组件 参数 程序 动态
linux设备驱动程序——gpio控制
这一章节开始我们讲解各种外设的控制,包括gpio,i2c,dma等等,既然是外设,那就涉及到具体的目标板,博主在这里使用的开发板是开源平台beagle bone green,内核版本为4.14. 今天我们来讲解gpio的设备驱动程序。 gpio相关的库函数为了linux的可移植性和统一,linux提 ......
5.2 参数管理
参数访问 当使用nn.Sequential类创建模型时,我们可以通过索引来访问模型的任意层。我们首先创建一个nn.Sequential: net = nn.Sequential( nn.Linear(64,32), nn.ReLU(), nn.Dropout(0.2), nn.Linear(32,8 ......
动态规划专题
太恐怖了,今天一复习动态规划,才发现我什么都不会,0/1背包都打不出来,还学什么斜率优化DP,四边形不等式DP,学个喘喘,so scary,到头来发现自己是小白,啥都不会啊!!! ......
.NET程序的 GDI句柄泄露 的再反思
## 一:背景 ### 1. 讲故事 上个月我写过一篇 [如何洞察 C# 程序的 GDI 句柄泄露](https://www.cnblogs.com/huangxincheng/p/17474733.html) 文章,当时用的是 GDIView + WinDbg 把问题搞定,前者用来定位泄露资源,后 ......
基础入门-APP架构&小程序&H5+Vue语言&Web封装&原生开发&Flutter
[TOC] # APP应用开发架构,四类开发形式: # 原生开发 安卓一般使用java语言开发,当然现在也有kotlin语言进行开发。如何开发就涉及到具体编程了,这里就不详说了。简单描述就是使用安卓提供的一系列控件来实现页面,复杂点的页面可以通过自定义控件来实现。 本质不是网站了,有成套的源码来实现 ......
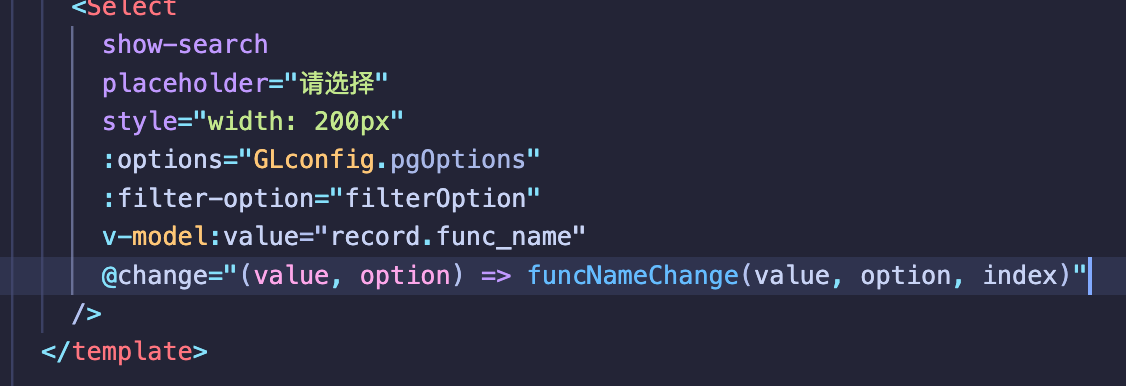
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func 函数(亲测) 或者使用以下办法: 1.将get请求替换为post请求(替换成本过高); 2.使用低版本的tomcat 3.使用高版本的tomcat,修改tomcat配置;(修改tomcat目录底下的/conf/catalina.prope ......
Kendo UI,一个加速Web应用界面开发的JavaScript组件库!
Kendo UI是什么? 首先,Kendo UI是一个由四个JavaScript UI库组成的包,这些库是专为jQuery、Angular、React和Vue原生构建的,每一个都是用一致的API和主题构建的。所以无论开发者怎么选择,所开发的Web应用始终保持了现代的应用界面,响应迅速、可访问且速度快 ......
vue组件中引入自定义js文件
在组件的script标签内直接引入: import myFunction from '@/util/custom.js'; 开始使用自定义js中的方法: export default { // ... other Vue component options methods: { someMethod ......
从vue2到vue3,自定义组件的v-model实现原理
### 前言 相信使用vue开发的同学应该都体会过v-model的便利,它可以非常方便地进行双向数据绑定,只要重新输入内容,视图就会立刻发生改变。本文将着重介绍如何在自定义组件当中使用v-model,以及在vue2和vue3中使用方式上的差异。 ### 概述 v-model是一个语法糖,它在组件使用 ......
如何辨别一个程序员水平的高低?
如何辨别一个程序员水平的高低?今天我们就这个话题,一起来做个讨论。
首先大家可以先短暂思考一下,程序员的水平高和低可以怎么辨别?高水平的程序员长什么样子,低水平的程序员又长什么样子? ......
