缓存 手动keepalive vue
vue3时间转换插件-Moment.js的使用
vue3时间转换插件-Moment.js的使用 一.组件官网moment.js时间转换插件http://momentjs.cn/Moment Timezone 时区处理类库http://momentjs.cn/timezone/二.vue项目中使用我这里使用的是vue3的写法 npm install ......
abp-vnext-pro 实战(六,vue 前端状态pinia)
在login的时候把所有写入全局store, console.log(' 从数据库获取字典 '); const appStore = useAppStore(); const dataDictionaryServiceProxy = new DataDictionaryServiceProxy(); ......
vue--day59---集成第三方动画
1. 加载 第三方动画 npm install aninate.css 2. App.vue <template> <div> <button @click="isShow=!isShow"> 显示/隐藏 </button> <transition-group appear name="animat ......
vue--day58---多个元素过度
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
vue--day57---过度效果实现动画
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......
Vue(十三):条件渲染
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>条件渲染</title> <script type="text/javascript" src="../js/vue.js"></script> </head> <!-- 条件渲染 ......
Vue接入谷歌广告(Google Adsense)
### 1.注册账户 首先你要拥有一个google账号,[点击注册谷歌账号](https://support.google.com/accounts/answer/27441?hl=zh-Hans),点击个人账号根据提示一步一步来即可注册成功。(当然你需要魔法才可以正常访问谷歌服务) ### 2.补 ......
Template String Converter 无法作用在 vue、html 解决方案
在 vscode 插件安装地址中找到该插件,默认位置:C:\Users\你的用户名\.vscode\extensions\meganrogge.template-string-converter-0.6.1 该目录下有一个 package.json 文件,打开该文件,编辑里面的 activation ......
vue3 + h5 构建流程
# 目录 - [目录](#目录) - [初始化项目架构](#初始化项目架构) - [技术栈](#技术栈) - [工具类](#工具类) - [环境](#环境) - [搭建流程](#搭建流程) - [初始化项目](#初始化项目) - [初始化git](#初始化git) - [运行项目](#运行项目) - ......
vue3 基于antd3.2.20封装表格(插槽)
```html ``` ```javascript // 表格中核心的js import { ref, onMounted, useSlots } from 'vue' const slots = useSlots() // 自动获取父组件传递过来的插槽 // 获取父组件过来的插槽数量,便于循环 c ......
vue配置生产环境和开发环境
配置原理:采用node.js顶层对象中的process.env 1、安装依赖 2、创建配置文件 3、 # 页面标题VUE_APP_TITLE = "管理系统" # 生产环境配置ENV = 'production' # 西知后台管理系统/生产环境VUE_APP_BASE_API = 'http://1 ......
vue问题:不存在div或者多个div
<el-radio v-model="radio" label="1">备选项</el-radio><el-radio v-model="radio" label="2">备选项</el-radio>报错: Errors compiling template: Component template ......
vue实现文件夹的上传和下载
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
vue-pdf 在vue中展示pdf
老规矩先看效果图: 这玩意的坑是相当的多,如果只是单纯的网页浏览,真心建议直接使用 <iframe> 来进行嵌入pdf吧,省心也省事 我这边的web页面是需要放到客户端里面的,然后由于某些原因吧,不支持显示iframe嵌入的pdf网页,只能使用vue-pdf来进行实现了 下面就说一下实现步骤吧,我尽 ......
数字滚动插件vue-countup-v2
参考博客 https://blog.csdn.net/weixin_44948981/article/details/123544242 options参数说明 duration: 2, // 动画持续时间(秒) useEasing: true, // 使用缓动效果 useGrouping: tru ......
vue 线上环境 开启 vue-devtools
vue 项目打包正式环境时,是没有 vue-devtools 选项卡的,没法看 vue 内部的数据 选中 Source 选项卡,找到打包好的 app.js,并格式化 ctrl + f 搜索$mount并在new那里打断点,new后面的对象就是 Vue 对象,需要记住该变量名,下一步要用到 F5 刷新 ......
