精度 数字 问题vue
【HarmonyOS】hap包在多台设备中安装和HarmonyOS应用含多个module安装问题
在HarmonyOS应用开发过程中,大家会遇到一些hap安装问题,如多模块hap包存在调用如何在模拟器上统一运行、或者同一hap包如何在多台设备运行问题等,这里汇总一些hap安装问题解答,供大家参考。 【问题1】我的HarmonyOS工程创建了多个module,构建出的.app包,如何在模拟器上安装 ......
store文件夹 vue_vue-cli2使用store存储全局变量
1.引入store 安装引入vuex,在main.js里面: import store from './store' //store引入 new Vue({ el: '#app', router, store,//store引入 components: { App }, template: '' } ......
vue事件修饰符
@click @click直接点击,会触发父元素事件 例如: <template> <div @click="parentClick"> <div @click="childClick" > 子界面 </div> </div> </template><script> export default { ......
VUE脚手架和创建文件
vue3是组合式开发什么是组合式? 组合式 API (Composition API) 是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。它是一个概括性的术语,涵盖了以下方面的 API: 响应式 API:例如 ref() 和 reactive(),使我们可以直接创建 ......
记忆化搜索的状态初始化问题
初始化1: LC576class Solution { int MOD=(int)(1e9 + 7); int[][][] memo; int m,n; int[][] dir=new int[][]{{-1,0},{0,1},{1,0},{0,-1}}; public int findPaths( ......
Vue05-Vuex
## 01. 什么是状态管理 在开发中,我们的应用程序需要处理各种各样的数据,这些数据需要保存在我们应用程序的某一个位置,对于这些数据的管理我们就称之为 **状态管理**。 > 在Vue开发中,我们使用组件化的开发方式: > > - 在组件中我们定义data或者在setup中返回使用的数据,这些数据 ......
gdb调试c++多线程死锁问题初步
https://blog.csdn.net/zsiming/article/details/126695393 总结: ps aux | grep filename // 找出进程ID top -Hp PID // 列出进程号为PID下的所有线程 gdb atattch PID // 用gdb调试正 ......
P3704 [SDOI2017]数字表格
## 简要题意 令 $f(i)$ 为斐波那契数列第 $i$ 项的值。 $T$ 组数据,对于每一个 $n,m$,求出: $$ \prod_{i=1}^{n}\prod_{j=1}^{m}f(\gcd(i,j))\pmod{10^9+7} $$ $1 \leq T \leq 10^3,1 \leq n, ......
Mysql Php 推送获取随机数据解决分页重复问题
或许你已经看过很多博主写的文章,要不就是抄袭,要不就是给你一个下面的语句,随机是随机了,但是多来两页,你会发现前面出现的数据在第三页甚至第二页就出现了 select * from table order by rand() 这是因为rand()机制的问题,他每次都会打乱数据给你,然后你去取的时候0- ......
VUE+FastAPI结合高德地图API做一个旅游推荐系统
> 最近一个月没有更新博客,去写了一个系统,包含前台和后台,还有后端的API。前后台使用VUE+高德地图API,后台使用FastAPI,实现了一些基本的功能。 ## 前台部分 因为我也是前端初学者,写的比较乱 #### 基础功能 - [x] 用户登陆注册功能 - [x] 搜索功能 - [x] 主页照 ......
vue+vite首页加载白屏解决
1.在html文件中增加过渡css动画,如下图所示,参考若依项目 在资源还没加载完成时,红框中的动画会进行运行,当资源加载完成后,路由会自动替换红框中的静态资源,增加用户体验。 2.vite开启gzip压缩,安装vite-plugin-compression,如下图在config文件中引入 impo ......
