组件 函数vue design
欧拉函数
# 欧拉函数 ## 定义 设$n$是一个正整数,欧拉函数$\phi(n)$定义为不超过$n$且与$n$互质的正整数的个数 ## 定理1 设$p$和$q$是互质的正整数,那么 $$ \phi(pq) = \phi(p)\phi(q) $$ 这个定理说明欧拉函数是一个积性函数,有以下推理 若$n = p ......
Vue-flask 展示小电影
## 显示小电影 ### 前端Vue ```html 点我加载小电影 电影名字:{{item.name}} 导演:{{item.director}} 电影介绍:{{item.synopsis}} ``` ### 后端flask ```python from flask import Flask, j ......
SQL Server DATEADD() 函数
https://www.w3school.com.cn/sql/func_dateadd.asp 定义和用法 DATEADD() 函数在日期中添加或减去指定的时间间隔。 语法 DATEADD(datepart,number,date) date 参数是合法的日期表达式。number 是您希望添加的间 ......
C字符串函数(一)
# C字符串函数(一) > - `strlen()` -> 统计字符串长度 > - `strcat()`和`strncat()`函数 -> 拼接字符串函数 > - `strcmp()`和`strncmp()`函数 -> 字符串比较函数 > - `strcpy()`和`strncpy()`函数 -> ......
Vue自定义指令-让你的业务开发更简单
## 1、使用场景 在日常开发中,我们会将重复代码抽象为一个函数或者组件,然后在需要时调用或者引入。但是,对于某些功能,这种方法可能不够优雅或者不够灵活。例如,我们可能需要在DOM元素上添加一些自定义属性或者绑定一些事件,这些操作可能难以通过函数或组件来实现。这时,[自定义指令](https://v ......
Vue router 二级默认路由设置
### 一、起因 打开默认地址 / (http://localhost:5432/),home 页面有空白,因为没有指定默认打开的子页。 ```js // router.js export const constantRoutes = [ { path: '/', component: () => ......
SystemVerilog for Design Edition 2 Chapter 7
## SystemVerilog for Design Edition 2 Chapter 7 SystemVerilog adds several new operators and procedural statements to the Verilog language that allow ......
【VUE】Vue事件与表单处理02
一、事件与表单处理 1、v-on 监听事件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name= ......
指针函数
记录下指针函数的使用: typedef int (p*)(int ,int); int add(int a, int b){ printf("%\n", a+b); } int main() { p add_; add_ = add; int ret = add_(1,2); return 0; } ......
【VUE】Vue 快速入门 笔记基础01
一、vue相关了解 1、概述 Vue.js是一种流行的JavaScript框架,用于构建响应式、交互式的前端Web界面。它采用了基于组件的开发模式,允许在单个页面中使用多个可重用的组件,提高了代码的复用性和维护性。 只关心视图层,自底向上.遵守SOC关注点分离原则(术有专攻,只关注一点) HTML ......
vue之三种与后端交互的方式
[toc] # 一、vue与后端交互之Ajax # 情况一:出现了跨域问题 ## 前端:index.html ```html Title 点我加载数据 您的名字是:{{name}},您的年龄是:{{age}} ``` ### 后端:main.py ```python from flask impor ......
springboot+vue基于协同过滤算法商品推荐系统,附源码+数据库
**1、项目介绍** 项目分为普通用户和管理员两个角色。 用户的功能有:登录、注册、商品信息、加入购物车、直接购买、点击收藏、评论、商品资讯、个人中心、我的订单、我的地址、我的收藏 管理员的功能有:登录、个人中心、用户管理、商品类型管理、商品信息管理、轮播图管理、商品资讯管理、订单管理 # [项目获 ......
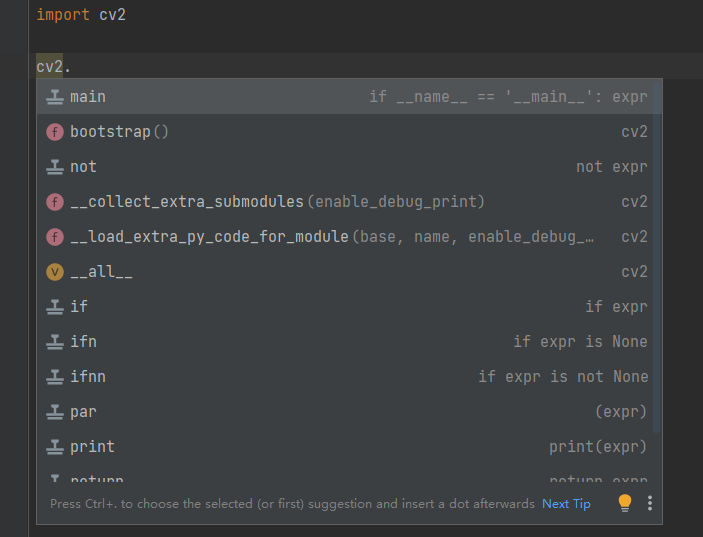
pycharm中的cv2没有函数提示,怎么办???
