组件 页面html5 html
前端Vue自定义精美商品订单星级评分组件 星级评分 爱心评分
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
vue2-生命周期-初步了解组件创建的过程
# 生命周期图示 可以参考vue官方文档给出的”生命周期图示“,进一步理解组件生命周期执行的过程: 生命周期图示:https://v2.cn.vuejs.org/v2/guide/instance.html ......
微信小程序在页面加载时,即展现表格内容
# wxml页面 ``` {{item.theme}} {{item.ddd}} ``` # js页面 ``` onLoad(options) { var a=this wx.cloud.database().collection('xin').get({ success(res){//数据查找成功 ......
SysMain 服务(也称为 Superfetch 或 Prefetch)是 Windows 操作系统中的一个关键组件之一,用于优化系统性能和加速应用程序的启动时间。SysMain 服务通过分析系统的使用模式,并预先加载常用的应用程序和文件到内存中,从而减少应用程序的启动时间和提高响应速度
SysMain 服务(也称为 Superfetch 或 Prefetch)是 Windows 操作系统中的一个关键组件之一,用于优化系统性能和加速应用程序的启动时间。SysMain 服务通过分析系统的使用模式,并预先加载常用的应用程序和文件到内存中,从而减少应用程序的启动时间和提高响应速度。 Sys ......
HTML-DAY01
1.前端三剑客之一——HTML(超文本标记语言) 什么是HTML Hyper Text Markup Language超文本标记语言,体现可以对文本进行标记(颜色/字体大小),并且对动画,图片进行渲染等等! 2.页面标准结构介绍 <!DOCTYPE html> html5的文档类型 <html> h ......
html
<!-- 1 过 2 过 3 过 4 过 5 过 6 过 7 过 8 过 9 过 --> <!-- 声明 --> <!DOCTYPE html> <!--语言--> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport ......
Vue无感刷新当前页面
使用 Vue 选项/组合 Api provide / inject Api 地址,此方法可以实现无感刷新并且不会出现闪烁的空白。 首先在根组件 App.vue 定义这个方法 html 复制代码 <template> <div id="app"> <router-view v-if="routerAl ......
电商平台API接口商品页面数据(商品详情数据、评论数据、sku数据,优惠券查询数据等)接口代码示例
API接口提供了电商平台之间数据和功能的交互方式,可以为电商平台带来以下几方面的实质性帮助,通过该接口可以更加清楚了解到店铺商品的情况,比如商品详情接口可以获取到商品的名称、图片、价格、规格参数、用户评价等内容。在商家上传商品时,一般会根据实际情况填写商品信息,并可以添加多张图片来展示商品的外观和 ......
css和html入门
# css和html入门 + 前言: 这是一个oier在摆烂之时随便学的学习笔记,本来想搞cnblog的博客,然后发现博客的外观可以自己搭建,于是开始现学现卖,几乎没有参考价值,完全自娱自乐。 ## html是什么? 超文本标记语言(英语:HyperText Markup Language,简称:H ......
Vue3 实现点击菜单实现切换主界面组件
子组件 菜单组件 MenuComponent 列表组件 ExtTelListComponent 状态组件 ExtTelStatusComponent 父组件 界面主体 MainIndex 实现功能:在 MainIndex 中引入 三个子组件 通过点击 菜单组件 切换加载 列表组件 和 状态组件 实现 ......
2023-07-12 uniapp之微信小程序使用canvas时层级太高遮住其他页面如何处理?
前言:如题。 原因:app-vue和小程序框架,渲染引擎是webview的。但为了优化体验,部分组件如map、video、textarea、canvas通过原生控件实现,原生组件层级高于前端组件(类似flash层级高于div)。—— uniapp 解决方案: 1.使用cover-view,该方案由u ......
Vue3 子组件 调用 父组件的函数
子组件 <template> <div class="menuUn Huans"> <a href="javascript:;" class="menuUna flexC fl-bet Huans" @click="menuOnClick('ExtTelStatusComponent')"><p>调 ......