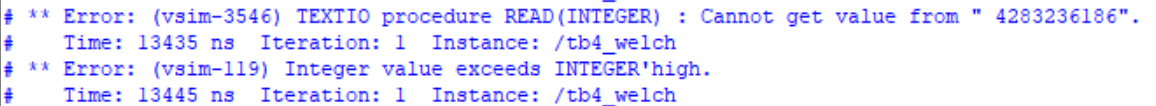
记录 VHDL TEXTIO 库读入 integer 类型的一个问题
### 错误提示  ### 第一种写法 ```vhdl use ieee.std_logic_texti ......
Vue3.x 超详细入门教程
Vue3.x 超详细入门教程 目录 安装步骤 1. 安装vue-cli 2. 创建项目 3. 选择配置 4. 选择 Vue 版本 5. 是否使用 class 风格的组件语法 6. 是否使用 Babel 与 TypeScript 一起用于自动检测的填充 7. 是否使用 history 路由模式 8. ......
vue3.0路由的两种方式
```javascript import { createRouter, createWebHashHistory } from 'vue-router' const routes = [ { path: '/', name: 'index', component: () => import('./ ......
vue模拟el-table演示插槽用法
### vue模拟el-table演示插槽用法 > **很多人知道插槽分为三种,但是实际到elementui当中为什么这么用,就一脸懵逼,接下来就跟大家聊一聊插槽在elementui中的应用,并且自己写一个类似el-table的组件** vue的slot分为三种::匿名插槽,具名插槽, 作用域插槽, ......
js应用-猜数字
之前学习循环的时候,做过一个游戏“猜数字”的练习。 这里主要利用js对css的控制,来重现这个游戏。 设计外观: 根据设计制作html 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 ......
vue2.x中使用cherry-markdown
安装依赖 npm install cherry-markdown --save 子组件写法 <template> <div @click.prevent.stop> <div :id="mdId" :style="{height:height+'px'}" /> </div> </template ......
网站配置SSL证书后进入系统需要登陆两次问题处理
最近给网站配置了HTTPS,配置后发现系统需要登陆两次才能进入,而测试环境(没有配置SSL)没有这个问题,一通GOOGLE后问题解决了,这里记录一下: 如果网站配置 HTTPS SSL 证书后遇到了需要登录两次才能成功的问题,可能是由于缺少 cookie 安全标志导致的。 当启用 HTTPS SSL ......
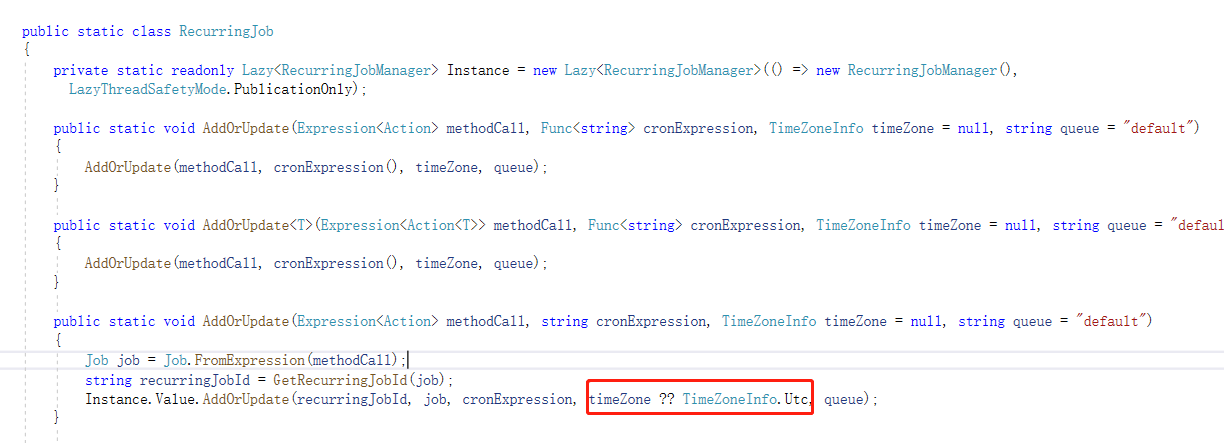
.Net Core Hangfire 运行时间偏差问题
实际运行和设置的运行时间偏差八小时 AddOrUpdate中的默认是UTC时间,需要手动设置为Local  `Re ......
