组件el-select方式select
I/O多路复用(select poll epoll)
select,poll,epoll本质上都是同步I/O,因为他们都需要在读写事件就绪后自己负责进行读写,也就是说这个读写过程是阻塞的。而异步I/O则无需自己负责进行读写,异步I/O的实现会负责把数据从内核拷贝到用户空间 select 调用后select函数会阻塞,直到有描述符就绪(有数据 可读、可写 ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
四、持久化方式
AOF 日志,每次追加,文件量大,能设置每秒/没次,那么异常情况下丢失的数据少,文件过大时会重写,即采用最简短的命令描述数据库 RDB 快照式,快照是一次全量备份,异常情况下丢失的数据量较大 RDB文件的创建可以手动触发,也可以自动触发 服务器在载入RDB文件期间,会一直处于阻塞状态,直到载入工作完 ......
如何查询本机网络IP地址?(两种方式)
1.情景展示 如何查询电脑所使用的网络IP地址?(IPv4地址) 2.错误方式 如上图所示,这是局域网IP,不是可供外网访问的IP地址。 3.解决方案 方式一:百度搜索 在浏览器地址栏输入:www.baidu.com,打开百度(其中,www.可以省略掉),并按回车键,跳转到百度网页。 在百度搜索栏输 ......
组件监控指标
Redis指标 172.21.194.205:6381> info # Server redis_version:5.0.5 #版本号 redis_git_sha1:00000000 redis_git_dirty:0 redis_build_id:630faaf592fb9db0 redis_mo ......
组件扫描配置
> 有时候我们并不需要扫描包下所有的注解,即有时我们只需要扫描特定的注解时,我们可以自己组件扫描配置。 1. 首先关闭默认的过滤器。 ```xml ``` 2. 然后指定要扫描的注解。 ```xml ``` ......
c实现异常捕获try-catch组件
手把手教你纯c实现异常捕获try-catch组件 前言try / catch / finally / throw 介绍如何实现try-catch这一机制?setjmp/longjmp使用介绍(重点)try-catch 和 setjmp/longjmp 的关系宏定义实现try-catch Demo 实 ......
小程序跨页面、组件触发事件
应用场景 在任意页面以及组件之间,希望能够触发事件 代码示例 // 触发事件 uni.$emit('fnName',params) // 监听事件 uni.$on('fnName',(params)=>{ console.log(params) }) // 移除监听事件 (在 onUnload 周期 ......
局域网内文件分享的简单方式:python - http.server
在局域网条件下,利用Python自带的HTTP服务功能提供文件共享服务是相对比较简单便捷的方式之一。 一、现实需求及前提条件 1. 文件的服务端(文件分享者)与接收端(文件接收者)在一个局域网,接收端可访问服务端的地址; 2. 服务端已放开HTTP协议的入口限制,接收端已放开HTTP的出口限制(默认 ......
K8s 指定 pod 运行在固定ip方式
Kubernetes 指定 pod 运行在固定ip方式 方式一 在 Calico GitHub Issues#5196 问题的 commits#6249 提交中,引入新的 Pod 注释cni.projectcalico.org/hwAddr,用于将指定的 MAC 地址分配给容器端 Veth 接口。 ......
uniapp主题切换功能的方式终结篇(全平台兼容)
前面我已经给大家介绍了两种主题切换的方式,每种方式各有自己的优势与缺点,例如“scss变量+vuex”方式兼容好但不好维护与扩展,“scss变量+require”方式好维护但兼容不好 ......
JQuery 动态添加 select option选项
网上对于select option 动态添加修改如下, $("#selectId").append("<option value='"+value+"'>"+text+"</option>"); 当然除了这句,还有设置默认选择值、第一个的值、最后一个的值、第N个的值等等的,所以在网上搜了一上: jQ ......
