绘画 海报uniapp canvas
使用canvas(2d)+js实现一个简单的傅里叶级数绘制方波图
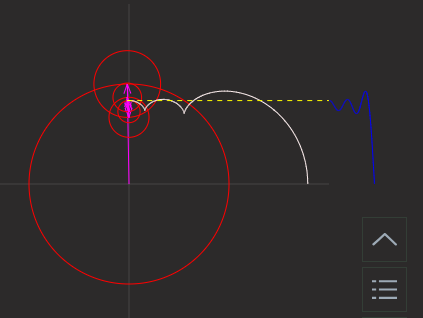
## 先看效果 查看页面右下角,嘿嘿  ## 简要说明 1. 创建具有不同半径与角速度的圆集合 ``` js cons ......
uniapp中连接数据库问题
教程中的代码 //获取数据库内容 router.get('/api/goods/search', function(req,res,next){ connection.query("select * from goods_search", function (error, results, fiel ......
uniapp_05_权限检测和跳转到设置
## 关于 uniapp 权限申请和跳转系统页面 * 查询权限 * 跳转到应用详情 * 跳转到系统设置 * 参考 ### `此文中所有 IOS 中使用的代码,因为没有设备所以均未经过实机测试` ### 查询权限 > uni.authorize 获取权限只支持微信小程序不支持app,只能用 Nativ ......
tkinter Canvas加滑动条为什么变灰没用
因为还要设置Canvas的滑动范围: 通过canvas的对象方法scrollregion设置 如,设置为全部,则为canvas1.configure(scrollregion=c.bbox("all")) 示例代码(ChatGPT写的): from tkinter import * def on_c ......
How to set z-index order in Canvas using javascript All In One
How to set z-index order in Canvas using javascript All In One
如何使用 javascript 在 Canvas 中设置 z-index 顺序 ......
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
如何使用原生 JavaScript Canvas API 实现视频中的绿幕背景替换功能 All In One
Canvas & Video
......
uniapp Vue2升级Vue3使用Vite分包
uniapp Vue2使用webpack打包配置 根目录下创建vue.config.js文件 const path = require('path') const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
uniapp电子签名盖章实现详解
项目开发中用到了电子签名、签好名的图片需要手动实现横竖屏旋转、并将绘制的签名图片放到pdf转换后的base64的图片上,可以手动拖动签名到合适的位置,最后合成签名和合同图片并导出。和以往一样,先发一下效果图。整理总结不易,如需全部代码,请联系我15098950589(微信同号)。 核心代码如下 // ......
uniapp 链接参考
晓梦云飞:https://juejin.cn/post/6991840275735773221 晓梦云飞:https://gitee.com/wuccloud/uniall#https://gitee.com/link?target=http%3A%2F%2Fku.qingnian8.com%2Fc ......
js canvas截取视频画面首帧
##直接贴代码 ``` /** * 截取视频画面 * @param {*} url 视频播放链接 * @param {*} width 画面的截取宽度 * @param {*} height 图片的截取高度 */ export function cutVideoCover(url, width = ......
uniapp中微信小程序取手机号(后端net7+盛派SDK)
uniapp中微信小程序取手机号(后端net7+盛派SDK) 2023年08月09日测试成功,不过看微信的小程序文档8月26日起微信小程序取手机号就要收费了,取一次3分钱。 原理:前端取到code后传到后端,后端再把code传给微信的某一接口取手机号 前端uniapp中的vue代码: <templa ......
uniapp自动引入 vue3(ref, toRefs, reactive...), uni-app
1. 装包 npm i unplugin-auto-import --save-dev 2. 在项目的 vue.config.js 中引入并使用 import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-un ......
uniapp中微信小程序取微信头像并上传到.net core后端
uniapp中微信小程序取微信头像并上传到.net core后端 2023年08月09日 后端net7测试成功,先记下来,以后要用的时候直接来这复制粘贴 前端uniapp里的vue代码: <template> <view> <button class="avatar-wrapper" open-ty ......
uniapp vuex用法详细讲解
uni-app 小程序项目三 1. 商品列表、过滤器、封装商品item组件、上拉加载、节流阀、下拉刷新、2. 商品详情、轮播图、商品价格闪烁问题 3.加入购物车、vuex、持久化存储、mixiins_小程序商品列表加载_Hyman-ya的博客-CSDN博客 ......
