组件 函数vue design
MSHTML(Microsoft HTML)是微软开发的一个核心组件,用于解析和渲染HTML网页。微软已淘汰mshtml,采用ms-edge
MSHTML(Microsoft HTML)是微软开发的一个核心组件,用于解析和渲染HTML网页。它是Internet Explorer浏览器的引擎之一,负责将HTML、CSS和JavaScript代码转换为可视化的网页内容。 MSHTML具有以下功能: HTML解析和渲染:MSHTML能够解析HT ......
Win32k 是 Windows 操作系统中的一个核心组件,它负责处理图形显示、窗口管理和用户交互等功能。在 Windows 中,Win32k.sys 是一个内核模式驱动程序,它提供了访问图形子系统的接口。因此,Win32k 具有较高的权限和特权
Win32k 是 Windows 操作系统中的一个核心组件,它负责处理图形显示、窗口管理和用户交互等功能。在 Windows 中,Win32k.sys 是一个内核模式驱动程序,它提供了访问图形子系统的接口。因此,Win32k 具有较高的权限和特权。 作为一个内核模式驱动程序,Win32k 有比普通用 ......
强化学习从基础到进阶-常见问题和面试必知必答[5]::梯度策略、添加基线(baseline)、优势函数、动作分配合适的分数(credit)
强化学习从基础到进阶-常见问题和面试必知必答[5]::梯度策略、添加基线(baseline)、优势函数、动作分配合适的分数(credit) ......
vue3 中设置 teleport 组件后设置样式不起作用?
在 vue3 的实际开发中,我们经常会用到 teleport 内置组件来将要展示的模态框传送到 body 等外层元素上挂载并展示,主要解决的一种常见场景为:当前模态框需要更高的层级,但是模态框本身外层元素的 z-index 层级比较低,会导致模态框被其他元素覆盖。 实际使用如下 <button @c ......
Microsoft WDAC(Windows Data Access Components)是Windows操作系统中的一组组件,用于访问和处理数据。
Microsoft WDAC(Windows Data Access Components)是Windows操作系统中的一组组件,用于访问和处理数据。OLE DB(Object Linking and Embedding, Database)则是一种用于访问各种数据源的标准接口,包括关系型数据库、文 ......
vue 解决 post请求下载文件,下载的文件损坏打不开,结果乱码
axios.post('xxx', { responseType: 'blob' //指定返回数据的格式为blob }) .then(response => { console.log(response);//把response打出来,看下图 let url = window.URL.createO ......
函数库调用和系统调用区别
1、系统调用是最底层的调用,是面向硬件的,而库函数的调用是面向开发的,相当于应用程序的api接口 2、各个操作系统的系统调用是不同,因此系统调用没有跨操作系统的可移植性,而库函数的可移植性良好 3、库函数属于过程调用,调用开销小;系统调用需要在用户空间和内核态之间切换,调用开销大。 4、有时候库函数 ......
java 如何实现同步?如何让函数等待?
一段程序还没执行完就进行下一步了。。但是上一步的结果很重要怎么让线程等待 1、Java 实现同步的几种方式 方式一:使用 synchronized 关键字与 Object#wait()/notifyAll() 方式二:使用 ReentrantLock(可重入锁)以及 Condition(条件)。 方 ......
py程序:写一个保存文本到文件的函数
py程序:写一个保存文本到文件的函数 ━━━━━━━━━━━━━━━━━━━━━━ 以下是一个Python函数,用来将给定的文本字符串保存到指定的文件中: ``` def save_text_to_file(text, filename): with open(filename, 'w') as f ......
elementplus vue 范围输入框
``` {{ t("Numberofgroups") }} {{ t("Numberofgroups") }} To ``` ``` :deep .line .el-input-group__prepend { border-top-left-radius: 0 !important; border ......
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
function 和 bind 函数
- bind函数可以改变函数的形态 - 例如: - void add (int x, int y) 的函数类型为void (int,int)。 - 使用bind绑定一个元素bind(add, 1)后,变成void (int),其中x绑定为1。 - 使用function类型接收bind的返回值 ``` ......
excel 中countif函数用法
该函数的语法规则如下: countif(range,criteria) 参数: range:要统计的单元格区域 criteria:仪数字、表达式或者文本形式定义的条件 用法: 一、求各种类型单元格的个数 1、求真空单元格个数countif(range,"") 2、求非真空单元格个数countif(r ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
BAPI函数
以下是一些常见的MM模块中涉及的BAPI函数示例: BAPI_MATERIAL_GETLIST:获取物料清单。 BAPI_MATERIAL_GETDETAIL:获取物料的详细信息。 BAPI_MATERIAL_SAVEDATA:保存物料数据。 BAPI_GOODSMVT_CREATE:创建物料库存移 ......
