组件 方法useref react
NPOI 2.2.1.0版本与ICSharpCode.SharpZipLib 版本0.86.0 是绑定使用,否则报安全透明方法“NPOI.OpenXml4Net.OPC.ZipPackage..ctor(System.IO.Stream, NPOI.OpenXml4Net.OPC.PackageAccess)”尝试访问安全关键方法“ICSharpCode.SharpZipLib.Zip.
C# WinForm中使用NPOI导出Excel表格时,报如下错误,原因是NPOI与ICSharpCode版本不匹配 {"安全透明方法“NPOI.OpenXml4Net.OPC.ZipPackage..ctor(System.IO.Stream, NPOI.OpenXml4Net.OPC.Packa ......
隐藏组件,但保留 ref
需求 背景 已知:二次封装 el-upload 为 Import 导入组件,点击 A 或 B,都弹出文件选择框。显示如下图所示: 父组件: 模板代码 <el-col :span="1.5" class="import-btn"> <import ref="importRef" :file-label ......
vue3视频播放器组件vue-video-player
1、安装 npm i vue3-video-play --save 2、全局注册 import vue3videoPlay from 'vue3-video-play' // 引入组件 import 'vue3-video-play/dist/style.css' // 引入css app.use( ......
74HC238引脚定义 使用方法
https://blog.csdn.net/zhangxuechao_/article/details/91566673?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170193693316800211563667%2522%252 ......
vue中孙子调用爷爷组件的方法怎么调用?
使用Vue的provide和inject来实现跨层级的组件通信。 provide允许一个祖先组件(爷爷组件)提供数据, 而inject允许子孙组件(孙子组件)在任意层级注入这个数据。 通过这种方式,你可以在孙子组件中访问到爷爷组件提供的方法。 以下是一个简单的例子: // 在爷爷组件中提供方法 ex ......
wpf 颜色转换常用方法
设置颜色:Color color = Color.FromArgb(透明度, red数字, green数字, blue数字); //这四个数字范围都是(0-255)Color color = Color.FromRgb(red数字, green数字, blue数字);//默认透明度为255; but ......
Python -- Debug 的处理方法
python -- 处理Debug 开始调试之前,机器永远是对的 看懂报错信息 根据报错的信息对程序进行相应的修改 也可以通过调试,在看不懂的地方设置断点,然后找到错误进行修改 也可以去打印输出每一行,去检查 也可以使用assert函数 也可以通过自定义的ide进行查找错误 或者是使用AI去帮忙查找 ......
js通用检测数据类型方法
function getDataType(obj) { let type = typeof obj // 先判断是否为基础数据类型,直接返回 if (type !== 'object') return type; // 对于typeof返回结果是'object'的,在进行如下的判断,正则返回结果 r ......
在.net中通过自定义LoggerProvider将日志保存到数据库方法(以mysql为例)
在.NET中,Microsoft.Extensions.Logging是一个灵活的日志库,它允许你将日志信息记录到各种不同的目标,包括数据库。在这个示例中,我将详细介绍如何使用Microsoft.Extensions.Logging将日志保存到MySQL数据库。我们将使用Entity Framewo ......
JS(JavaScript)-函数(方法)
1. 介绍: JS中的函数是一种通过调用来完成具体业务的一段代码块。 最核心的目的是将可重复执行的操作进行封装,然后供 调用方 无限制的调用。 基本作用: 方法(函数)是由事件驱动的 或者 当他被调用时被执行的可重复使用的代码块。 JavaScript 函数语法:函数就是包裹在花括号中的代码块。 2 ......
Java开发者必备:Maven简介及使用方法详解!
今天我们来介绍一个在Java开发中非常重要的工具——Maven。如果你是一名Java开发者,那么你一定不会对Maven感到陌生。但是,对于一些新手来说,可能还不太了解Maven是什么,它有什么作用,以及如何使用它。接下来,就让我们一起来深入了解一下Maven吧! 一、maven简介 Maven是什么 ......
《代码阅读方法与实践》读后感
在《代码阅读方法与实践》一书中,作者系统地介绍了一系列方法和实践,帮助读者更加高效、深入地阅读代码。这本书不仅仅是一本关于技术的书籍,更是一本引导读者形成正确的代码阅读思维方式的指南。 首先,书中提到了代码阅读的重要性。在软件开发领域,写代码只是一个环节,而理解、维护、优化已有代码同样重要。通过深入 ......