批量删除功能(VUE3语法)
使用element ui -el-table方式编写 功能点:点击全选/单选可以进行删除 <el-table :data="date" ref="grayscaleTableRef" min-height="288" max-height="510" style="width: 100%" head ......
实现vue图片放大镜效果
最近想要实现图片放大镜的效果, -首先使用的是原生js+css的方法:参考https://blog.csdn.net/sinat_34849421/article/details/106074482 这个方法功能倒是可行,但是这个方式在跳出这个页面时会报 Uncaught TypeError: Ca ......
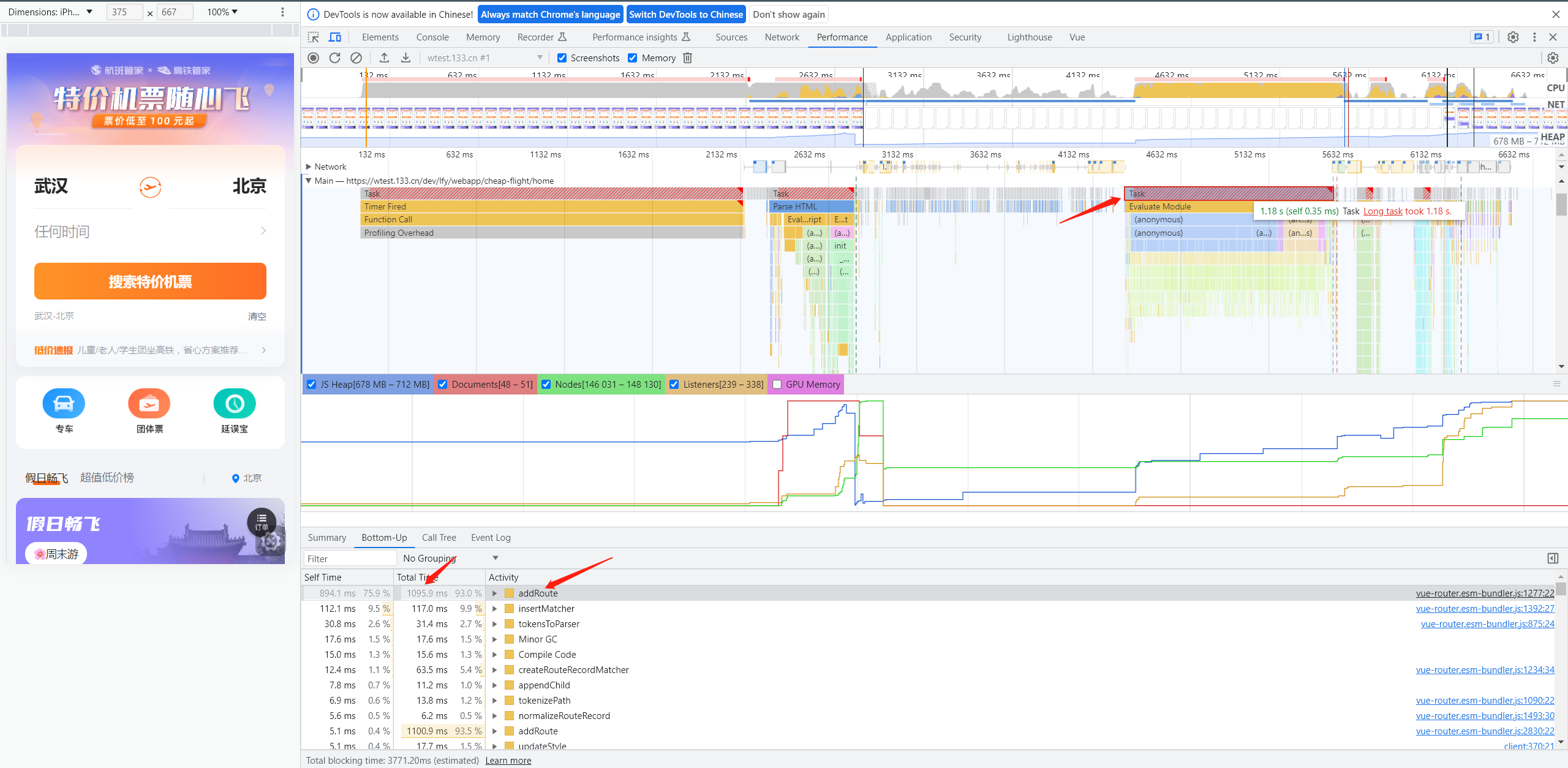
Vue3 路由优化,使页面初次渲染效率翻倍
## 3996 条路由?  `addRoute`函数用了大约1s才执行完毕。通过观察,发现居然有3996条路由记录 ......
聊一聊方案中心性能优化中做的缓存设计
本篇文章主要是对方案性能优化2.0中,所做的缓存设计的过程、方案、结果做一个总结。 一、前言 对于方案中心,核心业务场景之一是物流场景下的物流费用计算。而部分业务场景下,对于物流费用计算的性能有较高要求,如ICBU网站运费模板链路,通方案中心计算快递、海拼物流费用。在接入新的流量场景的背景下(ICB ......
ARP 缓存投毒
地址解析协议 (ARP) 会转换数据链路层(MAC 地址)和网络层(IP 地址)之间的地址。“ARP 缓存投毒攻击”使攻击者能够通过破坏网络的 ARP 表(MAC 到 IP 设备映射)来拦截网络设备之间的通信。 攻击者会向默认网络网关发送虚假的 ARP 应答消息,以通知 MAC 地址与另一个目标的 ......
vue3 'alex' is defined but never used
解决方法 在package.json中的rules下加入 "no-unused-vars":"off" 即可 ......
Vue中Router笔记学习整理
1:摘要: Vue中的Router是Vue.js框架中的一个核心插件,用于实现单页应用(SPA)的前端路由管理。它允许你在应用中定义不同的URL路径与对应的组件之间的映射,以便在不刷新整个页面的情况下,实现页面间的切换和数据加载。 主要功能包括以下几个方面: 声明式路由:你可以通过定义路由表,指定U ......
