组件 常用confirm vue
vue+element绑定事件使用
vue+element绑定事件使用 有时候需要写一点点前端页面,vue+element搭配是能提升效率的前端框架,因为使用还不太熟练,将一些常用的操作记录下来。 1. button绑定点击事件 1 <el-button type="danger" :data-id=123 v-on:click="c ......
【正则】常用的正则表达式
1、 常用正则表达式 1、匹配中文:[\u4e00-\u9fa5] 2、英文字母:[a-zA-Z] 3、数字:[0-9] 4、匹配中文,英文字母和数字及下划线:^[\u4e00-\u9fa5_a-zA-Z0-9]+$ 同时判断输入长度: [\u4e00-\u9fa5_a-zA-Z0-9_]{4,10 ......
DRF 跨域 Vue 登录!
DRF 跨域 下载 # 版本, 我 Django3.x Python3.7# django-cors-headers 4.0.0pip install django-cors-headers 配置 # 打开 settings.py# 增加INSTALLED_APPS = [ ... 'corshea ......
vue中el-table 实现拖拽排序
1.安装Sortable.js npm install --save sortablejs 2.在当前vue中JS代码中引入 import Sortable from ‘sortablejs’ 3.在当前vue文件template el-table中指定row-key row-key="id" ro ......
modalError.vue 错误提示框 vue2 iview
## 需求 一个错误提示框,后台需要有换行,默认没有换行,做一个支持换行的全局错误提示函数。 ## 注意 代码只展示原理,直接不能使用,里面有getAc,有需要参考 https://www.cnblogs.com/pengchenggang/p/17037428.html ## 预览 方法中使用$createElement提示undefined
ant design vue的customRender()方法中使用$createElement提示undefined报错信息如下:TypeError: Cannot read properties of undefined (reading '$createElement') 原因:如果index ......
常用查询
# 1. oralce常用的查询 [TOC] ### 1.1.1. 1 查询所有表空间使用率 ```sql set linesize 300 set pagesize 999 SELECT a.tablespace_name, ROUND (a.total_size) "total_size(GB) ......
ORACLE常用参数
# 1. ORACLE常用参数和意义 [TOC] ## 1.1. 常用参数 oracle 查看常用参数的类型和默认值 ``` show parameter; select name,type,value from v$parameter; 查看参数可以设置的值和默认值 select * from v ......
k8s架构组件
Kubernetes(K8s)是一个开源的容器编排平台,由多个核心组件组成,用于管理和编排容器化应用程序。以下是Kubernetes的主要架构组件: 1. Master节点:Master节点是Kubernetes集群的控制平面,负责管理和监控整个集群。它包含以下组件: - Kubernetes AP ......
【vue3】实现el-tree组件
禾小毅 csdn博客 【vue3】实现el-tree组件,将不同层级的箭头修改成自定义图标的组件封装及调用 【vue3】实现简易的 “百度网盘” 文件夹的组件封装实现 【vue3】 实现 公共搜索组件,在当前页搜索的路由跳转不能改变当前值的操作,使用bus / event-emitter 派发器 ......
MYSQL常用高频查询
# 1. msyql 常用查询 [TOC] ## 1.1. 查询重复记录 ```sql select * from TD_PC_TRADE where TRADE_ID in (select TRADE_ID from TD_PC_TRADE group by TRADE_ID having cou ......
vue前端预览pdf并加水印、ofd文件,控制打印、下载、另存,vue-pdf的使用方法以及在开发中所踩过的坑合集
> **根据公司的实际项目需求,要求实现对pdf和ofd文件的预览,并且需要限制用户是否可以下载、打印、另存pdf、ofd文件,如果该用户可以打印、下载需要控制每个用户的下载次数以及可打印的次数。正常的预览pdf很简单,直接调用浏览器的预览就可以而且功能也比较全,但是一涉及到禁止用户打印、另存的话就 ......
vue WebUploader 分块上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
vue 视频隐藏controls功能按钮
/*video默认全屏按钮*/ video::-webkit-media-controls-fullscreen-button{ display: none !important; } /*video默认aduio音量按钮*/ video::-webkit-media-controls-mute-b ......
