组件el-select方式select
解决layui的bug 在layui tree 组件中 禁用选中父节点后自动选中子节点功能
最近做权限管理后台,用了layui tree 组件,发现选中了父节点后,自动选中了子节点。不满足现实业务需求。所以微调了下源代码。 在用树形组件中,在用文档中 tree.setChecked('demoId', [2, 3]); //批量勾选 id 为 2、3 的节点 用这句代码,进行自动勾选的时候 ......
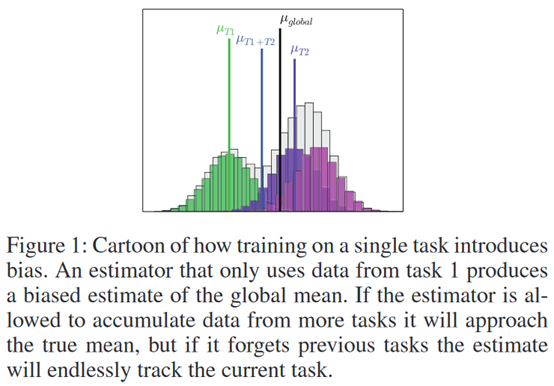
Selective Experience Replay for Lifelong Learning
 **发表时间:**2018(AAAI 2018) **文章要点:**这篇文章想解决强化学习在学多个任务时候的遗忘 ......
C#委托的20种表达方式,每一种优缺点和应用场景
C#委托有多种表达方式,每一种都有各自的优缺点和适用场景。以下为常见的20种表达方式: 1. 声明委托类型,并使用委托关键字进行定义:```c#delegate void MyDelegate(int value);```优点:简单明了,易于理解和使用。缺点:需要额外的代码定义委托。 2. 使用匿名 ......
Go语言中变量初始化的所有方式
在 Go 语言中,变量的初始化可以通过以下几种方法完成: 1. 声明同时初始化: 在变量声明的同时进行初始化,可以直接指定变量的初始值。 ```go var num int = 42 var name string = "John" var isActive bool = true ``` 2. 短 ......
element row组件一行显示5个
版本是vue3+element-plus :span="5" style里面写 .el-col-5{ width: 20%; max-width: 20%; flex: 0 0 20%; } ......
Unity UGUI的EventSystem(事件系统)组件的介绍及使用
# Unity UGUI的EventSystem(事件系统)组件的介绍及使用 ## 1. 什么是EventSystem组件? EventSystem是Unity UGUI中的一个重要组件,用于处理用户输入事件,如点击、拖拽、滚动等。它负责将用户输入事件传递给合适的UI元素,并触发相应的事件回调函数。 ......
模型训练——样本选择,训练方式,loss等
数据采样第一阶段预训练时,通过 是否点击、点击位次等,将曝光点击率大于一定阈值Query-POI对 作为正样本。负样本采样上,skip-above采样策略将位于点击POI之前 & 点击率小于阈值的POI,这样的query-POI对 作为负样本。此外,也可以随机负采样补充简单负例。 欠采样 过采样 样 ......
day120 - 依赖注入的几种方式
setter依赖注入 配置bean时为属性赋值 <bean id="studentTwo" class="com.gu.spring.pojo.Student"> <!-- property:根据成员变量的set方法进行赋值,set注入 name:设置需要赋值的属性名 value:设置指定属性值 - ......
asp.net WebApi .net 6.0 在windows server2019上以服务方式发布
一、修改Program.cs代码,注册为 Windows Service如果不注册builder.Host.UseWindowsService(); 安装为window服务会启动报错 安装NuGet包Microsoft.Extensions.Hosting.WindowsServices Progr ......
Mentions组件设计
前言 Mentions组件通常用在评论@某人。Antd是基于textarea实现,功能单一,无法对@xx进行样式设置。 功能 基础API熟悉 1.Range & Selection 在阅读上述Mdn文档后,我们有以下的点需要注意 1)如果当前已经有选区,则调用selection.addRange添加 ......
封装一个Redis服务组件
结构说明 ServiceCollectionExtensions类 1 using com.project.Redis.Common; 2 using Microsoft.Extensions.Configuration; 3 using Microsoft.Extensions.Dependenc ......
动态代理的几种方式
JDK动态代理:是Java标准库提供的一种动态代理实现方式,基于接口生成代理对象。使用Proxy类和InvocationHandler接口来创建代理对象,被代理的类必须实现接口。 CGlib动态代理:使用CGLib库实现,通过生成目标类的子类来创建代理对象。不需要目标类实现接口,可以直接代理普通类。 ......
TSINGSEE青犀视频监控汇聚平台EasyCVR视频监控录像的3种方式介绍
以上关于视频监控汇聚平台EasyCVR的录像查看和调用,也可以通过API接口来实现调阅和设置。TSINGSEE青犀视频智能视频监控EasyCVR视频融合平台基于云边端一体化架构,能在复杂的网络环境中将前端设备进行统一集中接入,实现视频资源的汇聚管理、直播鉴权、转码处理、多端分发、智能告警、数据共享等... ......