## 问题描述 - 场景1——输入cv2后无函数提示:  - 场景2——cv2的函数部分出现黄色标记(且 ......
opcenter camstar designer基础知识-- 内置变量
内置 变量由应用程序服务器在 CLF 调用之前设为某些值,或者由应用程序服务器用于确定 CLF 返回的内容 ......
-> 函数返回值注解符号
-> 出现在python函数定义的函数名后面,为函数添加元数据,描述函数的返回类型-> 函数返回值注解符号 def add(x, y) -> int: # 返回值注解 表明了函数的返回值为int类型 return x + y ......
vue3+vant4+vuex4入门案例
案例用的是vant-ui库,你可换成你自己用的ui库即可。 安装vuex依赖包 npm install vuex --save main.js引用vuex,并挂载到vue中 import store from './store'; app.use(router).use(store); add.vu ......
python 常用的内置函数
1、sorted() 排序 l = sorted([1, 2, 3, 6, 34, 20, 18]) print(l) 2、help() 会经常使用python自带函数或模块,一些不常用的函数或是模块的用途不是很清楚,这时候就需要用到help函数来查看帮助。 3、dir() dir()函数的参数是你 ......
Vue购物车展示功能
### 1.基本购物车 ```html 购物车 商品id 商品名 商品价格 商品数量 操作 {{good.id}} {{good.name}} {{good.price}} {{good.number}} 选中了:{{checkGroup}} 总价格:{{getPrice()}} 选中了checkb ......
vue3+vant4+vuex4实现todolist备忘录案例
案例图片如下: 1 <van-cell-group> 2 <van-cell> 3 <van-row> 4 <van-col span="20"> 5 <van-field 6 :value="content" 7 @change="handleChange" 8 placeholder="请输入内 ......
Vue基础之表单控制 ,v-model进阶,箭头函数,JS循环
[toc] # 一、表单控制 ## 1.checkbox选中 ```html Title checkbox单选 用户名: 密码: 记住密码: 用户名:{{username}}--–>密码:{{password}}--–> {{remember}} ```  ## 初始化实例 每个 Vue 应用都是通过 `createApp` 函数创建一个新的应用实例: ``` // index.html // main.js impo ......
0001-虚函数和虚表笔记
[toc] 1. 一个空对象至少占用1字节的空间 展开查看:原因是在栈上分配2个对象时,要区分地址 class Object { }; void Function () { Object o1, o2; // 需要区分o1,o2的地址 } 2. 空类有虚函数,需要占用一个指针的空间,即:编译器会插入 ......
Vue——表单控制、购物车案例、v-model进阶、与后端交互三种方式、箭头函数
## 表单控制 ```html // 1 checkbox 单选 多选 // 2 radio 单选 checkbox单选 用户名: 密码: 记住密码: 用户名:{{username}} >密码:{{password}} >记住密码:{{remember}} checkbox多选 用户名: 密码: 记 ......
React学习时,自己拟定的一则小案例(table表格组件,含编辑)
某次在Uniapp群看到有人问uniapp如何操作dom元素。  他想对这张表标红的区域,做dom元素获取,因为产品 ......
echarts 曲线图组件
样式如图 使用: <echartLine ref="day30Echat" :xAxis="timeList" :xlist="xlist30Day" :xlist2="xlist230Day" :smooth="true" ></echartLine> js方法: get30(area) { le ......
vue3学前准备
# vue3学前准备 ## 学习vue3的原因 * Vue3 是一个面向未来的框架:Vue3 相比 Vue2 有更好的性能和更好的扩展性,将来会成为前端开发的主流。 * 改进的响应式系统:Vue3 采用了 Proxy 对象来实现响应式系统,使得性能更高、内存消耗更小、支持动态添加属性等。同时,在 V ......
Vue3 setup语法糖下的axios全局设置教程
# Vue3 setup语法糖下的axios全局设置教程 ## 前言 在Vue3的组件式API开发下,this关键词不再适用,网上很多配置axios教程都是以Vue2为基础的,在Vue3下不再适用。 近期尝试用组件式API风格写项目,在配置全局axios就遇到了这个问题。 经过我反复尝试,查阅官网的 ......
python生成器之关键字yield、自定义range功能、其他常见的内置函数
# 生成器 ###生成器的背景: ```python """ l = [1, 2, 3] 我们现在定义的列表,内部元素都比较少,占用的内存也是比较少的,我们几乎可以忽略, 但是,如果我现在让你定义一个列表,里面存放100w个元素,可是呢,我们只用到了前面或者后面几个元素, 其他元素很少用,如果我们把 ......
element-ui中tree树形组件 通过搜索定位到对应的树节点,并展示在可见区
通过输入树节点名称定位到对应的树节点上,并显示在可见区域 <el-tree ref="tree" v-loading="treeLoading" :data="treeData" :props="treeProps" node-key="id" :expand-on-click-node="fals ......
完成第一个 Vue3.2 项目后,使用体会
第一次Composition API 在vue3.2中,正式支持了script setup的写法,这样可以大大简化组件的代码量,减少一些重复操作,我认为当你写vue3时,应该把这当作默认写法。在vue3.2之前,一般会这样写。 <script> export default { setup(prop ......