D-Hub数字厂牌 | 工业电气设备的数字身份证
数字厂牌是基于物联网模式下的连接工具,可以根据生成的二维码完成文档查阅,设备定位,沟通交流等功能。 数字线束和数字母排都是导入柜体的壳体模型、元件模型、接线逻辑之后实现整个柜体的模拟仿真,进而实现自动算线(算料),结合自动加工设备最终实现导线和母排的数字化生产。 母排随手记主要适用于记录现场测量数据 ......
Perl正则的问题
perl 正则进行有害识别碰到的问题: 原文:今天整理一份各部门负者人名单,备注姓名,职位,电话,整理好发到这个邮箱rgvkhu0@gmail.com给我,收到回复 正则:发{0,10}(員工|员工|职工|在职|职位|名录|通讯录|组织结构|人员|规章|制度|管理|财务部).*(给|到){0,10} ......
解决element表格 固定列后上下滑动出现错位问题
element-ui table组件内部对滚动事件做了防抖。它不会实时修改非固定列的位置 ,有几毫秒的延迟 1、给table添加ref="tableRef" <el-table :data="tableData" ref="tableRef" > </el-table> 2、在获取数据后重新渲染表格 ......
vue-cli与Vite学习笔记
# vue-cli 与 Vite 学习笔记 ## 项目脚手架 在学习了如何使用 Webpack 这类打包工具来实现项目的自动化打包之后,相信许多人心中一定产生了一个疑问:难道每一次创建项目都需要进行那么复杂配置工作吗?在这个配置过程中,程序员们不仅需要手动设置项目结构,安装项目中用到的各种框架、第三 ......
基于electron25+vite4创建多窗口|vue3+electron25新开模态窗体
在写这篇文章的时候,查看了下electron最新稳定版本由几天前24.4.0升级到了25了,不得不说electron团队迭代速度之快! 前几天有分享一篇electron24整合vite4全家桶技术构建桌面端vue3应用示例程序。 https://www.cnblogs.com/xiaoyan2017 ......
vue前端的avue-crud操作
1、在js中获取某个字段的属性,或设置字段的值: const column = this.findObject(this.option.column, "parentId"); column.disabled = true;//设置为禁用此字段 column.value = '1'; //设置par ......
并行编程解决什么问题?
多线程爬虫是指通过多个线程并发地请求网页和解析响应,以提高爬虫的效率和速度。在 Python 中可以使用 threading、Queue 和 requests 等模块来实现。 并行编程是一种利用多个处理器/内核/线程来同时执行代码的编程方式。它可以解决以下几个问题: 提升程序的性能 在多任务或多进程 ......
Vue基本知识1,安装创建以及常用指令
# Vue基本知识1,安装创建以及常用指令 ## 1. Vue的概念 1. 概念 vue是一个渐进式的JavaScript开发框架;基于MVVM实现数据驱动的框架 [官网](https://cn.vuejs.org) 还可以用来做SPA(single page web application): 一 ......
QT 界面全分辨率适配问题如何解决
通常我们在QT适配不同窗口大小的时候,是通过布局的方式来解决的。 但是如果窗口中的控件很多,而且有的控件需要叠放在别的控件上方,各个控件之间的位置没有什么规律而言的情况下,想要使用布局来适配各种分辨率,就极其困难,就算做出来,那工作量特别特别特别大 而且在后期想要对界面进行修改的时候,也是极其不方便 ......
vue简单版分页功能实现
# vue简单版分页功能实现 **功能介绍:** 将数据(n条)进行划分,根据所在页面展示对应页面的数据。如 有100条数据,每一页展示10条,总共就就是100/10 = 10页。 **功能实现逻辑:** 1.准备静态页面, 分页块需要 上一页 1 2 3 下一页,这种格式。 2.准备data数据块 ......