Vue3 动态切换组件component
在 vue3 开发中 经常会遇有 动态切换组件 的需求,下面简单写个例子,当然也还有其它方法。 用 component :is= 来变换组件 <div class="IndConK Huans overH" > <!-- 正常组件 <ext-tel-status-component ></ext-t ......
v3.3+使用 defineOptions 定义组件命名、版本、注册子组件
在v3.3+版本中,可以使用defineOptions方法,定义组件命名、版本、注册子组件 ``` ``` > 注册组件是为了在 template 中使用 component 标签 ``` ``` ......
html实现原生table并设置表格边框的两种方式
虽然第三方表格插件多不胜数,但是很多场景还是需要用到原生<table>,掌握html原生table的实现方法,是前端开发的必备技能。例如:print-js打印、html2canvas生成图片等,用原生table可以规避很多问题。 首先,在写原生<table>之前,我们先认识一下 border-col ......
如何解决使用 router.push 跳转路由第二次之后页面就不会刷新了
router.push({ name:"monitor", query:{ deviceid:"1676156672197922816", // 设备 ID isOpen:"true", // 是否跳转事件 date:new Date().getTime() // 解决第二次使用 push 跳转路由 ......
8款优秀的HTML5开发工具
HTML5 发展越来越受到重视,随着各大浏览器对 HTML5 技术支持的不断完善以及 HTML5 技术的不断成熟,未来 HTML5 必将改变我们创建 Web 应用程序的方式。今天这篇文章向大家推荐8款优秀的HTML5开发工具,帮助你更高效的编写 HTML5 应用。 Initializr Initia ......
2023-07-12 vue this.$set设置子组件内的值无效(uniapp+vue)
前言:怎么说呢,子组件内嵌套了多层对象和数组,业务逻辑也是在子组件内处理,如何修改多层嵌套的对象数组的值? vue提供了一个this.$set方法去改变对应的值,实测在uniapp打包的微信小程序中无法使用该方法,而在Android端则可以,那有没有两全其美的方法? 答案是有,在修改深层次的值时可以 ......
EasyCVR平台开启强制重置密码后页面显示异常的问题优化
EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等,能对外分发RTSP、RTMP、FLV、HLS、WebRTC等格式的视频流。 ......
一个高性能、低内存文件上传流.Net组件
推荐一个用于轻松实现文件上传功能的组件。 **项目简介** = 一个基于 .NET 平台的开源项目,提供了一个简单易用的 API,可以在 Web 应用程序中快速集成文件上传功能。 优化多部分流式文件上传性能:减少25%的CPU使用量、50%内存。 **项目特点** = 1、简单易用的API: 提供了 ......
前端Vue仿美团地址管理组件列表组件 可用于电商平台收获地址管理
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端Vue自定义精美steps步骤条进度条插件 物流信息跟踪展示组件 流程审批跟进组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
Suspense异步引入组件
等待异步组件时渲染一些额外内容,让应用有更好的用户体验 使用步骤: 异步引入组件 import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vu ......
1--HTML基础
1.页面结构 <!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title></title> </head> <body> </body></html> 编码:charset=“gbk” ;gbk2312,utf-8 2.常见标签 2.1 ......