CAM, Grad-CAM, Grad-CAM++可视化CNN方式的代码实现和对比
当使用神经网络时,我们可以通过它的准确性来评估模型的性能,但是当涉及到计算机视觉问题时,不仅要有最好的准确性,还要有可解释性和对哪些特征/数据点有助于做出决策的理解。模型专注于正确的特征比模型的准确性更重要。 理解CNN的方法主要有类激活图(Class Activation Maps, CAM)、梯 ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
组件之间的数据共享
组件之间的数据共享 组件之间的关系: 最常见:父子关系;兄弟关系 关于传递 传递对象的引用 在 Vue 的组件中,使用 props 传递数据时,对于对象类型的属性,实际上是传递对象的引用。 在给子组件 <son> 传递 user 属性时,如果 userinfo 是一个对象,那么传递的是该对象的引用, ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
Vue组件
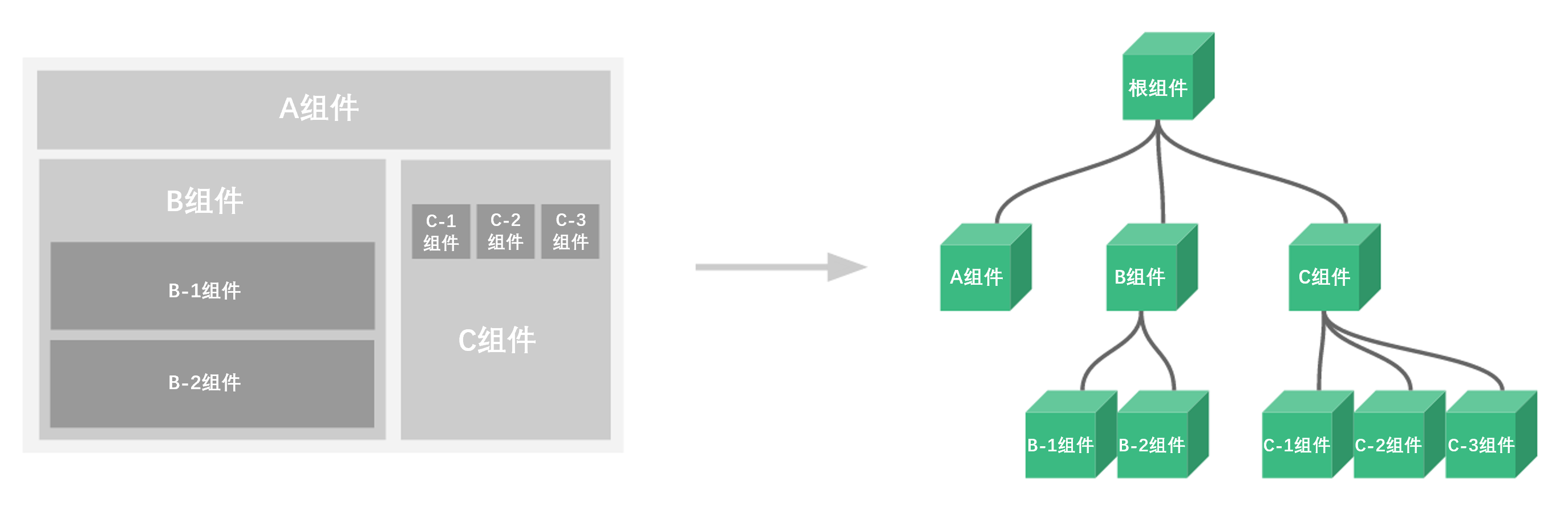
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
select2多选下拉框
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/lib ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
2023-06-07:Redis 持久化方式有哪些?以及有什么区别?
2023-06-07:Redis 持久化方式有哪些?以及有什么区别? 答案2023-06-07: Redis提供了两种持久化机制:RDB和AOF。 ### RDB  => impo ......
WEB漏洞—文件上传基础及过滤方式
思维导图 利用思路 什么是文件上传漏洞? 存在文件上传的地方,就有可能存在文件上传漏洞。是否存在漏洞,需要去判断进行文件上传操作的时候的代码是否比较完整和安全,疏忽某个地方就可能造成文件上传漏洞。 文件上传漏洞有什么危害? 可以自由上传文件,例如上传一个后门文件,如果上传上去,就直接威胁到网站权限, ......
基于QtIFW的卸载程序快捷方式
## 概述 - 本文将介绍如何创建桌面快捷方式 - 本文将介绍一种卸载前监测程序运行时中断卸载流程 - 本文演示代码基于官方的tutorial ## 卸载前监测程序运行 - 自己尝试了好多基于QtIFW的安装包,发现,`软件运行时,都能顺利卸载软件`。 - 实现目标:软件运行时,卸载程序启动时能提示 ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
select 多选回显的时候input高度问题
select 多选回显的时候input高度没撑开 内容超出 setTimeout(function () { if (document.querySelector('.el-cascader__tags')) { document.querySelector('#el-cascader .el-in ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......
rpm打包方式
回顾下安装软件的三种方式: 编译安装软件,优点是可以定制化安装目录、按需开启功能等,缺点是需要查找并实验出适合的编译参数,诸如MySQL之类的软件编译耗时过长。 yum安装软件,优点是全自动化安装,不需要为依赖问题发愁了,缺点是自主性太差,软件的功能、存放位置都已经固定好了,不易变更。 >如果你现在 ......
日历组件html
```html Calendar Component Calendar Component Today Previous Month Next Month ``` ......
阿里云 Serverless 容器服务全面升级:新增组件全托管、AI 镜像秒级拉取能力
6 月 1 日在阿里云峰会·粤港澳大湾区上,阿里云智能云原生应用平台总经理丁宇宣布,Serverless 容器服务 ASK 全面升级,进一步帮助企业和开发者降本提效。 ......
微信小程序自定义组件
【黑马程序员前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)】 https://www.bilibili.com/video/BV1834y1676P/?p=63&share_source=copy_web&vd_source=03c1dc52ee ......