小程序获取定位完整的封装js(uniapp)
1.小程序获取定位,首先需要在微信公众平台,申请getLocation接口(开发管理->接口设置) 2.在manifest.json打开源码视图,增加代码 "mp-weixin": { "appid": "appid","permission": { "scope.userLocation": { ......
uniapp 引用第三方字体出现闪烁
使用uniapp开发的时候,需要加载第三方字体,第三方字体文件需要从网络上面下载,下载的字体文件很大的场合,在uniapp加载的时候出现,先加载uniapp本身的字体之后再出现所加载的第三方字体的现象。 引用第三方字体 引用第三方字体方法,创建一个css文件放到common文件夹中,之后把第三方字体 ......
uniapp获取位置时显示getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json
uniapp获取位置时显示getLocation:fail the api need to be declared in the requiredPrivateInfos field in app.json/ext.json 解决方式:1.manifest.json文件 "mp-weixin" 中添 ......
uniapp 只选择月份与日的时间选择器
1、使用 <picker> 组件的 mode 属性设置为 "multiSelector",然后通过设置 range 属性来提供可选的月份和日的列表。 <template> <view> <picker mode="multiSelector" :range="range" @change="onPi ......
uniapp实现左滑删除功能
<delSlideLeft :item="item" :data_transit="{index:index,item:item}" @delItem="delItem"> </delSlideLeft> <template> <view> <view class="box-slideLeft" > ......
AI绘画:两组赛博咒语和ComfyUI使用方法
虽迟但到啊,上次说过要发,必然是要发滴! 本来我是可以直接发的,但是我又想着发关键词的同时,最好是讲解一下用法,这样更友好。所以就拖了一天! 下面先展示一下两套咒语的效果: 这套咒语可以生成动物外形的赛博生物,巨头命令的画面,白色的外壳,充满未来感和科技感。这种风格有点《西部世界》的感觉。 关键 ......
Canvas 画布学习(补全中...)
1. 标签 <canvas></canvas> 2.大小 可以在标签中直接写 <canvas id="canvas" width="500" height="300"></canvas> 也可以在Css中为id类添加样式 #canvas { background-color: red; width: ......
Uniapp开发:配置运行到手机或模拟器功能
一、配置环境变量 将使用的adb环境路径(D:\HBuilderX 3.4.6\HBuilderX\plugins\launcher\tools\adbs)配置到环境变量(控制面板-》系统-》高级系统设置-》环境变量编辑)中: 二、查看adb相关信息 打开cmd命令行 1、使用adb version ......
2023-08-04 uniapp之scroll-view无法横向滚动
解决方案: 给scroll-view设置样式 white-space: nowrap 然后scroll-view里面的子项要设置样式为 display: inline-block; 接着scroll-view的属性scroll-x要设置为true scroll-x="true" 如果这都不出现滚动, ......
uniapp开发H5,分享链接到微信好友,显示标题和缩略图
本文档介绍了如何在UniApp开发中实现将链接分享到微信好友,并确保在分享时显示标题和缩略图的方法。 ## 背景 第一次用uniapp开发H5页面,发现分享给微信好友的链接,不显示标题和缩略图 ## 步骤一:安装插件 首先,在项目根目录下的命令行中执行以下命令: ```shell npm insta ......
直播系统源代码,uniapp实现禁止video拖拽快进
直播系统源代码,uniapp实现禁止video拖拽快进 <!--1.video标签--><video id="myVideo" @timeupdate="videoFun" :src="videourl" initial-time="initial_time" ><script>export def ......
uniapp 使用camera组件IOS圆角不生效问题
<view class="cameraView gui-margin-top"> <camera class="camera-box" device-position="front" flash="off"> </camera> </view> .cameraView{ width: 600rpx; ......
vue + canvas 实现涂鸦面板
我们基于 canvas 实现了一款简单的涂鸦面板,用于在网页上进行绘图和创作。此篇文章用于记录柏成从零开发一个canvas涂鸦面板的历程。 ......
uniapp+ts页面接收传参
<script setup lang="ts"> import { onLoad } from '@dcloudio/uni-app'; //接收传参 onLoad(options => { console.log(options ); }); </script> ......
uniapp中使用微信支付
超简单 wx.requestPayment({ timeStamp: zhifu.timeStamp,//需要的参数,由后端返回 nonceStr: zhifu.nonceStr,//需要的参数,由后端返回 package: zhifu.prepayId,//需要的参数,由后端返回 signType ......
uniapp底部弹出层
methods: { changeRelation() { uni.showActionSheet({ itemList:['妻子','丈夫','妈妈','爸爸','爷爷','奶奶','儿子','女儿','兄弟姐妹','亲戚','同学','同事','朋友','长辈','其他'], success: ......