空格 源码app vue
vue自动导入组件和自动导入类库 api
vue3 项目中,使用 vue 常用的 api 比如 vuex 的 api 或者 ref,reactive 等,以及导入多个自定义组件、UI 组件库的组件,都需要反复的手动导入,注册,很是影响开发体验,这里推荐 antfu 开源的两个插件,上链接: 自动导入组件 https://github.com ......
ffmpeg 下载链接(exe,源码,include,lib,dll,a,so)
Release n4.2.9 · FFmpeg/FFmpeg (github.com) 源码 Download FFmpeg 官网exe BtbN/FFmpeg-Builds (github.com) build,可以编译的,可以下载动态库,可以生成编译文件 ......
Vue3 引入 jquery
通过 js包的方法 引入 jquery 当然也可以用 npm install jquery --save-dev 方法 但 引用 js包 方法 配置相对简单,在npm遇到问题时可采用此种方式 一.下载 jquery压缩包 官网下载:jquery.com/download/ 二.在根目录下 publi ......
vue平铺日历组件之按住ctrl、shift键实现跨月、跨年多选日期的功能
一开始看到这个功能需求,我也很懵逼,因为从来没有做过啊,哈哈。。。但转念一想既然产品能提出这个需求,想必会有人实现过,就去网上查了查资料,果不其然,还真有人做过,但离我想要的效果还是差着十万八千里,所以按照网上大神的思路,结合我司的实际需求,自己就把它给捣鼓出来了。
其实刚做好的效果还是能实现产品... ......
Vue3 useReusableTemplate 优雅的复用模板代码
### 在Angular中有一个很好用的功能,即在不封装组件的情况下复用模板代码: > eg: ```html hello, {{title}} ``` > 我们通过`ng-template`和`ng-container`的`ngTemplateOutlet`即可实现模板复用,非常的好用!! ### ......
windows环境下的vue部署(使用nginx)
首先需要将vue项目打包成dist,在需要部署的服务器上进行解压 然后我们使用nginx进行反向代理设置,具体操作如下 打开解压后的nginx,进入目录:nginx-1.23.4->conf,打开编辑nginx.conf *注意:对于后端路径的映射这里一定是 ^~/前缀/ 对应于地址的 端口/前缀/ ......
vue中<script setup>中使用watch方法
在setup选项里使用watch有两种办法。 ## 第一种:使用watchEffect watchEffect立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数,可以接收watchEffect的返回值用来停止监听。 示例: ``` {{message}} 修改message ......
vue中<script setup>中使用computed方法
在setup选项里使用computed需要手动引入computed方法,computed接受一个 getter 函数,并根据 getter 的返回值返回一个不可变的响应式 ref 对象。或者,接受一个具有 get 和 set 函数的对象,用来创建可写的 ref 对象。下面来看示例。 父组件index ......
vue2子组件切换,监听方法失效(监听多个字段)
记录下问题 本来是在父页面上放了多个子组件,利用单选按钮控制每个组件,选择了某个按钮,设置该组件控制字段为true,例如v-if="component"来控制销毁创建,根据component=true或者flase来控制子组件创建或者销毁 后来发现子组件切换时,监听不生效,监听方法也加了immedi ......
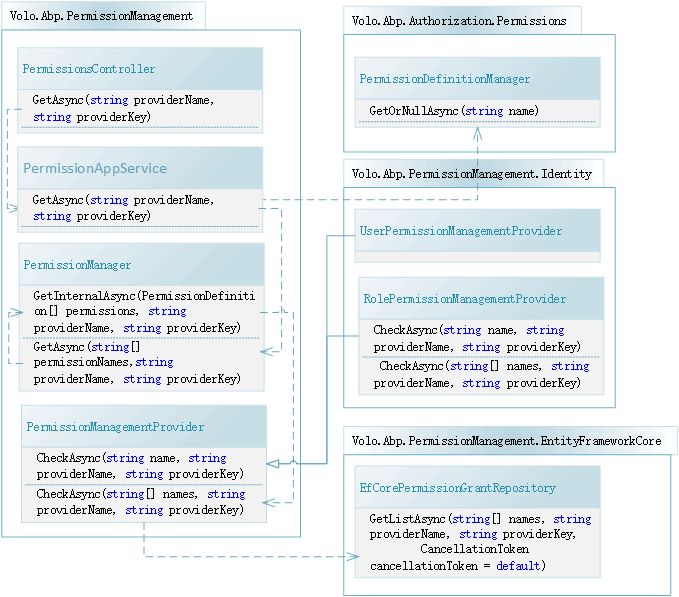
09获取权限源码阅读记录
## 类关系图  属于Volo.Abp解决方案的类: * `PermissionDefinitionMan ......
vue中<script setup>中使用watch、computed、props等方法
` // 通过props传过来的是一个静态值,如果需要赋值给双向绑定的数据 ``` * 带默认值的props ``` export interface Props { msg?: string labels?: string[] } const props = withDefaults(define ......
vue this.$set的作用
在Vue.js中,`this.$set`是一个用于在Vue实例中设置响应式属性的方法。它允许您在不重新创建整个对象的情况下添加新的响应式属性。 Vue.js通过观察对象的属性来追踪其变化,从而实现数据的响应式。然而,当您添加一个新的属性时,Vue无法自动追踪该属性的变化。这就是`this.$set` ......
vue 性能优化
组件静态导入 import Some from "@/components/Some.vue"; 组件动态导入 import {defineAsyncComponent} from "vue"; const Some = defineAsyncComponent(()=>{ return impor ......
