组件 常用confirm vue
Vue学习八:vue3
一、vue3创建项目与介绍 vue3创建项目与vue2使用vue-cli(基于webpack)脚手架不同,vue3使用create-vue(基于vite,更快)。创建项目的指令如下,首先看一下node的版本(node -v),16以上才支持。第一次创建项目会去下载create-vue比较慢,等一会就 ......
14-Vue核心-列表渲染
使用 v-for 做列表渲染 我们可以用 v-for 指令基于一个数组来渲染一个列表,用于展示列表数据。 语法: v-for = "(item, index) in items" :key="xxx" 或者 v-for = "(item, index) of items" :key="xxx" 这里 ......
vue_vueRouter同组件跳转失败
目录场景再现资料查询解决 场景再现 现有一个Article页面, 通过/article/:id来匹配不同的文章页面, 当我需要实现跳转到上一篇或下一篇时, 即从/article/:id跳转另一个/article/:id时, 发现浏览器中只有地址变化了, 但是页面的很多组件, 包括文章内容都没有刷新, ......
Uncaught ReferenceError: defineProps is not defined at Son1Com.vue:2:15
百度翻译一下未捕获的反应错误,defineProps这个函数没定义。原本以为是宏编译器没开的原因,网上搜了有说在.eslintrc.cjs中配置开启"vue/setup-compiler-macros": true。我的项目创建时没有加eslint所以没有这个配置文件,我又重新创建项目添加这个代码规 ......
Vue之与后端交互的三种方式、显示小电影案例、计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
与后端交互的三种方式 后端写了一堆接口 前段会了 前后端要打通 》从前端发送 ajax 》核心:用js发送http请求,接收返回 原生js,可以开启可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) jq,写了个兼容所有浏览器的 $.ajax(),不仅仅有ajax,还封 ......
docker-常用命令
容器生命周期管理 docker run 创建一个新的容器并运行一个命令 docker container run -d nginx 后台运行nginx docker start :启动一个或多个已经被停止的容器 docker stop :停止一个运行中的容器 docker restart :重启容器 ......
vue-组件
1.组件的介绍和使用 组件中是可以套组件的 组件就是:扩展 HTML元素,封装可重用的代码,目的就是复用 例如: 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html组件把js,css,html放到一起,有逻辑,有样式,有html 组件的分类: - 全局组件:可以放在根中,可以在所有 ......
uniapp项目实践总结(十八)自定义多列瀑布流组件
导语:有时候展示图片等内容,会遇到图片高度不一致的情况,这时候就不能使用等高双列或多列展示了,这时候会用到瀑布流的页面布局,下面就一起探讨一下瀑布流的实现方法。 目录 准备工作 原理分析 实战演练 案例展示 准备工作 在pages/index文件夹下面新建一个waterfall.vue的组件; 按照 ......
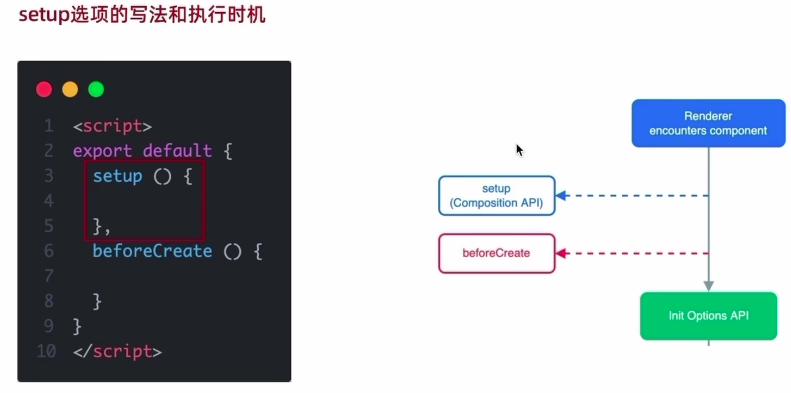
Vue3详解
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
vue-day04
补充1:定时任务和延迟任务,js中如何实现 setTimeout(function(){},3000) # 3s后执行匿名函数 var t=setInterval(function(){},3000) # 每隔3s执行匿名函数 clearInterval(t) # 停止定时任务 t=null 1 定 ......
KingbaesES数据库查看阻止vacuum的常用语句
KingbaesES数据库中遇到表膨胀,有时碰到vacuum失效的场景。最常见的原因如下。 以下测试基于有关analyze和autovacuum的默认阈值触发条件。 1.autovacuum是否运行,通过查看 sys_stat_user_tables 查看autovacuum_count字段次数。 ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
Linux 最近常用命令汇总
vi文本替换 # 全文替换 :%s/old/new/g # 替换全文第一个匹配项 :%s/old/new/ # 替换当前行所有匹配项 :s/old/new/g # 替换当前行第一个匹配项 :s/old/new/ 使用crontab配置定时运行脚本 # 查看所有配置任务 crontab -l # 修改 ......