除非 DataGridView 被数据绑定到支持更改通知并允许删除的 IBindingList,否则不能以编程方式移除行
IList list = (IList)dataGridView1.DataSource; list.RemoveAt(dataGridView1.CurrentRow.Index); dataGridView1.DataSource = null; dataGridView1.DataSource ......
element ui 的el-select的回显,v-model绑定的是一个数组,如何保证回显成功
要确保 `el-select` 组件的回显成功,其中 `v-model` 绑定的是一个数组,你需要按照以下步骤进行操作: 1. 在 `el-option` 组件上使用 `:value` 属性设置每个选项的值,确保每个选项都有唯一的标识。 2. 在 `el-select` 组件上使用 `:multip ......
Element-ui源码解析(二):最简单的组件Button
好家伙,为了有足够的能力去开发组件,先研究一下别人的组件 开始抄袭模仿我们的行业标杆element-ui 找到Button组件的源码 只有三个文件,看上去非常易读,开搞 其中最重要的部分,自然是button.vue <template> <button class="el-button" @clic ......
Vue3.0 页面跳转的几种方式
首先引入 import { useRouter } from "vue-router"; 使用router接收useRouter const router = useRouter(); 1. router.push 我们最常用的 router.push 方法会将新的路由添加到历史记录中,同时会导航到 ......
【升职加薪秘籍】我在服务监控方面的实践(2)-监控组件配置
>大家好,我是蓝胖子,关于性能分析的视频和文章我也大大小小出了有一二十篇了,算是已经有了一个系列,之前的代码已经上传到 github.com/HobbyBear/performance-analyze ,接下来这段时间我将在之前内容的基础上,结合自己在公司生产上构建监控系统的经验,详细的展示如何对线 ......
文档处理,克隆,常用事件,绑定事件的方式,hover事件,实时监听input输入值变化,阻止后续事件执行,阻止事件冒泡,页面载入,事件委托,补充
### 文档处理 ```python # js中创建一个节点 var a = document.createElement('a'); # jq var a = $(''); ``` ### 克隆 ```javascript ``` ### 常用事件 ```javascript click(func ......
Vue3组件二次封装
# naive-ui的n-input举例 ``` //import { useAttrs, useSlots } from 'vue' //const slots = useSlots() //const attrs = useAttrs() ``` ......
WPF Popup带箭头,自适应箭头位置在target中间的实现方式
如题,在WPF项目中,有时会涉及使用Popup控件实现一些弹出式菜单: 1.程序不靠屏幕边框时,箭头居于Popup中央,指向target中央 2.程序靠边框时,Popup自动偏移,箭头仍然指向target控件的中央,这样比较美观和谐 并且,当target控件比较靠下时,Popup控件会自动翻转到ta ......
/tmp/ccVJLYWf.s:589: Error: selected processor does not support `cpsid i' in ARM mode 解决办法
linux20@ubuntu:~/Desktop/new$ arm-none-eabi-gcc -c ec_main.c /tmp/ccVJLYWf.s: Assembler messages:/tmp/ccVJLYWf.s:589: Error: selected processor does n ......
Form和ModelForm组件
1. 为什么使用form和modelform 1.1 不使用form时 当不用form时, 想校验浏览器发来的数据需要使用很多request.Post.get拿到信息, 再写函数进行逐个校验 1.2 使用form 不用再在视图函数内进行校验 ......
2023-07-25 uview1.0的u-number-box组件在渲染时会触发change,如何才能避免事件影响?==》设置判断条件并增加时间延迟
前言:购物车用到加减购物车数量的一个步进器组件,使用的是uview组件1.0版本的u-number-box。 该组件设置了一个@change事件,该事件会在页面渲染的时候触发一次,如果你在里面调用了接口,比如增加/减少购物车数量,那么每次一刷新购物车该事件就会被触发,从而导致不必要的报错。 解决方案 ......
英语笔记:一般现在时态主谓宾结构构成方式
> 主谓宾结构一般现在时态构成方式 #语法知识 首先,上课常说的“主谓宾”其实包含了四个句型,也就是: > 1. 主语+不及物动词(谓语) > 2. 主语+及物动词(谓语)+宾语 > 3. 主语+双宾动词(谓语)+间接宾语+直接宾语 > 4. 主语+特定及物动词(谓语)+宾语+宾补 这四个句型一般现 ......
linux快捷方式-中标麒麟
在中标麒麟上部署软件,需要快捷方式。在桌面创建快捷方式后,有时候会发现界面图标显示不全。 先把原先的快捷方式贴出来,再往下讨论: 可执行程序目录脚本 A_start.sh #!/bin/bash CUR_DIR=/home/3D/bin/Debug export LD_LIBRARY_PATH=$C ......
Centos8/linux下载、安装、配置、连接MySQL5.7(rpm方式)
目录 问题现象: 问题分析: 解决方法: 下载: 安装: 配置: 连接: 拓展 问题现象: 今天在使用Centos8 安装MySQL5.7的rpm包时,出现如下报错: 仓库 "MySQL 5.7 Community Server" 的 GPG 公钥已安装,但是不适用于此软件包。 最终问题解决了,但还 ......
oracle数据库临时表空间损坏,报错ORA-01116,ORA-01110 ,ORA-27041,ORA-06512的解决方式
打脚本的时候报错: ORA-01116:打开数据库文件203时出错 ORA-01110:数据文件203: '/u01/app/oracle/oradata/temp02.dbf' ORA-27041:无法打开文件Linux-x86_64 Error: 2: No such file or direc ......