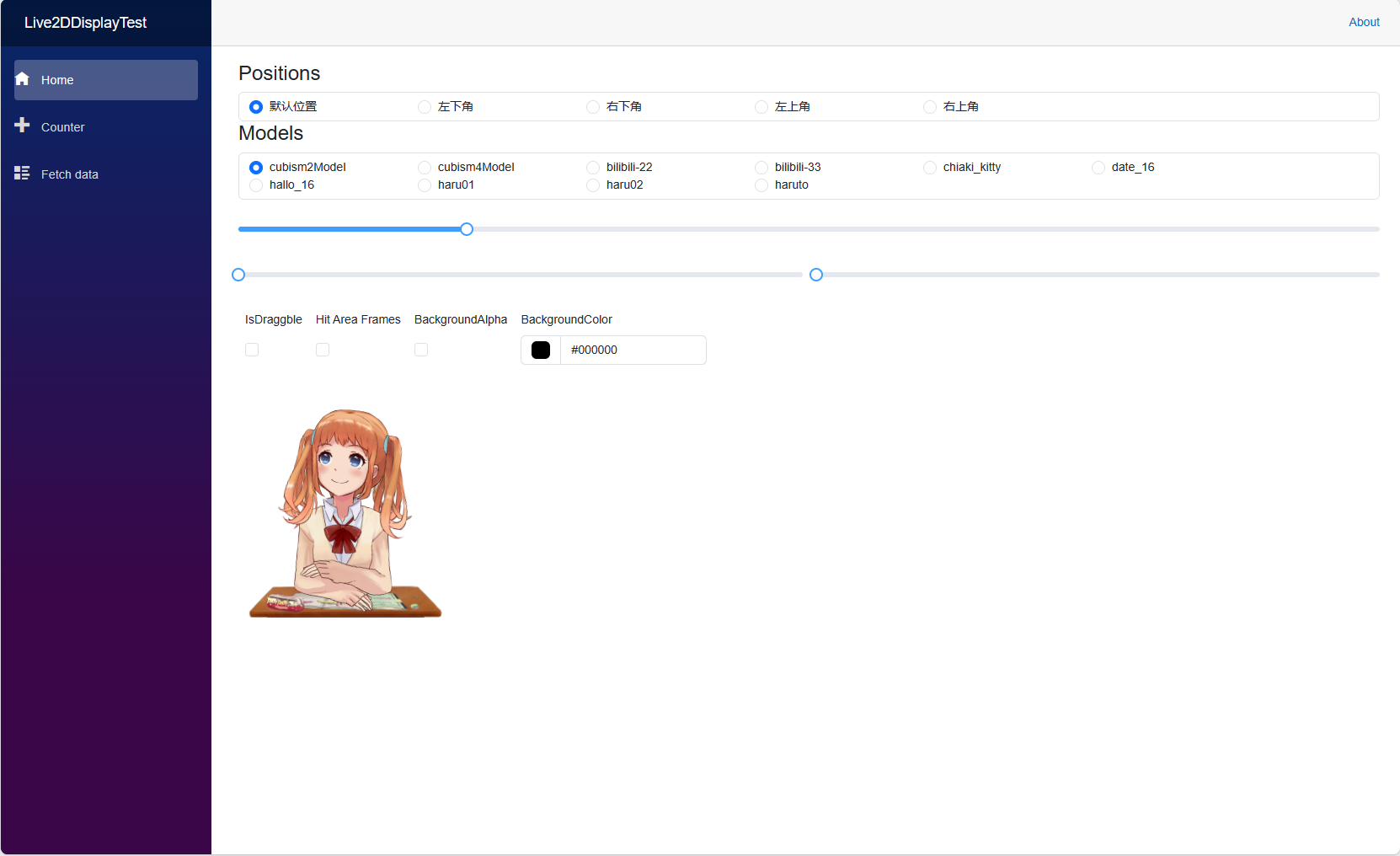
BootstrapBlazor组件库,在你的Blazor应用程序中添加一个看板娘
## BootstrapBlazor组件库,在你的Blazor应用程序中添加一个看板娘 效果如图  这里主要 ......
django_filters/rest_framework/form.html的报错问题
报错问题: django_filters/rest_framework/form.htm 报错原因为: 1 没有装 django_filters 模块 使用pip安装 pip install django-filter 2 模块没有在配置文件中注册: 将 django_filters 添加到 ins ......
解决vue-router在3级路由keep-alive后组件加载多次方法
问题 连续两天遇到keepalive问题,第一个问题是三级路由嵌套router-view没法缓存问题,第二个问题是使用keepalive导致组件渲染两次问题,深坑。。。 官方bug 解决思路 引入routerHelper,createRouter时三级路由提升为两层 import { deepClo ......
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框 原文链接:elementui文本框_element UI el-autocomplete 带输入建议的输入框 项目需求:需要用户在输入框中输入公司 全名 但是为了避免用户输入不全 需要做一个带输入 ......
[GPT] 对于一个复杂的html文档而言,如何用 js 批量替换页面上的某些文字从A替换为B,前提是不能去掉标签和已绑定的事件
原生:示例代码 function replaceTextInDocument(node) { if (node.nodeType Node.TEXT_NODE) { node.textContent = node.textContent.replace(/A/g, 'B'); } else if ( ......