打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置 1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export ......
进程注入Process Injection之Thread Local Storage——常用在恶意软件反调试,在OEP前检测是否有调试器存在进而推出程序
线程本地存储 攻击者可能会通过线程本地存储 (TLS) 回调将恶意代码注入进程,以逃避基于进程的防御以及可能提升的权限。TLS 回调注入是一种在单独的实时进程的地址空间中执行任意代码的方法。 TLS 回调注入涉及操作可移植可执行文件 (PE) 内的指针,以在到达代码的合法入口点之前将进程重定向到恶意 ......
ghost64是Symantec Ghost的命令行工具,用于执行磁盘克隆和镜像操作。以下是一些常用的ghost64命令
ghost64是Symantec Ghost的命令行工具,用于执行磁盘克隆和镜像操作。以下是一些常用的ghost64命令: ghost64 -clone,mode= src=<source_drive> dest=<destination_drive>: 执行克隆操作,将源驱动器的内容克隆到目标驱动 ......
Vue种Ai对话框设计Demo
`<template> <div> <!-- 对话框按钮 --> <el-button @click="showDialog">打开对话框</el-button> <!-- 对话框组件 --> <el-dialog :visible.sync="dialogVisible" title="ChatG ......
vue2.0 项目创建和配置
项目的框架概述: 前端: 1、采用vue2.0 2、采用element ui 后端: 1、Jave 一、前端 1、创建项目 vue create web_admin 创建成功后的项目结构 2、安装element ui指定版本 yarn add element-ui@2.15.12 3、在main.j ......
【微信小程序】【Demo】Picker模糊查询组件
微信小程序Picker模糊查询组件 pickerSelect.js Component({ options: { // 在组件定义时的选项中启用多slot支持 multipleSlots: true }, /** * 组件的属性列表 */ properties: { // 父组件传递过来的数据列表 ......
vue-计算属性、监听属性、生命周期钩子函数
计算属性 1. 计算属性是基于他们的依赖变量进行缓存的 2. 计算属性只有在它相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) 3. 计算属性就像python中的property,可以把方法/函数伪装成属性 4. 计算属性,必须有返回值 实现输入input中后名字首字 ......
常用的敏捷开发工具
Leangoo领歌Scrum中文网(scrum.cn)旗下的一款永久免费的专业敏捷研发管理工具,它覆盖了敏捷项目研发全流程,包括小型团队敏捷开发,规模化敏捷SAFe,Scrum of Scrums大规模敏捷。能够支持多种场景,如:敏捷研发管理、敏捷项目管理、工作流管理、轻量级项目群管理、任务管理等。... ......
13-Vue核心-条件渲染
使用 v-if 做条件渲染 写法: 1)v-if = "表达式" 2)v-else-if = "表达式" 3)v-else = "表达式" 或 简写为 v-else 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除 注意:v-if 可以和 v-else-if 、v-else 一起使用, ......
安装node、npm和vue3
1. 首先安装node和npm node.js安装地址 https://nodejs.org/en/download/ 2. 下载完安装好后,打开终端命令验证是否安装成功 node -v npm -v 3. 安装vue3 npm install -g @vue/cli 4.创建vue3项目 npm ......
Vue之后端交互、计算、监听、组件间通信
一、与后端交互三种方式 1、 2、 3、 4、小电影案例 html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdeli ......
vue:安装使用screenfull(screenfull@6.0.2/ vue@3.3.4)
一,官方站: 官网地址: https://sindresorhus.com/screenfull/ 代码地址: https://github.com/sindresorhus/screenfull.js 二,安装: 1,安装 root@lhdpc:/data/vue/responsive# npm ......
vue3 组件
学习随笔(Vue3 组件) 该随笔是根据b站小满zs的Vue3 + vite + Ts + pinia + 实战 + 源码 +electron的视频学习写的,Vue3 + vite + Ts + pinia + 实战 + 源码 +electron ......
vue:安装使用nprogress(vue@3.3.4)
一,官方地址: 官方站: https://rstacruz.github.io/nprogress/ 代码站: https://github.com/rstacruz/nprogress 二,安装/引入: 1,安装 root@lhdpc:/data/vue/responsive# npm insta ......
vue:run时报错:EACCES: permission denied(vue@3.3.4)
一,报错信息: [eslint] EACCES: permission denied, open '/data/vue/responsive/node_modules/.cache/eslint/43541cdc.json’ 如图: 二,解决 切换拒绝访问的文件的owner liuhongdi@lh ......