组件 函数vue design
基本函数
数学函数 # 绝对值 abs(-5)# 结果: 5 # 向上取整 ceiling(3.2)# 结果: 4 # 向下取整 floor(3.7)# 结果: 3 # 四舍五入 round(3.7)# 结果: 4 # 平方根 sqrt(16)# 结果: 4 # 对数 log(10)# 结果: 2.30258 ......
vue3 条件判断语句及v-if与v-show 区别
<template> <div v-if="type 'a'">aaa</div> <div v-else-if="type 'b'">bbb</div> <div v-else>ccc</div> <div v-show="flag">111</div> </template><script> e ......
vue前端model和data强关联
 如果不关联会报错, 且错误不好找! { return{ message:'active', main:'mainid' } ......
Vue基础
[toc] # 一 属性指令 | 指令 | 释义 | | : : | : : | | v-bind | 直接写js的变量或语法(不推荐) | | : | 直接写js的变量或语法(推荐) | ```python # 标签上 name id class src href ,height 属性 如果这样, ......
Vue3 模板语法学习
<template> {{message}} {{number+1}} {{ok?'yes':'no'}}</template><script> export default{ data(){ return{ message:'aaa', number:10, ok:false } } }</scr ......
Vue介绍
[toc] # 一 前端的发展史 1. HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=E ......
Flask之钩子函数
Flask之钩子函数 类似django的中间件,作用就是在进入框架的之后 http方法之前或返回response之前进行一些操作 Flask的钩子函数可在注册时根据注册的app或者蓝图从而确定钩子函数作用的范围(可全局 也可作用某一个蓝图) 钩子函数 钩子函数可以分为两层说明,第一层是 app 层, ......
类内构造函数前缀explicit
只有一个参数的构造函数前面加上explicit,这样一来在创建对象时不会被转换类型,因调用构造函数时有explicit限制,如 class MyClass { public: explicit MyClass(int value) : data(value) { } int getData() co ......
C++ 多态 虚函数virtual
先解释虚函数,对于基类,子类继承基类后可能会调用其某个函数FA,而不同的子类继承了同一个基类后需要基类内某个同样的函数FA但又不是同个作用,此时则会在对应的子类内对应重载派生出FA_B函数和FA_C函数,而这时要求FA为虚函数(virtual) 那为什么不各自写成一个函数B和C呢?这就是多态的意义 ......
基于 Vue3 + TS 的前端结构
效果预览:  
前面我们讨论了select、poll和epoll三组I/O复用系统调用,这三组系统调用都能同时监听多个文件描述符。它们将等待由timeout参数指定的超时时间,直到一个或多个文件描述符上有事件发生时返回,返回值是就绪的文件描述符的数量。返回0表示没有事件发生。现在我们从事件集、最大支持文件描述符数、 ......
ant-design-vue中官网案例树穿梭框的疑问
网上: 我把官网这个案例的树改成支持父节点选择之后子节点也能被选中(移除案例中的checkStrictly),但是通过父节点选择之后子节点无法取消选择了(其实已经被取消选中但是勾选状态没变)。 我把handleTreeData方法去掉了,不设置disabled好像没什么问题工作中的实际问题: 只需选 ......
python 日期和时间 函数
import time ticks = time.time() print("当前的时间戳是:" ) print(ticks) #获取当地时间 localtime = time.localtime(time.time()) print(localtime) #获取格式化的时间 lotime = ti ......
使用vue出现Uncaught TypeError: Vue is not a constructor错误
原因是vue2和vue3写法不对 正确是 <!DOCTYPE html><html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="https://unpkg.com/vue@nex ......
