缓存computed方法vue
VSCODE工具 VUE代码格式化插件及配置
1.安装插件 1.1 Prettier 它通过解析代码并使用自己的规则重新打印它,并考虑最大行长来强制执行一致的样式,并在必要时包装代码。如今,它已成为解决所有代码格式问题的优选方案;支持 JavaScript、Flow、 TypeScript、 CSS、 SCSS、 Less、 JSX、 Vue、 ......
字符串 str.maketrans()方法,translate()方法
maketrans方法 translate方法 返回的是字典格式,字典内容为:{ 原字符串的unicode数值或ASCII数值:替换后字符串的unicode数值或ASCII数值 } 常和translate()方法搭配使用。 注:Python3.4 已经没有 string.maketrans() 了, ......
nginx部署vue项目报404问题
解决刷新路由404问题 这是因为我的vue项目是采用了history路由模式,又因为vue是单页面应用,一旦切换路由之后,之前的页面就会不存在,然后你再刷新回到之前的页面就会出现404了。(个人理解) 解决的方法: 将路由模式修改为hash模式(不建议,hash模式#太丑) 修改nginx配置 lo ......
数据共享方法
全局变量:使用全局变量可以在整个应用程序中共享数据。但是,过度使用全局变量可能导致代码难以维护和测试。 静态类:静态类中的静态成员可以在整个应用程序中访问和共享数据。静态类适用于不需要实例化的数据和功能。 单例模式:单例模式允许创建一个类的唯一实例,这个实例可以在整个应用程序中共享。单例模式适用于需 ......
vue项目axios请求 解决跨域问题
前端 添加vue.config.js文件 【【4k小白到全栈】进阶课好看登录页面Vue3+Ts+Pinia+Axios+Vue Rouyer+SpringBoot2.7+Mybatis Plus前后端分离】https://www.bilibili.com/video/BV1x14y1Z74z?p=2 ......
js 下载流调用浏览器预览 的方法
``` //文件预览 var $viewblob=function (url, data) { const config = { responseType: 'blob', timeout: 9999999 }; $http(url,data,config).then(res => { const ......
mongo批量更新的几种方法
50w数据做测试 看一下mongo支持批量更新的几种PAI 1.0 public UpdateResult updateMulti(Query query, UpdateDefinition update, Class<?> entityClass) 2.0public UpdateResult u ......
fs常用方法
`fs` 是 Node.js 中用于文件系统操作的模块。以下是一些常用的 `fs` 方法及其使用示例: 1. `fs.readFile(path, options, callback)`:读取文件内容。参数 `path` 是文件路径,`options` 是一个可选的配置对象,`callback` 是 ......
执行main方法时调用server层或dao层方法
因业务需要临时同步一个数据,一开始想着直接写个main方法执行一下同步方法就Ok了,结果在查询的时候直接报空指针错误,一下子就给我干懵逼了,没办法只好先写一个接口调这个方法,然后重新启动项目,然后外部访问执行一下,终于是同步过来了。(同步方法是一直都有的) 以上都是个人牢骚,下面是具体方法 项目框架 ......
暂告一段落的vue学习以及uniapp的开始
最近学习了VUE并且参照其他开源项目做了一个大致的框架,只余部分还需要改成自己的东西, 但是这个要到一段落了,开始了小程序项目之旅, 首先还是到uniapp官网查看官方资料 当然了,还是要从vue3的部分开始学起 跟着官方视频做了一个试例,感觉还不错,很简单 然后项目正式开始了~~ 终于开始了客户项 ......
C#中扩展方法无法获得多态性的行为
在C#中,扩展方法(Extension Methods)是一种用于给现有类型添加新方法的技术。但是,扩展方法无法实现多态性的行为,因为它们是静态方法,它们的行为是在编译时确定的,而不是在运行时。 多态性是面向对象编程的一个重要概念,它允许不同的对象以不同的方式响应相同的方法调用。多态性的实现依赖于继 ......
vue+element根据表单中选项切换,更改表单验证规则
表单:<el-form-item label="周期间隔(天)" prop="periodSpace" v-if="isServicePeriod"> <el-input v-model="form.periodSpace" type="number" placeholder="请输入周期间隔(天) ......
CAD专用卸载工具uninstall tool,使用uninstall tool完全彻底卸载删除干净CAD各种残留注册表和文件的方法和步骤。
CAD专用卸载工具uninstall tool,使用uninstall tool完全彻底卸载删除干净CAD各种残留注册表和文件的方法和步骤。如何卸载CAD呢?有很多同学想把CAD卸载后重新安装,但是发现CAD安装到一半就失败了或者显示CAD已安装或者安装未完成,大多数情况下其实是CAD没有被卸载干净 ......
express的使用方法
以下是 express 的一些常用方法及其代码说明: 1. **设置中间件** ```javascript app.use((req, res, next) => { /* ... */ }); ``` 该方法用于设置中间件,可以对请求和响应进行一些处理。例如,可以在请求到达服务器之前对其进行验证、 ......
