缓存computed方法vue
vue-组件
1.组件的介绍和使用 组件中是可以套组件的 组件就是:扩展 HTML元素,封装可重用的代码,目的就是复用 例如: 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html组件把js,css,html放到一起,有逻辑,有样式,有html 组件的分类: - 全局组件:可以放在根中,可以在所有 ......
Vue3详解
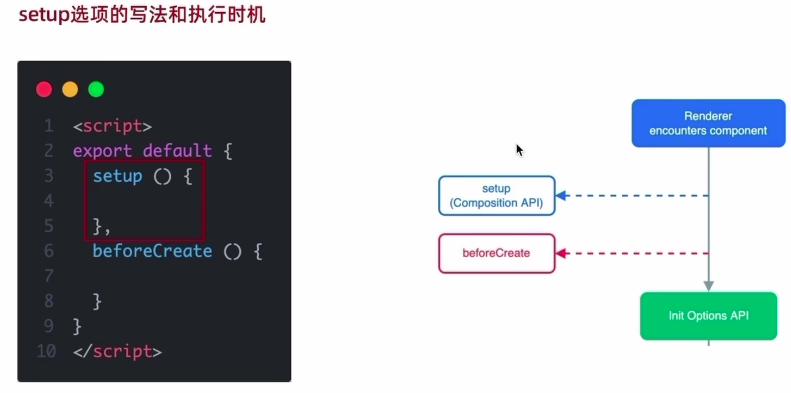
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
亚马逊云科技 Amazon Lightsail :一种在云服务器上运行容器的简单方法
当向开发人员介绍亚马逊云科技云服务时,通常会花一点时间来介绍并演示 Amazon Lightsail 。它是迄今为止开始使用亚马逊云科技的最简单方法。使用它,您在几分钟内即可在自己的虚拟服务器上运行您的应用程序。而后增加了在 Amazon Lightsail 上部署基于容器的工作负载的可能性。 Am ......
模型参数以及内存的计算方法
前言 本篇笔记是分析transformer模型的参数量、计算量、中间激活、KV cache - 知乎 (zhihu.com)的学习记录。大部分内容都是来自那篇文字。 符号表 本文的示例模型是decoder-only模型,即若干个相同的层,有的人称之为block,每个block包含:self-atte ......
vue-day04
补充1:定时任务和延迟任务,js中如何实现 setTimeout(function(){},3000) # 3s后执行匿名函数 var t=setInterval(function(){},3000) # 每隔3s执行匿名函数 clearInterval(t) # 停止定时任务 t=null 1 定 ......
ToString()格式和用法大全,C#实现保留两位小数的方法
C,货币,2.5.ToString("C"),¥2.50。D,十进制数,25.ToString("D5"),00025。E,科学型,25000.ToString("E"),2.500000E+005。F,固定点,25.ToString("F2"),25.00。G,常规,2.5.ToString("G ......
KingbaseES 优化之sql优化方法
金仓数据库在sql层面提供了多种优化手段,但是这些的前提时需要保证我们的统计信息准确,优化器已经在正确信息下选择了它认为的最优的执行计划, 优化手段包括 •使用索引 索引解决的问题用于在进行表的扫描时进行加速,在执行计划中我们经常看到seq scan 它的含义时全表扫描,出现这种情况时我们就要去分析 ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
详细解释一下redis的缓存击穿、缓存雪崩的原理,以及如何避免?
缓存击穿和缓存雪崩是两种常见的缓存问题,它们会对系统性能和可用性产生负面影响。以下是对这两个问题的详细解释以及如何避免它们的方法: 缓存击穿(Cache Miss) 原理: 缓存击穿是指在高并发的情况下,多个请求同时访问缓存,但缓存中不存在所需数据。这些请求会穿透缓存,直接访问底层数据库或其他数据存 ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
Win10安装虚拟机错误"Intel VT-x处于禁用状态"解决方法(win10开启VT-x步骤)
有很多朋友在使用电脑过程中都需要虚拟机的应用,在Win10下有些朋友在安装虚拟机的时候会遇到错误提示,已将该虚拟机配置为使用64位客户机操作系统,但是无法执行64位操作,此主机支持Intel VT-x,但Intel VT-x处于禁用状态,如下图 这个问题我们只需要到BIOS中开始Intel VT-x ......
打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置 1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export ......
金蝶云星空创建自动提交审核的公共方法
金蝶云星空创建自动提交审核的公共方法 【目录】 1、 新建类 2、 添加引用 3、 添加命名空间 4、 创建自动审核方法 5、 创建检查操作是否成功方法 6、 方法使用示例 7、整体代码 【 具体操作】 1、 在公共项目下新建类 记得修改类为public。 2、 添加引用 HotUpdate:Kin ......
