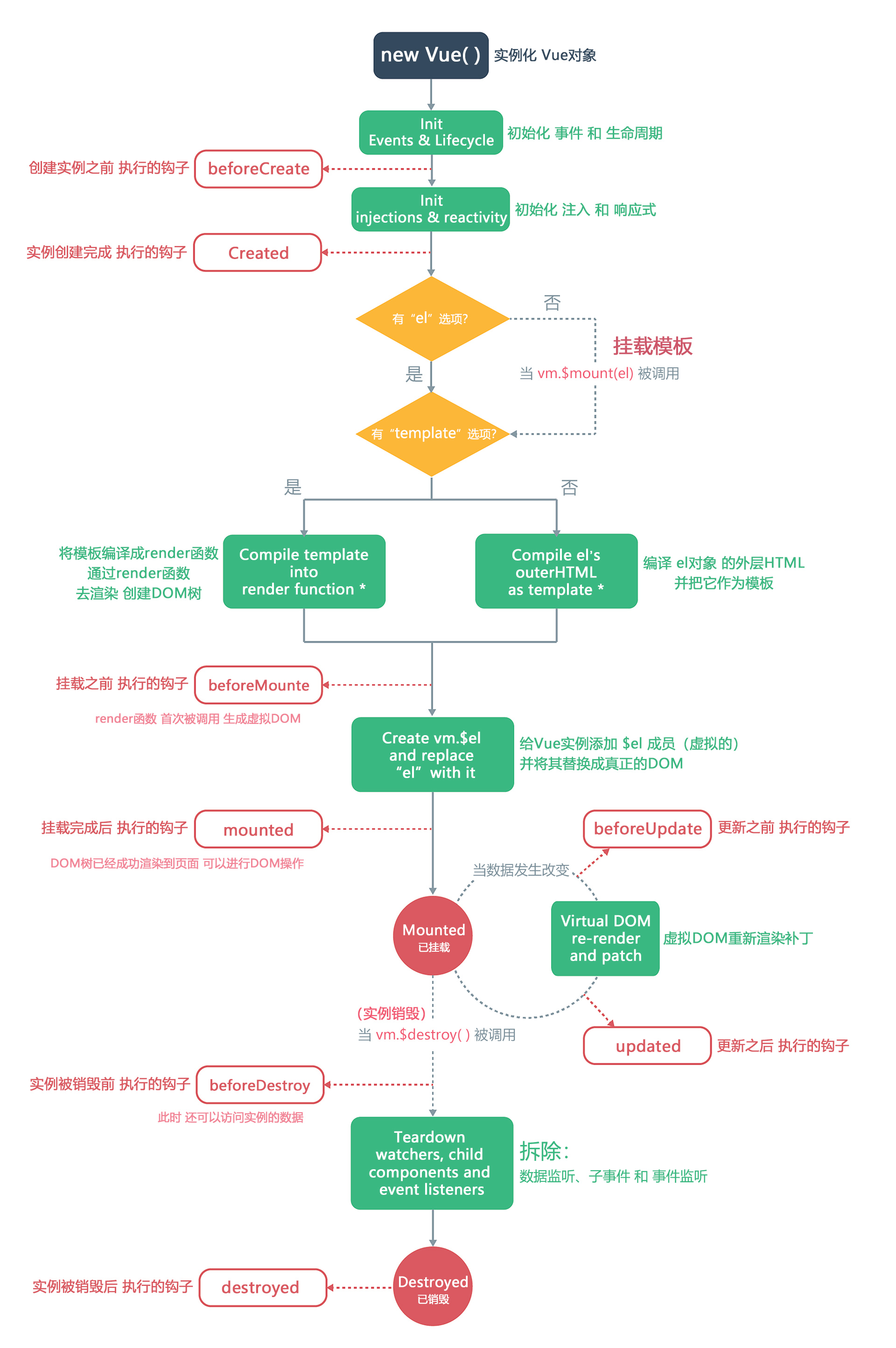
[toc] # 一 生命周期图  # 二 生命周期 | 钩子函数 | 描述 | | | | | beforeCre ......