danfo.js的使用方法
danfo.js 是一个轻量级的 JavaScript 库,用于处理和分析数据。下面是 danfo.js 的使用方法及其详细参数说明: 1. 安装 danfo.js ```bash npm install danfojs ``` 2. 引入 danfo.js ```javascript const ......
axios.js的使用方法
axios是一个基于Promise的HTTP客户端,可以用于浏览器和Node.js中。以下是axios的基本使用方法: 1. 安装axios模块: ``` npm install axios ``` 2. 引入axios模块: ```javascript const axios = require( ......
request.js和re.js的使用方法
request.js和re模块可以结合使用来匹配链接。具体步骤如下: 1. 首先,需要安装request和re模块。可以使用npm命令进行安装: ``` npm install request re ``` 2. 在代码中引入request和re模块: ```javascript var reque ......
request.js的使用方法
`request.js`是一个常用的JavaScript库,用于发送HTTP请求并处理响应。下面是`request.js`的详细使用方法和示例代码: 首先,确保你已经在项目中引入了`request.js`库。你可以通过以下方式之一来引入它: 1. 使用CDN链接: ```html <script s ......
pyredis的使用方法
pyredis是一个Python的Redis客户端,它提供了丰富的方法来操作Redis数据库。以下是一些常用的pyredis方法及其代码示例: 1. 连接Redis服务器 ```python import redis r = redis.Redis(host='localhost', port=63 ......
pymysql常用方法
pymysql是一个Python第三方库,用于连接和操作MySQL数据库。以下是pymysql的基本使用方法: 安装pymysql库: pip install pymysql 连接到MySQL数据库: import pymysql # 创建连接 conn = pymysql.connect(host ......
vue 使用Adsense错误:TagError: adsbygoogle.push() error: All ins elements in the DOM with class=adsbygoogle already have ads in them.
<div class="adsenseunit"> <!-- in-article-aquare2 --> <ins class="adsbygoogle" style="display: block" data-ad-client="ca-pub-3935005489954231" data-ad ......
一种用于计算随机化加班打卡次数并进行效果评估的Python方法
写着玩的。 ``` import random def get_random_bool(possbility): assert possbility 0 return random.randint(0, 100) 0: print(f"Weekday with {dinnerdays} dinner ......
vue后台使用富文本插件的问题(vue-quill-editor)
1、之前用的wangeditor富文本插件,使用是灰常方便了,但问题多多,插入视频出现问题,有些图片回显也有问题,不显示什么的 然后在网上又找了个vue-quill-editor,图片回显什么的是没问题了,就是有点难用,下面来配置一下,记录如何使用vue-quill-editor的插入超链接、图片、 ......
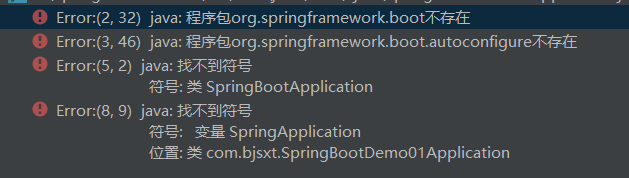
程序包org.springframework.boot不存在的解决方法
#出现如下问题  #解决方法一 ##进行如下操作即可解决问题  ####1.新建一个立方体,材质节点如下。(根据情况调整合适的参数) ![](https://img2023.cnblogs.com/blog/3242946/202308/3242946-20230 ......
math---多元函数积分方法整理
复习到了这里,解题方法有点多,脑子有点乱,遂整理一下 ###一、常规的三重积分解法 ####1、先一后二法: 用x,y表示z ![img](https://img2023.cnblogs.com/blog/2433096/202308/2433096-20230825190805308-202968 ......
VMware16 设置中文的方法
## 问题描述 起初刚安装vmware16时 , 界面显示的英文 ## 解决方法 **在目标上面也就是.exe的后面添加 --locale ZH_CN** > 注意 : 这里的 **--locale ZH_CN**在.exe后面要空一格 , 在locale后面空一格 ![](https://img2 ......
vue和springboot前后联调
devServer: { port: 7000, proxy: { '/': { target: 'http://localhost:8080/', changeOrigin: true } } } 上面是vue配置,这个配置就可以跨域,你访问http://localhost:7000/转为访问ht ......
vue3中组件,api的自动导入
vue3中ref,reactive等api和自定义组件等每个页面都要引入很麻烦,偷懒是人的天性,故引入自动导入插件,以此记录: 1.vue3的api自动导入 使用前: <script setup lang="ts"> import { ref, onMounted } from 'vue' cons ......
12个项目进度跟踪管理的有效方法
做好项目进度跟踪管理的12个方法:1.决定你的项目进展跟踪方法;2.将项目跟踪视为整个团队的共同努力;3.使用正确的项目跟踪工具;4.确定项目目标并坚持执行;5.使用清单和里程碑;6.让项目干系人了解进展;7.优先考虑有效沟通;8.定期举办项目更新会议;9.建立明确的项目和任务截止日期;10.通过确 ......