组件 图表 控件 高性能
龙芯3A5000板卡在高性能工作站的应用方案-迅为电子
3A5000在高性能工作站的应用方案 将龙芯3A5000应用于高性能工作站时,可以考虑以下方案: 多核计算能力:龙芯3A5000拥有多核心处理器,具备强大的计算能力。在高性能工作站中,可以利用多核心的处理能力来支持复杂的工程设计、科学计算和数据处理任务。例如,可以通过并行计算和多线程编程来提高计算效 ......
WPF 在ScrollViewer控件内部的Slider控件无法触摸滑动
WPF中在ScrollViewer控件内部的Slider控件无法触摸滑动,是由于ScrollViewer控件默认设置了IsManipulationEnabled为True。 <ScrollViewer x:Name="ScrollViewer1"> <Slider></Slider> </Scrol ......
Mysql高级2-SQL性能分析
一、SQL执行频率 MySQL客户端 连接成功后,通过show [session | global] status 命令可以提供服务器状态信息,通过如下指令,可以查看当前数据库的insert,update,dalete,select的访问冰刺 show [global | session] stat ......
多节点高性能计算GPU集群的构建
建议参考原文: https://www.volcengine.com/docs/6535/78310 一直都在使用超算的GPU集群,但是从来没有实际操作过,虽然在自己的个人的三台主机上安装过小型的MPI集群,但是毕竟没有实际超算平台的构建经验,比如NCCL的超算平台上的安装及配置,InfiniBan ......
如何编写难以维护的React代码?耦合组件
# 如何编写难以维护的React代码?耦合组件 在许多项目中,我们经常会遇到一些难以维护的React代码。其中一种常见的情况是:子组件直接操作父组件方法,从而导致父子组件深度耦合。这样的实现让子组件过于依赖父组件的具体实现细节,使得代码难以维护和扩展。 让我们来看一个例子: ```jsx funct ......
DevExpress WinForms Scheduler组件中文教程 - 如何与Office 365双向同步?
随着DevExpress WinForms最近的更新,用户可以无缝同步DevExpress WinForms Scheduler与Office 365事件/日程的数据。您可以将用户日程从WinForms Scheduler中导出到Office 365日历,或将Office 365事件/日程导入到Sc ......
写了一个模板可变参数递归展开的反射,应该有性能问题,先记录下来放着
```c++ #include #include #include using namespace std; //预置 constexpr static inline unsigned const_hash(char const* input) { return *input ? static_ca ......
64.Oracle常用的性能排查手段
1 查看数据库的等待事件 select event,count(*) from v$session where wait_class <> 'idle' group by evnent; 2.根据等待事件查看sql_id select sid,username,sql_id,module,machi ......
可托拉拽的WPF选项卡控件,强大好用!
推荐一个简单易用的WPF选项卡控件。 **项目简介** = 这是一个基于WPF开发的,可扩展、高度可定制、轻量级的UI组件,支持拖拉拽功能,可以让开发人员快速实现需要选项卡窗口的系统。 **特色功能** = 1、拖拉拽标签; 2、浮动的窗口、多文档界面; 3、支持MVVM; 4、支持Chrome风格 ......
20质量属性-性能
性能:指系统的响应能力,多长时间能对某事进行响应,或者时间内可以处理的事件的个数。如:同时支持1000个并发,响应时间小于1S,分辨率达到4K 提升性能的策略: 资源需求:提高计算效率、减少计算开销、管理事件率、控制采样频率 资源管理:引入并发、维持多个副本、增加可用资源 资源仲裁:先进先出、固定优 ......
vue-day48---组件的自定义是将
1.App.vue <template> <div > <h1>{{ msg }}你的名字是{{ studentName }}</h1> <!--通过父组件给子组件传递函数的props 实现 子给父传数据--> <School :receiveSchoolName="receiveSchoolNam ......
vue--day46---组件自定义事件的解绑
查看vue 版本 命令 npm list vue 1. App.vue <template> <div > <h1>{{ msg }}</h1> <!--通过父组件给子组件传递函数的props 实现 子给父传数据--> <School :receiveSchoolName="receiveSchoo ......
concurrent中的组件
CountDownLatch可以设定一个初始值,调用其countDown()方法会使得设定值减一,调用它的await()方法会使得调用它的线程处于阻塞状态,直至设定值变为0 /** * 一个程序可以分为多个相互独立的待解决的问题(TaskPortion),等待所有问题被解决后才能执行的任务(Wait ......
