精度 数字 问题vue
2.结构体内存对齐问题
例子1: ```C++ struct S1 { char c1; int i; char c2; }; ``` ```C #include struct S1 { char c1; int i; char c2; }; int main() { printf("%d\n", sizeof(struc ......
Vue01
# 1.简单了解前端的发展过程 - 最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容即可。 - 1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言. - 2005年开始,ajax逐渐 ......
Vue-生命周期
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-指令-v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-for="addr in addrs"> {{addr}} ......
Vue-CoreVideoPlayer 视频播放器组件
# 安装 ```python cnpm install -S vue-core-video-player ``` # 快速使用 ```python # 在main.js中 import VueCoreVideoPlayer from 'vue-core-video-player' Vue.use(V ......
Vue-指令-v-if和v-show
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <div v-if="count == 3">div1</div> <d ......
Vue-指令-v-on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input type="button" value="一个按钮" v- ......
Vue-指令-v-bind和v-model
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <a v-bind:href="url">点击一下</a> <a :hr ......
Vue-快速入门
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <input v-model="username"> <!-- 插值表达 ......
解决Springboot项目打成jar包后获取resources目录下的文件失败的问题
前几天在项目读取resources目录下的文件时碰到一个小坑,明明在本地是可以正常运行的,但是一发到测试环境就报错了,说找不到文件,报错信息是:class path resource [xxxx] cannot be resolved to absolute file path because it... ......
由Spine出现黑边说起纹理格式问题
项目中的纹理一直使用的ETC2格式,以前主要是考虑到兼容性问题。最近在Spine使用PMA方案的时候出现了部分接缝位置黑边的情况,像下图这样: 怀疑了spine的导出,怀疑了shader,怀疑了材质的设置,最后发现是ETC2格式导致的问题。 使用RGBA或者ASTC格式,显示正常了。附几张不同AST ......
CPU飙高问题排查SOP
# 1.查看监控 CPU飙高:集群表现,监控中,集群50%以上的机器CPU使用率超过60% 查看监控,可以看到哪些机器CPU飙高 # 2.止血 * 如果有降级开关,则打开降级开关 * 看监控QPS top3-top5的接口,进行限流,降50%。【防止流量持续增长,留给研发解决问题的时间】 * 观察系 ......
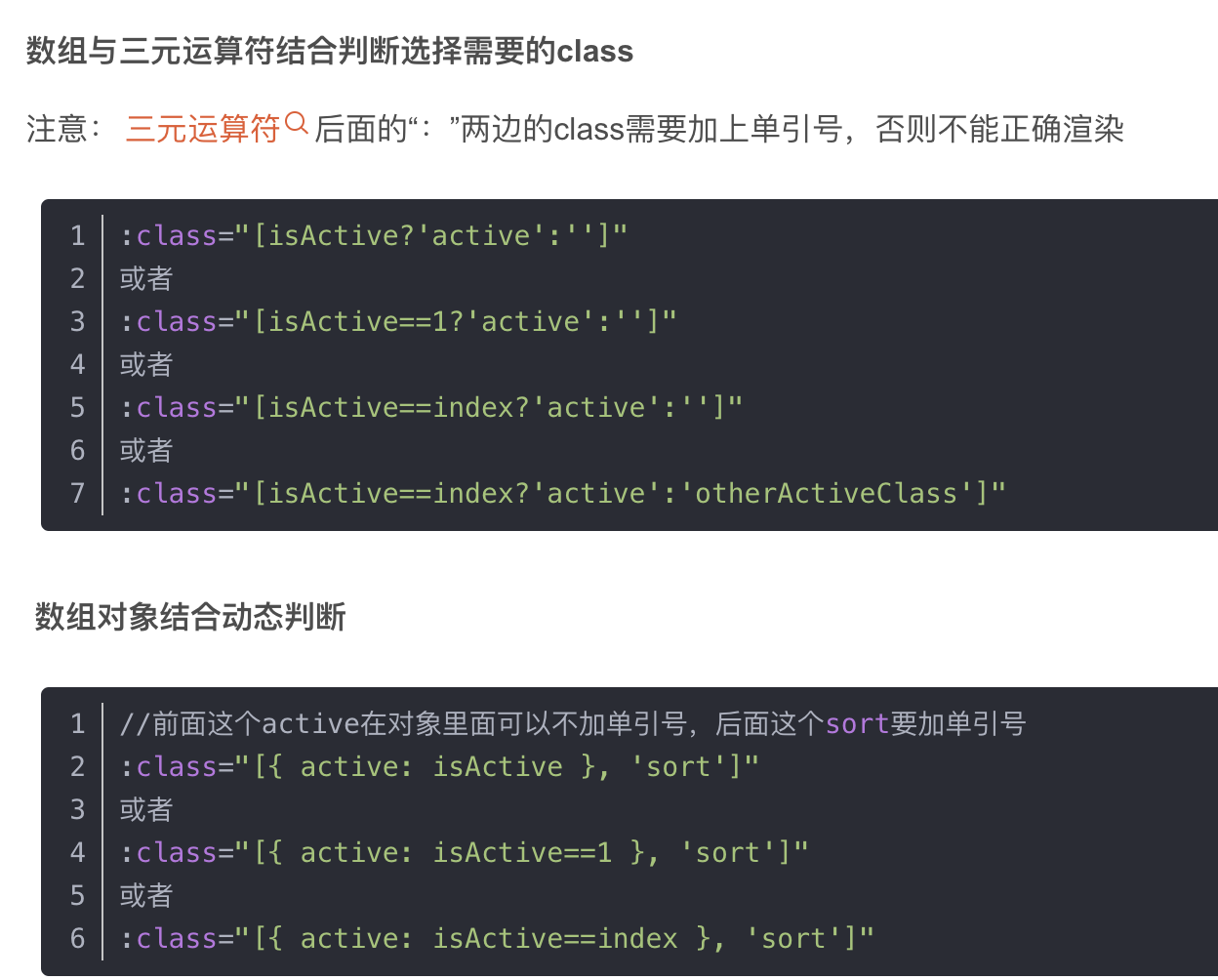
vue 中动态class的写法
 * https://blog.csdn.net/u012320487/article/details/121806 ......
