精度 数字 问题vue
安装mysql服务遇到的问题
找不到MSVCR120.dll,无继续法执行代码” 官方链接Microsoft Visual C++可再发行的最新下载 mysqld: Can't create/write to file 'Drowerdownload\mysql-5.7.19-winx64\mysql-5.7.19-winx64 ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
LeetCode 周赛 346(2023/05/21)仅 68 人 AK 的最短路问题
> **本文已收录到 [AndroidFamily](https://github.com/pengxurui/AndroidFamily),技术和职场问题,请关注公众号 [彭旭锐] 提问。** - [LeetCode 单周赛第 345 场 · 体验一题多解的算法之美](https://mp.wei ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
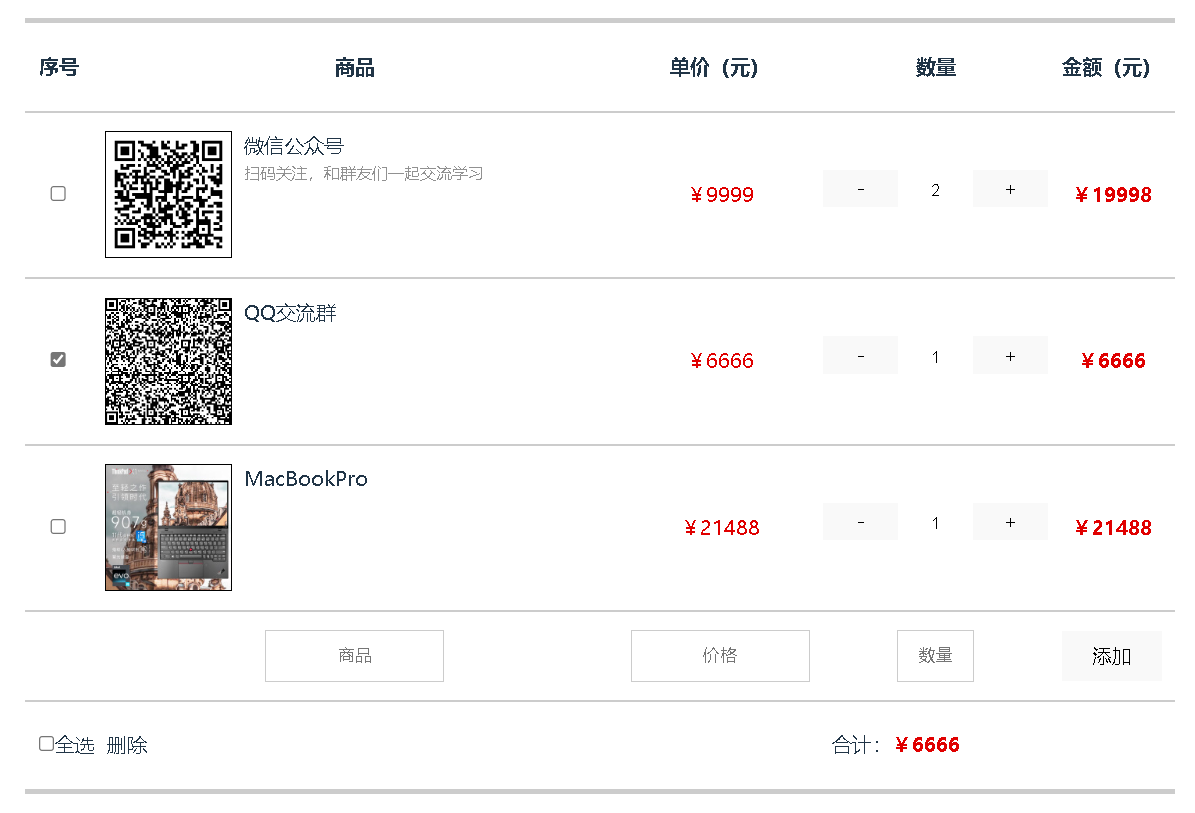
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
Cascader 级联选择器 有时候选不中的问题
有时候选不中,有可能时代码逻辑有问题,仔细查看一下自己的代码逻辑是否有问题。 Cascader 级联选择器 有时候选不中的问题 ......
随机数字加字幕id
const Util = window.Util || {};Util.uniqueId = (length = 16, namespace = "jk") => { let text = ""; const possible = "abcdefghijklmnopqrstuvwxyz0123456 ......
axios之使用await同步问题
## 正常使用异步axios 此时async:true,通过Promise的回调函数then设置变量videoSrc的值,然后vue数据驱动去渲染 ```html ``` ## 使用await同步存在问题 await会导致使用await同步的函数都返回Promise,也就是return永远是个异步函 ......
'NoneType' object has no attribute 'children'问题的解决
# 问题描述 在网页里面进行数据爬取时,出现了这样的错误 # 问题解决 网页的url路径出现问题,发现将原来的url网址路径复制到网页里面根本打不开,只需要换一下网页的url路径即可! ......
VUE自定义指令
使用方法: 全局自定义指令:Vue.directive( dir_name , {} ) 局部自定义指令:directives{ dir_name : {} } 钩子函数: bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 inserted:被绑定元素插入父节点时 ......
VUE npm run serve 提示error Mixed spaces and tabs no-mixed-spaces-and-tabs 解决办法
解析: 看这个错误提示意思就是“不允许代码中出现空格和tab键混合的情况”大多数代码约定要求使用空格或 tab 进行缩进,禁止使用空格和tab混合缩进。因此,一行代码同时混有 tab 缩进和空格缩进,通常是错误的。 解决办法:原因找到了,解决办法就是找到spaces和tabs混合的地方,然后统一即可 ......
vue项目结合vant,实现上拉加载更多,下拉刷新
上拉加载思路: 1. 引入vant 组件 上拉list 2. 后端数据做了分页处理,获取接口数据,渲染到页面上,(此处只会显示一页的数据) 3. 设置属性去实现效果,loading,finished为vant组件中提供的 4. 每次滚动到底部后把页面数+1,发送一次请求获取新分页数据. 5. 获取完 ......