RunnerGo性能测试怎么做?
性能测试—计划管理 新建计划: 在左侧导航栏中,选择“性能测试”,点击“计划管理”进入计划管理界面,点击右上角新建计划来新建测试计划。任务类型选择后不可再更改。定时模式下, 该计划内最多只能创建一个场景。 普通任务:支持当即执行计划;定时任务:可预设计划开始运行的时间和频次,频次可选择一次、每天、每 ......
转:磁盘性能压测二三事之——性能参数和指标--非常经典
摘要:本文就将通过对磁盘性能测试指标及参数的介绍,来理解以上两个原因为什么会对测试结果有影响。 近日工作中遇到了一个磁盘压测时性能上不去的问题,经排查,发现原因有以下几个方面: 1 测试参数的选择 2 业务逻辑未关闭 本文就将通过对磁盘性能测试指标及参数的介绍,来理解以上两个原因为什么会对测试结果有 ......
Oracle日常性能问题查看 转载 https://www.cnblogs.com/yhq1314/p/10601630.html
1 判断回滚段竞争的sql --当Ratio大于2时存在回滚段竞争,需要增加更多的回滚段) select rn.name, rs.GETS, rs.WAITS, (rs.WAITS / rs.GETS) * 100 ratio from v$rollstat rs, v$rollname rn wh ......
AutoJS常用的控件操作函数
AutoJS 是一个基于 JavaScript 的安卓自动化工具,它可以用来编写脚本来控制安卓设备上的各种操作。下面是一些常用的 AutoJS 控件方法: id():根据控件的 id 属性获取控件对象。 var btn = id("button_id").findOne(); text():根据控件 ......
一文摸清前端监控自研实践(一)性能监控
https://juejin.cn/post/7097157902862909471 前言 这篇文章整理了一下自己在团队中自建web环境下前端监控的实践经验,整理成文分享出来: 一般来说,前端搭建监控体系,可以概括为为了做两件事:如何及时发现问题、如何快速定位问题,而为了解决这两个问题,前端监控体系 ......
Vue3 组件篇
## 组件命名 组件的命名一般分为两种 1. 在单文件组件中,推荐为子组件使用 PascalCase 的标签名,以此来和原生的 HTML 元素作区分。虽然原生 HTML 标签名是不区分大小写的,但 Vue 单文件组件是可以在编译中区分大小写的。我们也可以使用 /> 来关闭一个标签。 2. 使用 ke ......
Vue中使用Echarts可视化图表
1、首先在项目中安装Echarts 1 npm install echarts 2 npm install echarts --save 2、在项目 main.js 中全局引入 1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototyp ......
画图控件QCustomplot
对刷新率、点数、性能上要求高,对界面美观程度不是特别重视,则选QCustomPlot。 使用方法是通过添加现有文件将 qcustomplot.h、qcustomplot.cpp加入工程,并在pro文件中加入printsupport,放置widget并提升为QCustomPlot。 【官网】 Qt P ......
linux服务器性能调优(udp为主)
udp的好处很明显,效率高,减少了建立连接的流程,减少了报文头的占比,也减少了维护连接的开销。缺点就是不稳定,会丢包。还有就是由于udp的高效,导致用于udp的一些应用开发,并发都比较大,更容易丢包。 # io复用 SO_REUSEADDR SO_REUSEPORT 创建listener用来监听数据 ......