React 中虚拟DOM是什么,为什么需要它?
注意:本节主要讲React中的虚拟DOM,但是虚拟DOM并不是React中特有的内容。 1. React 中虚拟 DOM是什么? 虚拟DOM是对真实DOM的描述,虚拟DOM是JS对象,实际上就是 JSX 通过 babel 转换成 React.createElement(),然后这个函数执行后变成的 ......
.net core DataTable.Load()方法,返回的行缺少,少于reader读出的行
我分析的原因是,datatable模式的schema默认是根据查询的sql来的。起因是我写的sql中带有主键的列,查出来有很多重复值, 然后dt.load会默认把主键重复的行给合并掉,所以最终查询出来的都是主键不重复的数据行,重复的行都被合并掉了,所以就缺失了。 另外,dt.load有个重载版本,我 ......
【python】静态函数与类方法
静态函数与类方法 静态函数其实和类的方法没什么关系,它只是恰好定义在类的内部而已,所以这里我用函数(function) 来形容它。它可以没有参数: class Person: @staticmethod # 用 staticmethod 这个修饰器来表明函数是静态的 def sayHello(): ......
MarkdownPad 文件访问权限受限导致软件打开后不久闪退解决方法
近几天发现MarkdownPad有一些小问题,打开时会弹出以下报错信息,告诉你打开文件的权限不够 解决方法如下: 1、复制报错信息中的文件路径'C:\Users\Administrator\AppData \Roaming\wyUpdate AU\ApricitySoftware-MarkdownP ......
javaScript方法——toLowerCase()
toLowerCase()是JavaScript中的一个字符串方法,用于将字符串中的所有字符转为小写并返回新的字符串。 例子: let str = "Hello World!"; let lowerCaseStr = str.toLowerCase(); console.log(lowerCaseS ......
java重载-构造方法也存在重载-数据类型的提升
重载 1.一个类中不能声明多个相同的方法,属性。 2.上面的相同指的是方法名,参数列表相同。和返回值类型无关。 3.如果方法名相同,但是参数列表(个数,顺序,类型)不相同,会认为是不同的方法,在java中被称之为重载 下面就是相同的方法[方法名和参数列表相同] class UserLogin{ vo ......
倾斜摄影三维模型的根节点合并的模型质量提升方法探讨
三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,... ......
js 判断数字的六种方法
1、使用正则表达式判断是否为数字 正则表达式是一种强大的工具,可以用于判断字符串是否符合特定的模式。在JS中,通过正则表达式可以判断一个字符串是否为数字。 以下是一个简单的正则表达式,用于判断一个字符串是否为十进制数字: let reg = /^[0-9]+$/; console.log(reg.t ......
C#中的并行处理、并行查询的方法你用对了吗?
C#中的并行处理、并行查询的方法你用对了吗? Parallel.ForEach Parallel.ForEach 是一个用于在集合上并行执行迭代操作的强大工具。它通过有效地利用多核处理器的能力来提高性能。Parallel.ForEach 不仅能够简化并行编程,而且它在执行简单循环时可以提供比传统迭代 ......
开发者的福音:TinyVue 组件库文档大优化!类型更详细,描述更清晰!
你好,我是 Kagol。 前言 从今年2月份开源以来,有不少朋友给我们 TinyVue 组件库提了文档优化的建议,这些建议都非常中肯,我们也在持续对文档进行优化,并且从中总结出了大家对于文档优化的一些共性问题,形成了一份 《组件 demo 和 api 文档编写规范》 为了提升开发者阅读文档的体验,从 ......