遇到的问题之"数据库编写SQL-》子查询中加入limit报错:This version of MySQL doesn't yet support 'LIMIT & IN/ALL/ANY/SOME subquery'"
一、问题 > 1235 - This version of MySQL doesn't yet support 'LIMIT & IN/ALL/ANY/SOME subquery' 二、原因/解决方案 这个错误通常是由于MySQL版本太旧导致的。在旧版本的MySQL中,无法在子查询中使用LIMIT和 ......
axios拦截无法使用vue-router
在axios的接口拦截配置中,无法直接使用导入vue-router路由实例的方式进行路由跳转 import { useRouter } from "vue-router"; const router = useRouter (); router.push("/login"); 会出现以下报错: Un ......
Docker常见问题
**docker login 错误** ubuntu 18.04上执行 docker login 登录镜像仓库的时候,抛出如下异常: Remote error from secret service: org.freedesktop.DBus.Error.UnknownMethod: No such ......
Android ndk(jni) 使用 ffmpeg 问题和优化记录
使用关于 av_register_all avcodec_register_all 过时问题 // 旧的代码: av_register_all(); // 新的代码: avformat_network_init(); // 旧的代码: avcodec_register_all(); // 新的代码: ......
动态规划:剑指 Offer 46. 把数字翻译成字符串
题目描述: 给定一个数字,我们按照如下规则把它翻译为字符串:0 翻译成 “a” ,1 翻译成 “b”,……,11 翻译成 “l”,……,25 翻译成 “z”。 一个数字可能有多个翻译。请编程实现一个函数,用来计算一个数字有多少种不同的翻译方法。 提示: 0 <= num < 231 解题思路: 根据 ......
使用VUE的component is 组件实现切换标签
VUE实现切换标签: <!DOCTYPE html> <html> <head> <title>Dynamic Components Example</title> <script src="https://unpkg.com/vue@2"></script> <style> .tab-button ......
Vue通过v-modal实现子组件通讯
1、在props设置属性value ``` props: { value: { type: Object, default: {} } } ``` 1、设置属性,接收value,在mounted或created中赋值 ``` data(){ return { valueObj:{} } }, mou ......
当k8s拉镜像出现问题时 需要修改 /etc/containerd/config.toml 配置
找到plugins."io.containerd.grpc.v1.cri".registry 添加此两处配置 [plugins."io.containerd.grpc.v1.cri".registry.configs] [plugins."io.containerd.grpc.v1.cri".reg ......
dir(),help()可以解决大概大部分的问题
系统化掌握某个模块非常重要,东一点西一点容易成为野路子Python标准库(Python Standard Library)是Python中处理常见编程问题内置模块的总称,提供了系统管理、网络通信、文本处理、数据库接口、图形系统、XML处理等额外的功能,跟着官网学Python标准库就对了 ......
java基于的springboot+vue4S店车辆管理系统,车辆销售管理系统,附源码+数据库+lw文档+PPT
**1、项目介绍** 首先介绍了4S店车辆管理的技术发展背景与发展现状,然后遵循软件常规开发流程,首先针对系统选取适用的语言和开发平台,根据需求分析制定模块并设计数据库结构,再根据系统总体功能模块的设计绘制系统的功能模块图,流程图以及E-R图。然后,设计框架并根据设计的框架编写代码以实现系统的各个功 ......
复习C语言小问题
1:强制类型转换的问题 2:空间配置器的原理以及作用。 3:复习 C语言是支持隐式类型的转换的,但是这个转换的过程比较的“简陋”只用一个赋值运算符就完事了,但是有些类型转换是比较危险的,比如静态变量强制转换位非静态变量,因为静态变量存在寄存器中,编译器取的时候是寄存器中取得,如果用指针转换成普通类类 ......
maven静态资源配置文件问题
由于src-main-java里面的文件默认只加载.java类型的文件,如果需要将xml文件或者其他文件放到java文件夹中 需要在pom文件中进行配置 1 <resources> 2 <resource> 3 <directory>src/main/java</directory> 4 <incl ......
SSM + MySQL + Vue2.x + ElementU 图书管理系统(期末作业)
# 图书管理系统 ## 项目介绍 🔥 SSM + MySQL + Vue2.x + ElementUI 🔥 本项目使用 Idea 开发工具采用当前最火的Java + Web前端框架开发,在保证质量的同时界面美观,交互友好,实在是期末大作业的首选项目。 ## 软件架构 使用软件设计三层架构 + 前 ......
vue集成markdown
安装 (二选一) npm : npm install mavon-editor -S yarn : yarn add mavon-editor -S main.js进行全局注册 //main.js全局注册 import mavonEditor from 'mavon-editor' import ' ......
vue.config.js跨域配置,以及代理配置
1 //配置代理后端路径 2 //并设置跨域 3 module.exports = { 4 devServer: { 5 port: 2222, //启用时的端口号 6 proxy: { //代理访问后端接口 7 8 //配置拦截器替换规则 9 '/api' : { //碰到路径中带有/api的路径 ......
vue集成高德地图
<template> <div style="width:100%; height:100%; background-color:gray; display:flex; justify-content:center; align-items:center"> <!-- loding-icon --> ......
vue实现页面无限滚动
<div id="load2" class="infinite-list" v-infinite-scroll="load" style="overflow:auto; display: flex;flex-wrap: wrap;justify-content: center;" > <el-car ......