记一次项目 CPU 4000% 的问题处理定位过程
最近在项目中碰到某个主机CPU突然干到4000%+的情况,且长时间降不下来,在此记录一下问题定位过程和方法 1. 通过 top -p 8510 【java进程ID为8510】 过滤 进程监控列表,按H可以看到 当前java进程中每个线程的繁忙程度。【实际项目未截图,这里是测试环境的截图】 使用pri ......
Heapdump和GC问题分析SOP
# 1.登录机器 # 2.dump堆 ``` # 查看进程ID ps aux | grep java # dump存活对象(format=b或者json,存储为二进制或者Json文件) jmap -dump:live,format=b,file=livedump.hprof # 所有对象dump j ......
vue 兼容 展开语法
js 的展开语法最低兼容到 chrome 的 60 版本,客户端的chrome版本如果低于这个版本就需要做兼容 项目根目录找到 .browserslistrcn 文件(有的项目是在package.json中配置browserslistrcn,配置内容是一样的),其后添加 chrome 最低兼容至哪个 ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
vue+axios+ts封装
1.结构目录 2.新建request目录 type.ts import type { AxiosRequestConfig, AxiosResponse } from 'axios'; // 拦截器的类型 export interface InRequestInterceptors<T = Axio ......
最大子矩阵问题 加强版
# 题目描述 给定一个二维的数组(含正数或负数),请从中找出和最大的子矩阵。 ## Input 第一行:n,m 接下来n行m列,表示一个二维数组 ## Output 最大子矩阵的和 ## 样例输入 ```cpp 4 4 0 -2 -7 0 9 2 -6 2 -4 1 -4 1 -1 8 0 -2 ` ......
VUE实现一个简单的登录注册页面
# VUE|实现一个简单的登录注册页面 ## 页面效果 ## 页面代码 在我的GitHub上:https://github.com/weltme/frontend/blob/master/src/views/LoginView.vue ......
记一次python消费kafka进程持续消耗内存问题
前提:python写了一个kafka消费的脚本,脚本中消费kafka消息并将消费到的数据放在一个线程池中进行业务代码处理,使用supervisor管理这个脚本进程 遇到问题:这个进程占用的内存会越来越大,知道将机器内存消耗完 排查:网上找了一堆内存分析工具,好像都需要预埋代码,或者重新启动一个进程, ......
vue3别名联想提示设置
可以在vue3的根目录下的jsconfig.json文件里进行一个设置,如果 没有该文件就自己新建一个 在该文件里写入 { "compilerOptions": { "baseUrl": "./", "paths": { "@/*":[ "src/*" ] } } } ......
vue3的useRoute和useRouter的区别,主要是查看区别的思路
###useRoute(): 返回当前的路由地址。相当于在模板中使用 $route。 ###useRouter(): 返回路由器实例。相当于在模板中使用 $router。 ``` import { useRouter, useRoute } from "vue-router"; const rout ......
Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are required 问题解决
### 以下是报错日志  ### 解决方案 **确认以下配置是否都存在:** #### 1、配置文件有写myb ......
串口接受不了消息,乱码问题
# 收不了消息(一) 发送消息,代码所写应该为接受后发送,但是并没有出现 ```c int main(void) { HAL_Init(); SystemClock_Config(); MX_GPIO_Init(); MX_USART1_UART_Init(); uint8_t byte; uint ......
SpringBoot解决跨域问题
https://blog.csdn.net/m0_71777195/article/details/126830773 项目我用的是解决方法2,可以成功 @Configurationpublic class CorsConfig implements WebMvcConfigurer { @Over ......
vue+element-ui 实现可编辑表格、动态渲染表头和表格数据、列向数据合计(每行末尾合计功能)
HTML部分代码 <template> <div> <el-container> <el-header>Header</el-header> <el-main> <div> // 表格数据在这里: :data="tableData" <el-table border :data="tableData ......
华为扫地僧:揭秘IoT+鸿蒙帮助企业突围物联网安全问题
摘要:通过介绍物联网安全架构以及华为云IoT+鸿蒙端边云协同安全实践,意在通过华为云IoT+鸿蒙帮助企业解决物联网安全问题。 在本期#码出未来,与你同行#HDC.Cloud2023华为云开发者社区系列直播之《华为扫地僧揭秘IoT+鸿蒙帮助企业突围物联网安全问题》的主题直播中,华为云IoT 资深架构师 ......