天视通等小众冷门摄像机接入安防监控系统EasyCVR平台的常见兼容问题及解决方法
UDP=15060的端口号接入时可能会出现接入失败的情况(抓包有15060数据过来,但是设备接入报错400,摄像头接入不上) ......
Vue种Ai对话框设计Demo
`<template> <div> <!-- 对话框按钮 --> <el-button @click="showDialog">打开对话框</el-button> <!-- 对话框组件 --> <el-dialog :visible.sync="dialogVisible" title="ChatG ......
vue2.0 项目创建和配置
项目的框架概述: 前端: 1、采用vue2.0 2、采用element ui 后端: 1、Jave 一、前端 1、创建项目 vue create web_admin 创建成功后的项目结构 2、安装element ui指定版本 yarn add element-ui@2.15.12 3、在main.j ......
vue-计算属性、监听属性、生命周期钩子函数
计算属性 1. 计算属性是基于他们的依赖变量进行缓存的 2. 计算属性只有在它相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) 3. 计算属性就像python中的property,可以把方法/函数伪装成属性 4. 计算属性,必须有返回值 实现输入input中后名字首字 ......
天视通等小众冷门摄像机接入安防监控系统EasyCVR平台的常见兼容问题及解决方法
UDP=15060的端口号接入时可能会出现接入失败的情况(抓包有15060数据过来,但是设备接入报错400,摄像头接入不上)。 ......
13-Vue核心-条件渲染
使用 v-if 做条件渲染 写法: 1)v-if = "表达式" 2)v-else-if = "表达式" 3)v-else = "表达式" 或 简写为 v-else 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除 注意:v-if 可以和 v-else-if 、v-else 一起使用, ......
安装node、npm和vue3
1. 首先安装node和npm node.js安装地址 https://nodejs.org/en/download/ 2. 下载完安装好后,打开终端命令验证是否安装成功 node -v npm -v 3. 安装vue3 npm install -g @vue/cli 4.创建vue3项目 npm ......
【linux】WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED 解决方法
一.错误描述 二.解决方案 输入以下指令: ssh-keygen -R XXX(ip地址) 按照我的例子(ip:10.165.7.136),会返回以下信息: 重新尝试连接: 输入yes,按下回车,成功连接。以上就是解决方案,如果想了解为什么这样的,可以继续往下看。三.原因分析 当两个设备第一次进行链 ......
ajax的使用方法
实例 $.ajax({ url: 'https://api.example.com/data', method: 'GET', async: true, // 使用异步请求 success: function(response) { // 处理成功的响应数据 console.log(response ......
Vue之后端交互、计算、监听、组件间通信
一、与后端交互三种方式 1、 2、 3、 4、小电影案例 html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdeli ......
字符串方法
字符串方法 center: 方法center通过在两边添加填充字符(默认为空格)让字符串居中 调用方式:"字符串".center(参数1,参数2),其中参数1指的是填充字符的长度,参数2指的是具体填充的事物,比如特殊符号"$" find 方法find在字符串中查找子串,如果找到,就返回子串的第一个字 ......
1.高并发解决方法
/** * 查询订单详情 (GET) */ @RequestMapping(value = "/online/queryOrderInfo", produces = "application/json") public RestResult queryOrderInfo(HttpServletReq ......
List 去重的 6 种方法
一、HashSet去重 我们知道 HashSet 天生具备“去重”的特性,那我们只需要将 List 集合转换成 HashSet 集合就可以了,实现代码如下: 点击查看代码 public class ListDistinctExample { public static void main(Strin ......
.NET MVC返回图片并通知浏览器进行缓存
public ActionResult Image() { string filePath = "D:\\123.png"; Response.Cache.SetExpires(DateTime.Now.AddDays(365)); // 缓存有效期为365天 Response.Cache.SetC ......
使用Java去除html标签的几种方法
用 Java 解析html,删除所有的HTML标签,只保留纯文字内容,有以下几种方法: 1.使用正则表达式 html内容从程序角度来讲,就是一个字符串,我们可以对其按照纯文本处理的方式来处理。 我们在做文本处理的时候,第一个想到的就是正则表达式。 从一个字符串中删除HTML,对于正则来说,还是比较简 ......
vue:安装使用screenfull(screenfull@6.0.2/ vue@3.3.4)
一,官方站: 官网地址: https://sindresorhus.com/screenfull/ 代码地址: https://github.com/sindresorhus/screenfull.js 二,安装: 1,安装 root@lhdpc:/data/vue/responsive# npm ......