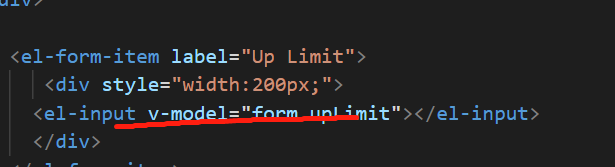
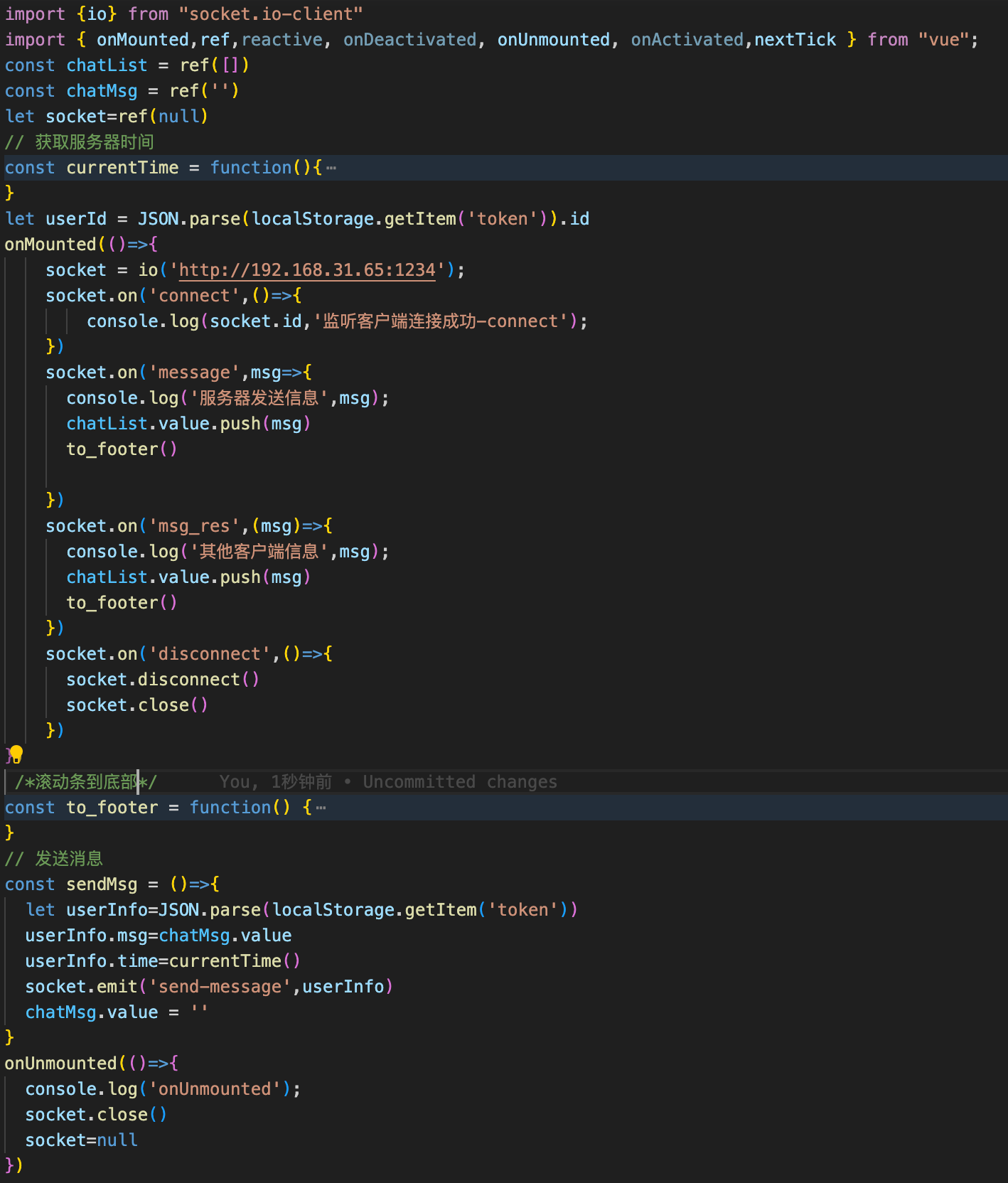
socket.io-client+Vue3使用
客户端代码  服务端代码 ——基础组件)
Button①按钮文字的大小和颜色 <Button android:id="@+id/bt_11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I'm a button" ......
每日记录(AndroidStudio入门基础(六)——基础组件)
EditTextEditText就是一个用户输入框,主要属性有: layout_width、layout_height 输入框大小textSize、textColor 输入文字的大小和颜色hint 输入提示inputType 输入类型<EditText android:id="@+id/et_1" ......
每日记录(AndroidStudio入门基础(七)——基础组件)
RadioButton RadioButton就是单选按钮,一个RadioButton就是一个选项,很多个选择组成了一组选项,需要用RadioGroup包裹在一起。可以把RadioGroup当成LinearLayout,只不过RadioGroup里面只能装RadioButton 下面我就展示三个小案 ......
每日记录(AndroidStudio入门基础(八)——基础组件)
CheckBoxCheckBox是多选框,用法和RadioButton非常相似,但是不需要用Group包裹起来~ <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:te ......
每日记录(AndroidStudio入门基础(四)——基础组件)
TextView①文字的大小、颜色 下面代码中我的备注方式是不对的哈 <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:t ......
property 用于以访问属性的方式调用函数
property 是 Python 内置的功能,常用来修饰类方法,用于以访问属性的方式调用函数。 描述符对象为了能够实现访问属性就调用某个函数,这里将利用 描述符对象 作为本文的实现起点,当某个类定义了 __get__ 方法后,通过其方法名称可以直接调用 __get__ proptery 主要依赖于 ......
定义全局函数、变量
# 定义全局函数 ## 定义实现在一个头文件 inline 如一些很短的工具函数,创建目录,删除目录之类的 ```cpp #include #include namespace wwc{ void inline CreateDir(std::string path) { std::string cm ......
【python】函数print
f-string python 中的字符串通常被括在双引号("")或单引号('')内。要创建 f-string,你只需要在字符串的开头引号前添加一个 f 或 F。例如,"This" 是一个字符串,而 f"This" 是一个 f-string。当使用 f-string 来显示变量时,你只需要在一组大括 ......
防抖函数
### 习题链接 [防抖函数](https://www.lanqiao.cn/problems/2287/learning/?page=1&first_category_id=2&sort=students_count&second_category_id=11&difficulty=20) ### ......
使用 Vue 的一些技巧
# 尽可能地保证父子组件的单向数据流 `例如在子组件中直接修改传入的 props 数据,有可能对父组件或是其他数据源造成意外破坏;` # 把DOM操作放在 mounted 生命周期中 ......
Request类源码分析、序列化组件介绍、序列化类的基本使用、常用字段类和参数、反序列化之校验、反序列化之保存、APIVIew+序列化类+Response写的五个接口代码、序列化高级用法之source、序列化高级用法之定制字段的两种方式、多表关联反序列化保存、反序列化字段校验其他、ModelSerializer使用
[TOC] # 一、Request类源码分析 ```python # Request源码 -方法 __getattr__ -在视图类的方法中,执行request.method ,新的request是没有method的,就触发了新的Request的__getattr__方法的执行 def __geta ......