高性能、高扩展、高稳定:解读 EasyMR 大数据组件自定义可扩展能力
随着互联网技术的不断发展以及大数据时代的兴起,企业对于[数据分析和洞察](https://www.dtstack.com/dtengine/easymr?src=szsm)的需求日益增长。大多数企业都积累了大量的数据,需要从这些数据中快速灵活地提取有价值的信息,以便为用户提供更好的服务或者帮助企业做 ......
DevExpress WPF Tree List组件,让数据可视化程度更高!(一)
DevExpress WPF Tree List组件是一个功能齐全、数据感知的TreeView-ListView混合体,可以把数据信息显示为REE、GRID或两者的组合,在数据绑定或非绑定模式下,具有完整的数据编辑支持。 DevExpress WPF 拥有120+个控件和库,将帮助您交付满足甚至超出 ......
React组件设计之性能优化篇
>我们是[袋鼠云数栈 UED 团队](http://ued.dtstack.cn/),致力于打造优秀的一站式数据中台产品。我们始终保持工匠精神,探索前端道路,为社区积累并传播经验价值。 >本文作者:空山 # 前言 > 由于笔者最近在开发中遇到了一个重复渲染导致子组件状态值丢失的问题,因此关于性能优化 ......
.NET 十个常用的组件库
前言 分享一下本人一直在用的十个组件库: 一、AutoMapper AutoMapper是一个对象映射工具,用于简化.NET应用程序中不同类型对象之间的转换和映射。 功能:AutoMapper提供了自动化的对象映射功能,可以将一个对象的属性值自动映射到另一个对象的对应属性上,无需手动编写大量的赋值代 ......
前端Vue仿支付宝自定义可滑动轮播分页宫格菜单组件,可支持九宫格 十二宫格 十五宫格
## 背景介绍 随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进 ......
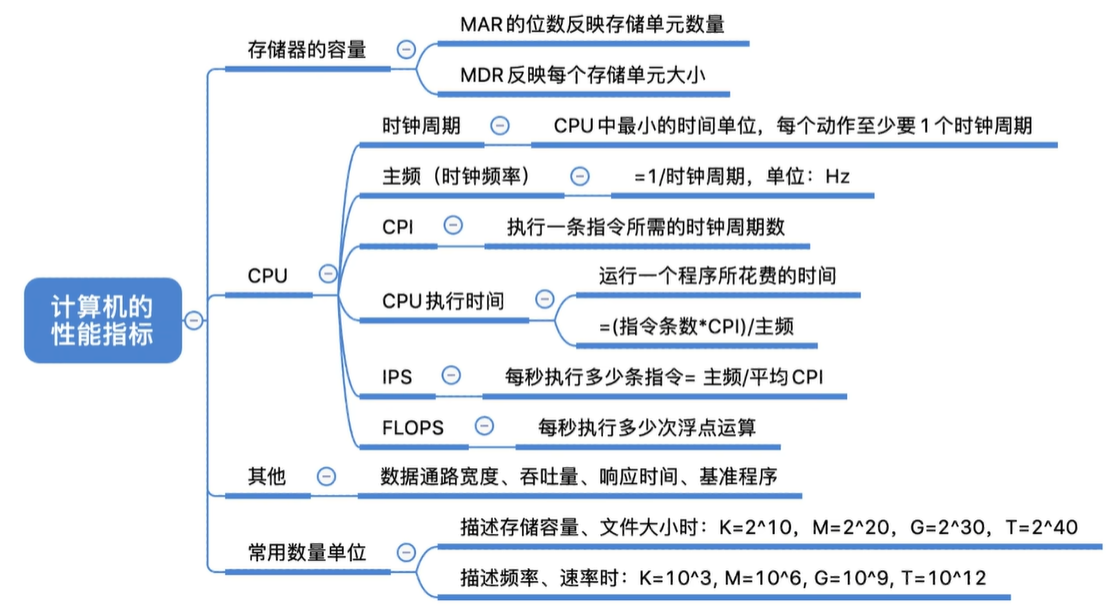
1.3 计算机的性能指标
 ##存储器的性能指标 ![](https://img2023.cnblogs.com/blog/3177419/ ......