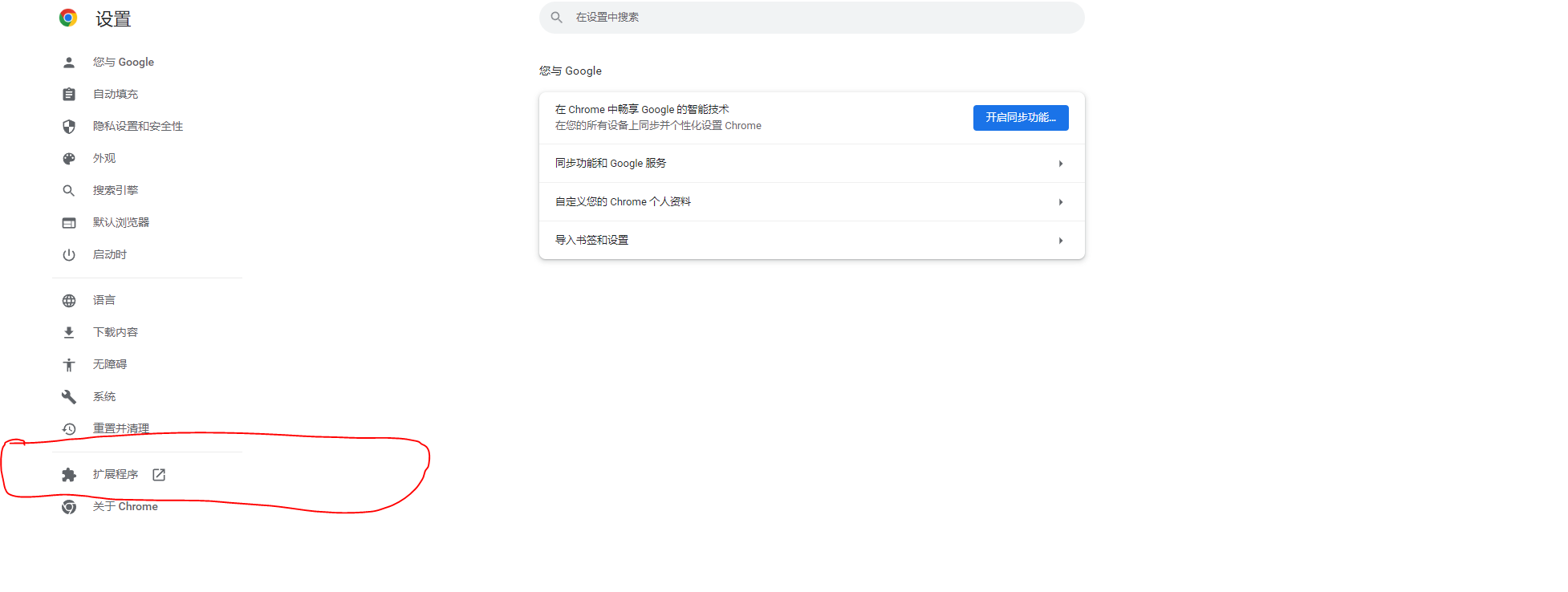
vue devtools安装及使用
(1)chrome商店下载 进入浏览器的设置:  ,被学长狠狠嘲讽了:( 所以写下这篇blog来总结常用的STL复杂度(我不想原地退役),希望以后不会错了。 vector push_back : O(1) pop_back : O(1) ins ......
react学习,实现子组件监听父组件对像的变化
我们可以结合useEffet,useRef, useState来实现子组件监听父组件对像的变化: import { useEffect, useRef, useState } from "react"; interface MyProps = { counter: number; }; const ......
vue项目主题切换参考
1.https://blog.csdn.net/czc1997/article/details/126171541 2.https://www.jb51.net/article/272615.htm 3.https://www.jb51.net/article/213871.htm 4.https: ......
使用RocketMQ组件对请求做削峰处理
内容 rocketMQ基本介绍 使用MQ,将购票流程一分为二。目前系统的吞吐量低,用户从购买车票到拿到票花费的时间较长。 增加排队购票功能。排队提示loading。 购票时序图 目前的时序图,用户发送购票请求,服务端校验验证码,拿令牌,拿锁,然后选座购票,结束流程才会返回。服务器执行时间太长。 增加 ......
关于vite创建vue3项目@代替src失效的问题
用vite创建的vue3项目,用@来代替src不生效。报错:[vite] Internal server error: Failed to resolve import "@/views/xxxxxxxxxxxxx" from "src\views\dashboard\index.vue". Doe ......
vue3+vite+TS搭建项目
## 安装 npm安装方式 ```shell npm init vue@latest ``` pnpm安装方式(二选一) ```shell pnpm create vue@latest ``` 然后设置项目名称,接着选择自己需要的配置,安装完成 ......
Electron Vue Vite 开发桌面应用
## 我需要使用Electron, VUE3, Vite 开发一个桌面应用,接收来自串口的数据,并使用Plotly绘制随时间变化的曲线,请提供开发步骤,项目文件结构 好的,以下是一个基本的 Electron + Vue3 + Vite 应用的开发步骤: 确保您已经安装了 Node.js 和 npm。 ......
开源组件
这8个Winform开源项目还有多少人在用?_控件_https_WinForm (sohu.com) SunnyUI: SunnyUI.NET 是基于.NET Framework 4.0+、.NET6、.NET7 框架的 C# WinForm 开源控件库、工具类库、扩展类库、多页面开发框架。 (gi ......
二十二、区块量化 其它常用分析指标
talib 不是万能的、有些其它指标 如:BBI、PSY、BIAS等这些指标是没有的 def BBI(df, n1=3, n2=6, n3=12, n4=24): """ 多空指数 """ bbi = (MA(df["close"], n1) + MA(df["close"], n2) + MA(d ......
vue使用vue-seamless-scroll自动滚动插件
首先运行命令npm install vue-seamless-scroll --savetemplate: <div class="publicNotification" @click="toDetail($event)"> <vue-seamless-scroll :class-option="p ......
DevExpress WinForms功能区组件,让业务应用创建更轻松!(下)
DevExpress WinForms的Ribbon(功能区)组件灵感来自于Microsoft Office,并针对WinForms开发人员进行了优化,它可以帮助开发者轻松地模拟当今最流行的商业生产应用程序。 在上文中(点击这里回顾>>),我们主要为大家介绍了Office风格的功能区界面、快速访问、 ......
二十、区块量化 TA-Lib 的一些常用指标
#!/usr/bin/env python# -*- coding: utf-8 -*-import cross_order as orderimport talibsymbol = 'BTC-USDT-SWAP' # okx# symbol = 'BTCUSDT' # binance# symbo ......
2023-06-21 vue 变量赋值失败
直接看代码: // 获取屏幕高度 uni.getSystemInfo({ success: function (res) { this.screHeight = res.screenHeight; } }); 这个变量screHeight没有被赋值,拿到的还是我设置的初始值。 原因:this指向的作 ......