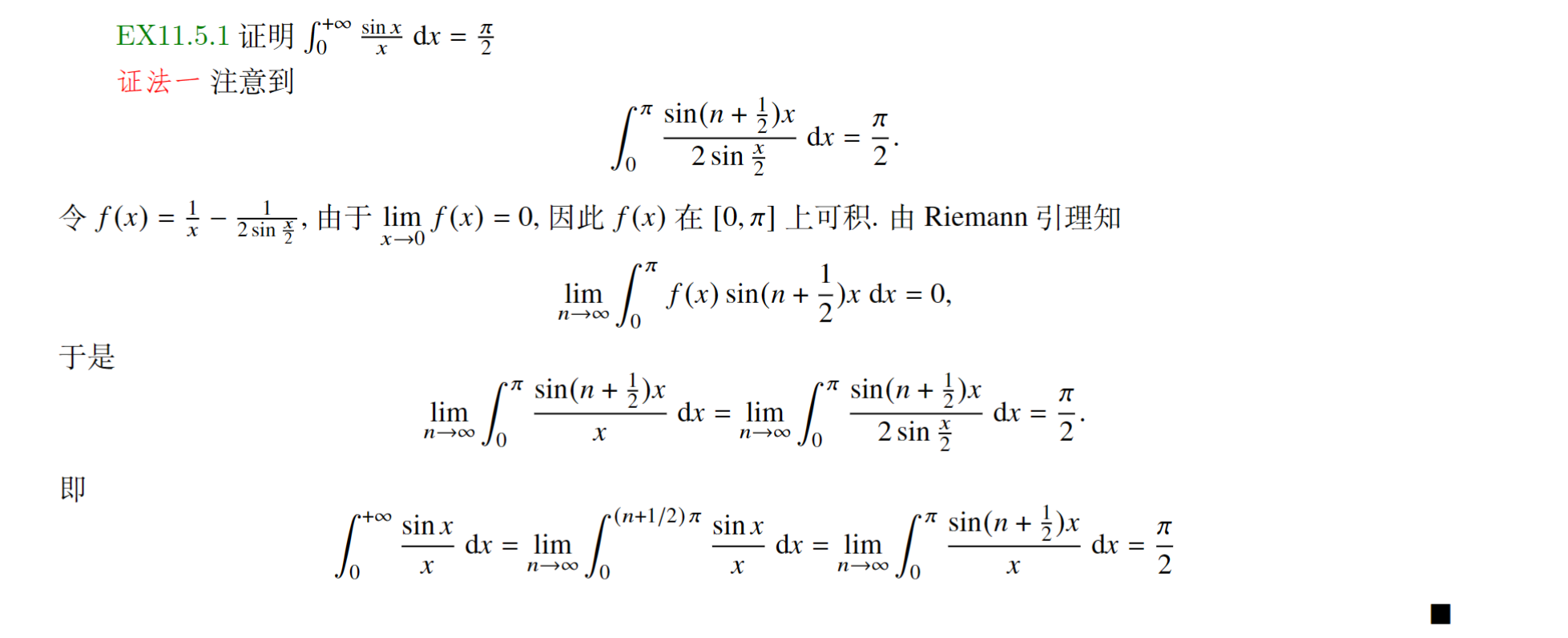
Dirichlet积分的三种证明方法
  # 解析XML x ......
forms组件介绍
1 注册功能,登录功能,前端需要校验(字段长度,邮箱是否合法。。。)2 前端校验可以没有,后端校验是必须的,使用传统方式 if判断写的很多3 借助于forms组件,可以快速实现字段的校验 from django.forms import Form 注意: #form=myforms.MyForm(d ......
2023最新高级难度react面试题,包含答案。刷题必备!记录一下。
好记性不如烂笔头 内容来自 面试宝典-高级难度react面试题合集 问: 如何实现 React 中的组件缓存策略? 在React中,我们可以使用多种策略来实现组件的缓存,包括但不限于以下几种方法: 使用React.memo() React.memo()是一个高阶函数,它可以接收一个组件作为参数,并返 ......
2023最新初级难度react面试题,包含答案。刷题必备!记录一下。
好记性不如烂笔头 内容来自 面试宝典-初级难度react面试题合集 问: 请详述 React.js 是什么? React.js 是一个由 Facebook 开发的开源 JavaScript 库,用于构建用户界面(User Interface,UI)。它是目前 Web 开发领域最流行和广泛使用的库之一 ......
2023最新中级难度react面试题,包含答案。刷题必备!记录一下。
好记性不如烂笔头 内容来自 面试宝典-中级难度react面试题合集 问: 请详述 React 中的 HOC(高阶组件)的概念和应用场景? 在 React 中,高阶组件(High Order Component,简称 HOC)是一种设计模式,它允许我们将共享的功能提取出来,形成一个新的可复用组件。HO ......
vant组件一个文本框添加多项校验
下图为用户密码校验表单,需要对密码是否为空,密码长度,以及密码强度进行校验。 但是 “密码格式不正确!”这个校验信息并不是我想要的,我想在isPassWordStrength方法中区分开密码长度提示和密码强度提示,方便用户知道具体是什么问题导致校验不通过。 <van-field required v ......