组件el-select方式select
通过注册表方式启动和关闭手写输入法(方法适合各种应用)
求:window系统下,点击输入窗口时,需要自动弹出手写输入法。点击除输入窗口外位置时,需要关闭手写输入法。 实现: 一、安装手写输入法插件(我选用的是搜狗输入法) 这是个什么协议呢,从来没有见过啊,也只是一个a标签就可以调用起来。于是我们需要深入探讨下a标签的协议。 a标签协议解读平时在做网页的a ......
Redis proxy 组件之 Predixy
Predixy 是一款高性能全特征 redis 代理,支持 redis-sentinel 和 redis-cluster 组件特性: [Predixy 支持的功能](https://github.com/joyieldInc/predixy/blob/master/README_CN.md) 为什么 ......
C# 获取XML文件内容的多种方式
C# 获取XML文件内容的多种方式首先设定有一个xml文件Configs.xml,其内容如下: <?xml version="1.0" encoding="utf-8" ?><Config> <Device name="aaa"> <Type name="a01" func="1"></Type> ......
UI/UE统一设计与前端组件库建设
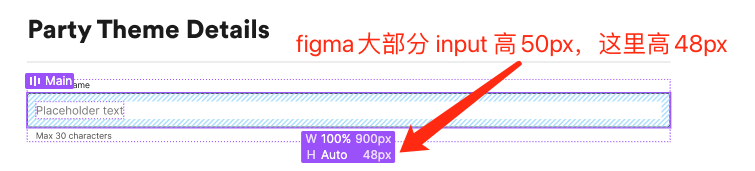
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
超强抗干扰单键/1通道触摸触控芯片VK36N2D SOP8 适用于厨房秤/筋膜枪等电源供电产品 【可配置输出方式】
概述:VK36N2D SOP8具有2个触摸按键,可用来检测外部触摸按键上人手的触摸动作。该芯片具有较高的集成度,仅需极少的外部组件便可实现触摸按键的检测。提供了2个1对1输出脚,可通过IO脚选择上电输出电平,有直接输出和锁存输出2个型号可选。芯片内部采用特殊的集成电路,具有高电源电压抑制比,可减少按 ......
关于spark写clickhouse出现 too many parts(300)错误的最佳解决方式
出现这个问题的根本原因是clickhouse插入速度超过clickhouse的文件合并速度(默认300) 解决方式如下 觉得好用记得点个关注或者赞哈 ......
【10.0】DRF之登录认证和权限频率组件
# 【准备数据】 ```python from django.db import models # Create your models here. class UserInfo(models.Model): name = models.CharField(max_length=32) passwo ......
【5.0】DRF之序列化组件
# 【一】序列化组件介绍 > - 做序列化 > - 做反序列化 > - 在反序列化保存到数据库之前,做数据库校验 ## 【1】介绍 - DRF(Django REST framework)是一个用于构建基于 Django 的 Web API 的强大框架。 - 在 DRF 中,序列化组件是其中一个核心 ......
【6.0】DRF之序列化组件高级
# 【一】序列化高级之Source ## 【补充】on_delete的参数详解 ### `models.CASCADE`(级联删除): 当删除与该字段关联的对象时,所有相关的对象将被级联删除。例如,如果一个出版社对象被删除了,与该出版社相关联的所有图书对象也会被删除。 ### `models.SET ......
【六】DRF之视图组件
# 【一】视图的主要作用 - Django REST framwork 提供的视图的主要作用: - 控制序列化器的执行(检验、保存、转换数据) - 控制数据库查询的执行 # 【二】视图继承关系 ,过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
Hive select查询语句
创建表 CREATE TABLE t_usa_covid19( count_date string, county string, state string, fips int, cases int, deaths int) row format delimited fields terminate ......
react18 hooks自定义移动端Popup弹窗组件RcPop
基于React18 Hooks实现手机端弹框组件RcPop react-popup 基于react18+hook自定义多功能弹框组件。整合了msg/alert/dialog/toast及android/ios弹窗效果。支持20+自定义参数、组件式+函数式调用方式,全方位满足各种弹窗场景需求。 引入组 ......
window.open()打开窗口的几种方式,a标签的href
window.open()打开窗口的几种方式 原文链接:https://www.jianshu.com/p/ed4c91110545 1. 在当前窗口打开百度,并且使URL地址出现在搜索栏中. window.open("http://www.baidu.com/", "_search"); wind ......
【vue】vue路由传参的三种方式
【vue】vue路由传参的三种方式 原文链接:https://blog.csdn.net/liyunkun888/article/details/83269343 前言 vue 路由传参的使用场景一般都是应用在父路由跳转到子路由时,携带参数跳转。传参方式可划分为 params 传参和 query 传 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
通过求逆元的几种方式复习基础数论
# 逆元 若 $ax=1\pmod p$,那么称 $a$ 是 $x$ 的逆元,显然 $x$ 也是 $a$ 的逆元。 两边同时除以 $a$ 得到 $x=\frac1a\pmod p$,可以写成 $x=a^{-1}\pmod p$,这么看来,乘法逆元就是取模意义下的倒数啊。 若 $p$ 为质数,$0$ ......
通过组件调用模型实现功能的恶意代码
## 一. 待解决问题 1. 这个恶意代码执行了什么功能? 2. 通过什么方式实现其功能? 3. 如何实现长久驻留? 4. 有什么关键特征,或者说这一类恶意代码有什么关键特征? 5. 如何清除该恶意代码造成的影响? ## 二. 分析流程 ### 这个恶意代码是通过调用组件模型实现其功能,但是在开始的 ......
React(十二):props的函数组件中使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>props的函数组件实现</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></s ......
React(六):组件的两种创建方式
1.函数式组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>函数式组件</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></ ......
React(四):虚拟DOM创建的两种方式
1.使用js创建虚拟DOM(不推荐使用) <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js创建虚拟DOM</title> <script src="https://unpkg.com/react@18/umd/react.d ......
18_Spring_事务管理注解方式
# 18_Spring_事务管理注解方式 事务的管理应该放在我们的service层进行处理 spring中有两种事务的管理方式 1 编程式事务管理(了解) 2 声明式事务管理(掌握) 基于注解方式实现(掌握) XML方式实现(了解) Spring声明式事务的实现方式,底层就是AOP,AOP的底层 ......
19_Spring_事务管理XML配置方式
# 19_Spring_事务管理XML配置方式 applicationContext中,通过AOP实现事务的控制 1. 2. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 40. 41. 42. 4 ......
8_Spring_注解方式管理bean
# 8_Spring_注解方式管理bean 1注解方式创建对象IOC 导入依赖 aop @Component 放在类上,用于标记,告诉spring当前类需要由容器实例化bean并放入容器中 该注解有三个子注解 @Controller 用于实例化controller层bean @Service 用 ......
13_Spring_AOPXML方式实现_了解
# 13_Spring_AOPXML方式实现_了解 1、创建两个类,增强类和被增强类,创建方法 见之前的代码 2、在spring配置文件中创建两个类对象 1. 2. 3. 3、在spring配置文件中配置切入点 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. ......
12_Spring_AOP注解方式实现_掌握
# 12_Spring_AOP注解方式实现_掌握 AspectJ本身并不是spring框架中的组成部分, 是一个独立的AOP框架,一般把AspectJ和Spring框架的AOP依赖一起使用,所以要导入一个独立的依赖 实现的两种方式 1 基于注解方式实现 (熟练) 2 基于XML配置方式 (了解) ......