Blazor 组件生命周期实例说明
Blazor的生命周期与React组件的生命周期类似,也分为三个阶段:初始化阶段、运行中阶段和销毁阶段,其相关方法有10个,包括设置参数前、初始化、设置参数之后、组件渲染后以及组件的销毁,但是这些方法有些是重复的,只不过是同步与异步的区别。本文直接实例说明 Blazor 的生命周期 ......
open 的 mode 参数
+ 以读写方式打开文件,不能单独使用,需要与其他模式一起使用。如a+、b+b 以二进制方式打开,不能单独使用,需要与其他模式一起使用。如rb,wb。 mode 描述 文件不存在时 原文件 光标位置 r 只读 报错 不清空 文件开头 r+ 读+写 报错 不清空 文件开头 w 只写 创建 清空 文件开头 ......
echarts 实时动态修改markline
效果图: 如果要固定显示markline的值就写在series.markLine.data数组里。 我这里的markline的值是通过websocket返回的,数据发生变化时,markline的值也跟着变化 监听到websocket返回值时: let o = myChart.getOption() ......
Jmeter(二十二)jmeter命令行的执行方式以及常用参数
jmeter命令 -n -t : -n 表示使用非GUI的方式运行; -t 表示指定jmeter的测试脚本; -l : -l 表示生成指定的报告文件,一般使用jtl格式来保存,因为jtl文件可以使用jmeter任意监听器打开; jmeter.save.saveservice.output_forma ......
给小白用户的程序使用保姆级教程
# 给小白用户的程序使用保姆级教程 程序交付后,经常会遇到客户拿到代码不会用的情况,有些稍微提醒下就能自行解决,但也遇到过甚至连编译器都不知从哪里启动,不知哪个按钮是编译,甚至不知“编译”这个词的概念。因此将遇到的问题总结一下,整理一个保姆级教程供大家参考。 ## 1. 控制台程序和可视化程序的解释 ......
Angular: 父子·组件传值
# 父传子 在子组件中,使用 @Input() 装饰器来声明输入属性。   然后在/etc/ld.so.conf文件添加解压完文件的目录 在执行ldconfig 就好了。是不是很简单. ORACLE 版本低的时候插入数据也许会报这个错 cx_Oracle,cu ......
Unity UGUI的RawImage(原始图片)组件的介绍及使用
# Unity UGUI的RawImage(原始图片)组件的介绍及使用 ## 1. 什么是RawImage组件? RawImage是Unity UGUI中的一个组件,用于显示原始图片。与Image组件不同,RawImage可以直接显示原始图片的像素数据,而不需要经过额外的处理。 ## 2. RawI ......
React函数式组件渲染、useEffect顺序总结
> 参考资料: [深入React的生命周期(上):出生阶段(Mount)](https://zhuanlan.zhihu.com/p/30757059) [深入React的生命周期(下):更新(Update)](https://www.v2think.com/dig-into-react-lifec ......
Visual Studio 启动调试程序 以管理员运行的设置(相比右键管理员运行生成好的exe文件优势是可以调试吧)
在解决方案文件上,选择添加 => 新项目 => 应用程序清单文件然后在 C# 上打开它。在应用程序清单文件上,将“asInvoker”重命名为“requireAdministrator”。生成解决方案。 可以管理员权限打开所有应用程序。 ......
编写高质量代码改善程序的157个建议:使用Dynamic来简化反射的实现
概述 最近在看《编写高质量代码改善C#程序的157个建议》。看到第15个建议的时候,结合平时使用的习惯发现有部分出入,没有对不对的说法,只是使用习惯有点区别,跟随着我们来看一看。 第15条建议是:使用dynamic简化反射的使用。dynamic的确可以简化反射的使用,但是从性能上来说是有条件的,大家 ......
React函数式组件渲染顺序探究(Demo)
> 参考资料: > [React渲染顺序及useEffect执行顺序探究(含并发模式)](https://blog.csdn.net/web2022050901/article/details/125238225) # code ```jsx import { useEffect, useState ......
使用Autofac进行服务注册,适用版本.Net6(程序集、泛型)
具体的也可以去参考官网:https://autofac.readthedocs.io/en/latest/integration/aspnetcore.html 首先在Program.cs所属的层中引用nuget包: Autofac.Extensions.DependencyInjection nu ......
有些程序员表面老实,背地里不知道玩得有多花
[点击链接了解详情](https://coding.net/?utm_source=channel) ![img](https://mmbiz.qpic.cn/mmbiz_png/VY8SELNGe96IGzmOwziaPPiaxezymFM934SibGABwPXSnVg6ZHhX1OcNSLTf ......