You are using the runtime-only build of Vue where the template compiler is not available ,页面自定义带template内容的组件无法渲染,控制台报错
使用vue-cli搭建的项目,页面自定义带template内容的组件无法渲染,控制台报错,页面不展示组件内容,代码如下: <template> <div class="hello"> my-component:<my-component></my-component> </div> </templa ......
VUE组件之间的传值和调用
 ## 1.$refs: 父组件 调用 子组件的 方法 或者 属性,由父级来主导调用 这里我们可以使用规则的数据结 ......
springboot中的缓存介绍
### 前言 Spring框架支持透明地向应用程序添加缓存对缓存进行管理,其管理缓存的核心是**将缓存应用于操作数据的方法(包括增删查改等),从而减少操作数据的执行次数(主要是查询,直接从缓存中读取数据),同时不会对程序本身造成任何干扰**。 SpringBoot继承了Spring框架的缓存管理功能 ......
springboot中redis作为缓存使用
### springboot中redis作为缓存使用 #### springboot中的redis作为缓存使用 - application.yaml ```java server: port: 8089 # servlet: # context-path: /demoRedis1 spring: r ......
[系统设计] 计算机系统设计思想:缓存/局部性原理(转载)【待完善】
# 1 缓存概述 **缓存思想**是计算机系统设计中极为重要的解决手段,其本质原则是————`局部性原理` > 在资源有限的情况下,将热点资源、最重要的资源部署到离请求方最近的地方去,以达到性能预期。 ## 1.1 什么是缓存,为什么要用缓存? 缓存就是数据交换的缓冲区(称作Cache),是存贮数据 ......
面试官:Redis 缓存满了怎么办?
> 前几篇文章我们分别详细描述了 - [一文了解 Redis] - [redis 如何保证数据一致性] - [深入解析 Redis 持久化机制] - [Redis 如何解决缓存雪崩、缓存击穿、缓存穿透难题] - [Redis 之分布式锁的实现] 今天我们聊聊 Redis 缓存满了之后怎么办 ## 引 ......