【问题以及解决】vue和vue-router版本要对应
遇到报错 ``` ERROR Cannot read properties of undefined (reading 'install') TypeError: Cannot read properties of undefined (reading 'install') at Vue.use ( ......
Vue与后端交互
[toc] # 一 与后端交互三种方式 ```python # 后端写了一堆接口 # 前端会了 # 前后端要打通 > 从前端发送ajax > 核心:使用js发送http请求,接收返回 -原生js,可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) -jq,写了个兼容所有 ......
Vue基础2
[toc] # 一 表单控制 ```python # 1 checkebox: -单选 -多选 # 2 radio -单选 ``` ## 1.1 checkbox单选 ```html 表单控制 checkbox单选 用户名: 密码: 记住密码: 用户名:{{username}} > 密码:{{pas ......
JAVA的springboot+vue企业客户信息反馈平台,附源码+数据库+文档+PPT
**1、项目介绍** 企业客户信息反馈平台能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知企业客户信息反馈平台的便捷高效,不仅为客户提供了服务,而且也推广了自己,让更多的客户了解自己。对于企业客户信息反馈而言,若拥有自己的平台,通过平台得到更好的管理,同时提升了形象。 本平台设计的现 ......
Vue 插槽的定义和使用
父组件中使用插槽,相当于开放了在子组件内部使用的条件 在 APP的 Vue中解析后塞到Category中, videos 里添加上 controls 就能够播放电影了 子组件Category中定义, slot 中间存放默认值 category的样式 不具名插槽写两份,就有两个重复的展示效果 使用时会 ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
vue和vuex的版本搭配
重要是事情说三遍, vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则会出现this.$store为undefined错误! vue2使用vuex3 !vue3使用vuex4.!否则 ......
VUE路由传参的实用方式
本文讲解了VUE项目中路由之间的传值方式,涉及到的方法都是开发时常用的,希望对大家有多帮助。 1. 方式一:使用router-link标签 1.1 params 传参 首先定义好路由 const routes = [ { path : ‘/home’ , component : () => impo ......
手把手Django+Vue前后端分离
# 前言 众所周知,Django对于网站快速开发非常友好,这得益于框架为我们做了很多事情,让我们只需要做一些简单的配置和逻辑即可把网站的功能开发出来。但是,在使用Django的过程中,有一个地方一直是比较难受的,那就是使用Django自带的模版,这种通常需要自己利用HTML+CSS+Jquery的方 ......
【Azure 应用服务】App Service 默认页面暴露Tomcat版本信息,存在安全风险
问题描述 在创建Azure App Service时,服务端的配置使用Java 8 + Tomcat 8.5。默认的根目录页面显示出App Service Tomcat版本信息,存在一定的安全隐患。 如何来避免这个问题呢? 问题解答 因为在初始创建App Service时,Azure会根据所选Sta ......
Vue 执行流程
## 1. main.js 项目入口文件  ## 2. App.vue 创建路由,设置App的样式, 由 ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
RocketMQ 学习社区重磅上线!AI 互动,一秒了解 RocketMQ 功能源码
为了进一步帮助你全方位的了解 RocketMQ 相关的知识,同时可以更好的在实际生产环境中使用 RocketMQ,RocketMQ 学习社区重磅上线。 ......
vue3 如何通过defer来优化减少白屏时间
如果首屏加载的内容组件比较厚重或者数量大,那么第一次加载也会停顿很久。 可以通过控制台的Performence来观察render和loading的大致时间 优化的思路: 想让首屏页面的组件或者比较需要提前让用户看到的内容模块 优先放在第一帧来加载 加载时机:如果当前帧数时间大于 该模块的设定指定加载 ......
vue 预览word文档、图片、pdf文件等
``` 预览 data() { return { //文件预览 viewVisible:false, //文件类型 fileType:null, //文件地址 sourceUrl:null,} } //文件预览 handlePreviewFile(e){ var xdoc_head = "https ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......