Mininet源码安装与验证
# Mininet源码安装与验证 ##### 实验目的 1、了解Mininet的基本概念与作用。 2、掌握Mininet的源码安装方法。 3、Mininet部署后的自我验证。 ##### 实验环境 支持OpenFlow1.0及OpenFlow1.3协议的Mininet源码安装与验证实验拓扑如下图所示 ......
怎么通过Power Apps Canvas来录入语音传给OpenAI Wisper
上篇文章介绍了怎么通过custom connector来配通OpenAI Wisper 在canvas里, 通过 custom connector来call OpenAI Wisper很简单。 1. 关联上custom connector和本app 2. 做个按钮在OnSelect中获取Microp ......
通过Power Apps Custom Connector来call通OpenAI Wisper
Wisper的使用是把整个文件以object的形式传到OpenAI做分析。也要切记Wisper只支持20MB上线的上传。 在custom connector中可以通过swagger来配置。 一旦配置成功,可以通过power apps中的canvas来录入语音,并且直接把audio传入。 swagge ......
[Spring 6.0源码解析] @Configuration注解源码解析
# Spring 6.0源码解析之@Configuration 首先写一个启动代码: ```java public class ConfigurationAnnotationTest { private static final Logger LOGGER = LoggerFactory.getLo ......
在centos8源码部署LAMP
[toc] # 在centos8源码部署LAMP ```bash #关防火墙、selinux [root@localhost ~]# systemctl disable --now firewalld [root@localhost ~]# setenforce 0 [root@localhost ......
基于springboot+vue数码论坛系统设计与实现、论坛管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 考虑到实际生活中在数码论坛方面的需要以及对该系统认真的分析,将系统权限按管理员和用户这两类涉及用户划分。 (1)系统功能需求 登录系统后,主要模块包括首页、数码板块、数码评价、数码论坛、畅聊板块、新闻资讯、个人中心、后台管理等功能。系统功能用例图如图3-1所示。 
下载源码: wget https://download.redis.io/redis-stable.tar.gz 解压: tar -xzvf redis-stable.tar.gz 编译&安装: cd redis-stable make PREFIX=~/redis install make ins ......
红包雨的架构设计及源码实现 中奖代码设计 一般有用 看1
1.项目介绍 学习目标 系统的功能、背景、场景及需求 在架构角度思索系统可能面临的问题以及解决方案 运用中间件特性,完成架构设计 主业务源码分析 微服务的部署与动态扩容 1.1项目概述 1.1.1概述 京东的红包雨大家可能都参与过,在某段时间内随机发放不同的红包,如果公司让你设计类似系统,如 何做? ......
仿京东淘宝购物商城手机小程序全套页面业务流程源码
分享一个仿淘宝京东商城的小程序源码,是使用微信开发者工具开发的,亲测可直接运行。该程序包含了详细完整的框架架构结构,从设计上满足了相关应用服务的设计要求,是一款非常值得学习小程序源码。 源码地址 项目目录 效果预览 ......
APP自动化--关于Excel的封装思路
#!/usr/bin/env python # -*- coding: utf-8 -*- # @Time : 2023/5/23 16:43 # @File : 关于Excel的封装思路.py # @Software: PyCharm """ 一般结合着,你需要拿它来做什么 """ >pip in ......
Spring源码:Bean生命周期(终章)
本系列前面讲解了Spring的bean定义、bean实例化、bean初始化等生命周期阶段。这些步骤使我们能够了解bean从创建到准备好使用所经历的过程。但是,除了这些步骤,bean的销毁也是非常重要的一步。在本系列的最后,我们将深入探讨bean的销毁过程,包括在什么情况下会发生销毁、销毁的顺序以及如... ......
APP测试 - 利用ABD命令将Android手机中已安装的APP导出为APK文件
0.场景 测试过程中部分迭代的APP与研发的版本不一致,又不知道具体是哪个版本。故需要导出测试出现问题的迭代APP用于复现问题 1.导出步骤 1.1 找到应用的包名 方案A:查看手机安装的应用 $ adb shell pm list package 方案B:利用monitor监视要打开的APP $ ......
vue3.0组件封装
**组件全局祖册** 1.建立公共文件夹 my-ui 2.index.js文件导出全局祖册组件的install方法  { var _this = this; return new Promise(function (resolve, re ......