Matplotlib库及其常用函数举例
Matplotlib库及其常用函数举例 ━━━━━━━━━━━━━━━━━━━━━━ Matplotlib是一个Python的数据可视化库,可以用于创建各种类型的图表和图形。下面是一些常用函数的例子: 1. 绘制折线图: ```python import matplotlib.pyplot as p ......
NumPy库及其常用函数举例
NumPy库及其常用函数举例 ━━━━━━━━━━━━━━━━━━━━━━ NumPy(Numerical Python)是Python中用于科学计算的一个重要库。它提供了高效的多维数组对象和对这些数组进行操作的函数。 以下是一些常用的NumPy函数的示例: 1. 创建数组: - `numpy.ar ......
py程序:显示二次函数y=ax^2的图像
py程序:显示二次函数y=ax^2的图像 ━━━━━━━━━━━━━━━━━━━━━━ 要显示二次函数 $y = ax^2$ 的图像,可以使用 Python 的 Matplotlib 库。 首先,需要导入 Matplotlib 库和 NumPy 数组库。然后,定义 x 的范围并使用二次函数计算 y ......
go语言函数作用域及匿名函数
作用域 函数会开辟一个局部作用域,其中定义的标识符仅能在函数之中使用,也称为标识符在函数中的可见范围。 这种对标识符约束的可见范围,称为作用域。 1、语句块作用域 if、for、switch等语句中定义的变量,可以认为就是该语句块的变量,作用域仅在该语句块中。if、swith、select语句中的每 ......
【DataBase】SQL函数_ substr()函数
substr() 函数 用于截取对应字段指定长度。 SUBSTR(string ,pos,len) string:指定字符串 pos:规定字符串从何处开始,(这里的第一个位置是1而不是0)为正数时则从字段开始出开始,为负数则从结尾出开始。 len:要截取字符串的长度。(是从1开始计数而不是0) IN ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
vue-step2
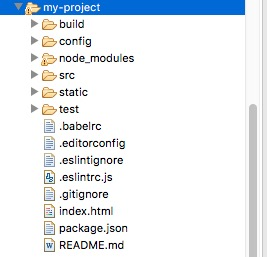
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
MSDTC(Microsoft Distributed Transaction Coordinator)是微软的分布式事务协调器,它是Windows操作系统中的一个组件。MSDTC 提供了跨多个资源管理器(如数据库、消息队列等)执行事务的能力,确保事务的原子性、一致性、隔离性和持久性。
MSDTC(Microsoft Distributed Transaction Coordinator)是微软的分布式事务协调器,它是Windows操作系统中的一个组件。MSDTC 提供了跨多个资源管理器(如数据库、消息队列等)执行事务的能力,确保事务的原子性、一致性、隔离性和持久性。 MSDTC ......
vue学习记录 7
vue打地鼠的简单实现,效果差不多就这个样子: 目录: |mouse |--|components //放分页的 |--|--|GamePage.vue |--|image //装图片的 |--|index.vue //入口 index.vue: <template> <div v-if="ispl ......
go:(一)编程基础2:函数,结构,方法,接口
引用: 第 9 课:函数 function ? | 课程列表 |《Go 编程基础(视频)》| Go 技术论坛 (learnku.com) 1.函数: 闭包: defer匿名函数调用:如下例就是引用变量地址的情况,只有作为参数传入时才是值拷贝 recover使用: 2.结构: struct定义及变量初 ......
vue学习记录 6
遇到的问题 1、将自己的代码插入项目后,图片资源无法加载。 <img src='../image/mine.png'/>此句图片可以显示 <img :src="`../image/cell${cell.value}.png`"/>此句图片会裂开 正确的字符串拼接指定图片路径: <img :src=" ......
vue-step1
# 安装nodejs 以及 设置国内镜像 - 国内安装nodejs 地址: https://mirrors.aliyun.com/nodejs-release/v12.22.12/ - 设置淘宝镜像 npm config set registry registry.npm.taobao.org, 验 ......
函数对象与闭包(笔记整理)
# 一、函数对象 ## 1.什么是函数对象 - **函数对象是指:**将函数作为变量保存在内存中的一种对象。就是把函数当成变量去使用,就是在函数调用阶段,将调用的函数赋一个变量名 ```python def inner(): print('函数名也是不加括号,其实就是一个地址') # print(i ......