组件el-select方式select
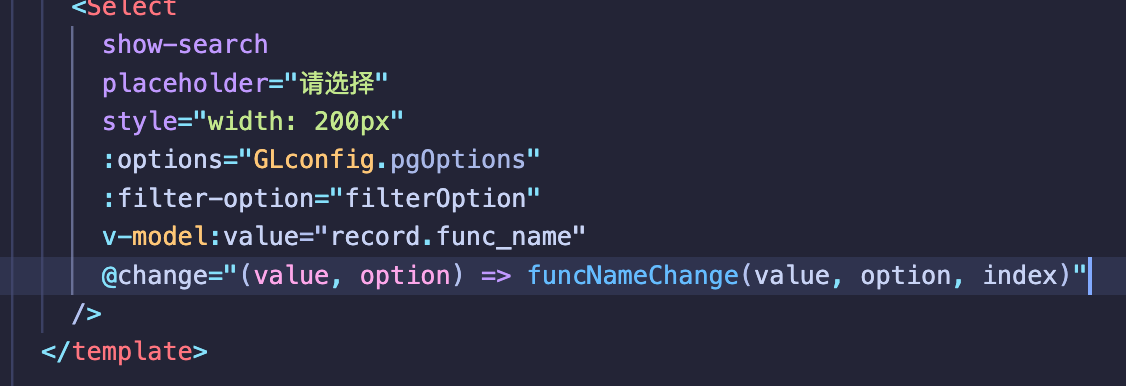
antd 组件 select input cheeckboxGround 传参 自定义传参
temp  func 、ClassNotFoundException( ......
【Spring Boot】【优雅停机二】Spring Boot 停机的正确方式
1 前言 我们接着上节来看看,我们都知道 SpinrgBoot背后有我们的Web服务器啊,那它是怎么停的呢?往下看。 2 SpringBoot应用的优雅停机 除了 微服务的无损下线,作为 SpringBoot应用, 还有 单体服务优雅停机的需求: 处理没有完成的请求,注意,不再接收新的请求 池化资源 ......
【Spring Boot】【优雅停机】Spring Boot 停机的正确方式
1 前言 这节我们来看看 SpringBoot 该怎么停机,怎么优雅的停机。 2 何为优雅关机 就是为确保应用关闭时,通知应用进程释放所占用的资源 线程池,shutdown(不接受新任务等待处理完)还是shutdownNow(调用Thread.interrupt进行中断) socket 链接,比如: ......
fastadmin 通用搜索中select设置多选
{ field: 'source_id', title:'客户来源',addClass:"selectpicker", operate:"IN",data:"multiple", formatter: function (v, r, index) { return Config.channel_so ......
Blazor 组件生命周期实例说明
Blazor的生命周期与React组件的生命周期类似,也分为三个阶段:初始化阶段、运行中阶段和销毁阶段,其相关方法有10个,包括设置参数前、初始化、设置参数之后、组件渲染后以及组件的销毁,但是这些方法有些是重复的,只不过是同步与异步的区别。本文直接实例说明 Blazor 的生命周期 ......
ext4 扩容磁盘的方式方法
# ext4 扩容磁盘的方式方法 ## 背景 ``` 前期一直处理xfs,lvm磁盘的扩容 很少处理ext4的磁盘扩容 今天发现自己竟然对这一块有盲区。 晚上回家自己学习研究了会儿, 发现知识点还挺多 所以总结一下。 ``` ## 问题 ``` 虚拟一开始设置的数据盘时100GB大小 但是发下使用一 ......
Jmeter(二十二)jmeter命令行的执行方式以及常用参数
jmeter命令 -n -t : -n 表示使用非GUI的方式运行; -t 表示指定jmeter的测试脚本; -l : -l 表示生成指定的报告文件,一般使用jtl格式来保存,因为jtl文件可以使用jmeter任意监听器打开; jmeter.save.saveservice.output_forma ......
Angular: 父子·组件传值
# 父传子 在子组件中,使用 @Input() 装饰器来声明输入属性。  组件的介绍及使用
# Unity UGUI的RawImage(原始图片)组件的介绍及使用 ## 1. 什么是RawImage组件? RawImage是Unity UGUI中的一个组件,用于显示原始图片。与Image组件不同,RawImage可以直接显示原始图片的像素数据,而不需要经过额外的处理。 ## 2. RawI ......
OLAP系列之分析型数据库clickhouse备份方式(五)
一、常见备份方式 1.1 备份方式 备份方式 特点 物理文件备份 对物理文件进行拷贝,备份期间禁止数据写入 dump数据导入导出 备份方式灵活,但备份速度慢 快照表备份 制作_bak表进行备份 FREEZE备份 表(分区表、非分区表)分区备份,可通过attach进行装载恢复 FETCH备份 Repl ......
React函数式组件渲染、useEffect顺序总结
> 参考资料: [深入React的生命周期(上):出生阶段(Mount)](https://zhuanlan.zhihu.com/p/30757059) [深入React的生命周期(下):更新(Update)](https://www.v2think.com/dig-into-react-lifec ......
minio将http改为https方式访问
https://codeleading.com/article/56205149993/ 由于项目更新成了https的访问方式,原来http格式的图片就无法在https页面中显示,查看minio官网的升级TLS方式没有解决 https://docs.min.io/cn/how-to-secure-a ......
React函数式组件渲染顺序探究(Demo)
> 参考资料: > [React渲染顺序及useEffect执行顺序探究(含并发模式)](https://blog.csdn.net/web2022050901/article/details/125238225) # code ```jsx import { useEffect, useState ......
页面滚动收起el-select下拉框
记录当前页面 select 下拉框的ref (若是table 列表里的 则 先监听table的滚动事件) <el-select ref="carrerSelect"></el-select> this.$refs.carrerSelect.handleClose() handleClose()方法是 ......
Django message组件
使用message组件要在seetings中配置 ①INSTALLED_APPS (项目需要什么功能都放在这 既可以有数据库,又可以写代码,html文件,和自己写的APP一个道理) ②MIDDLEWARE 中间件 (请求进来做什么,请求走的时候做什么) ③TEMPLATES (模板,在html页面中 ......
FASTCGI组件漏洞
CGI introduction common gatewa interface/CGI describes a stardand for transferring data between server and client programs,allowing a client to reques ......
初级设计师必看的UI设计组件库
UI组件库是一个可以理解为重复使用界面设计元素的集合,是一个文件库。UI组件库在整个系统中起着行为层面的作用,是团队内部设计师与开发者之间的横向合作,是保证产品产出一致的标准基础。即时设计资源社区提供丰富的组件库,包括不同行业、不同顶级互联网厂商的UI组件库!可以免费一键使用! Ant Design ......
vue组件封装 - 省市县下拉选联动
改封装组件依赖`element-china-area-data`插件,引入组件可参照:https://www.npmjs.com/package/element-china-area-data ``` title:弹框显示标题, pageId:页面id,根据id查询历史操作记录 --> 生成新地址 ......
vue3.0 外部配置文件一 (导入json文件方式)
vue3.0 外部配置文件,重点是打包后也可以 修改配置参数 注:js文件中必须是标准的 json 格式 一、在public中创建static文件夹,在static文件夹中创建 config.json 文件 config.json (必须是标准的 json 格式) { "webSocketUrl": ......
sqlserver:拒绝了对对象 'QualityChxxx' (数据库 'xxx',架构 'dbo')的 SELECT 权限
选择 数据库(xxxx) —>安全性—->架构—->dbo(属性)—>权限—>添加—>浏览–>QualityChxxx ......