缓存computed方法vue
踩坑记录,axios post方法请求参数出现在地址栏的问题
某天使用axios做post请求接口突然不好使了,总是调不通,并且参数都是出现在访问地址后,如图: 找了半天,原来是调用api的时候,参数使用错误: 由于post 请求接收params参数和data参数,这里是cv上面get请求的方法,只修改method为post,下面的params忘记改成data ......
vue学习——vuex工作原理+vuex环境搭建
vuex在index.js里引入,没在main.js里引入是因为vuex的使用必须在store之前, 单纯的把Vue.use(Vuex)放在import store form "../store"之前并不会生效, 因为执行的时候会扫描整个文件,把import都放置在一起先执行,所以单纯的移动位置没有 ......
4-7-vue框架-第三方ui组件elementui-el-select组件change事件获取label的值
Element的el-select组件change事件获取label的值 在如下el-select组件的代码中,要想在change事件时获取label的值。 ``` ``` # 方法1:修改:value的值 我们可以修改:value的值为"{value:item.opinionId,label:it ......
记录--Vue 2和Vue 3:谁将成为前端界的披萨与汉堡之争?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端开发的世界里,Vue.js一直是一个备受追捧的框架。随着Vue 3的发布,开发者们开始热烈讨论它与Vue 2之间的差异和优势。就像披萨和汉堡一样,这两个版本都有自己独特的特点和追随者。那么,Vue 2和Vue 3到底谁才能在前端界赢 ......
vue3 登录添加图形验证码
### 1. 新增组件 `IdentifyCode.vue` ,使用canvas绘制验证码内容: ``` ``` ### 2. 引入组件并使用: ``` 用户登录 登录 ``` ``` import IdentifyCode from "@/components/IdentifyCode.vue"; ......
使用 STM32 测量频率和占空比的几种方法
这几天在论坛上面解答了好几个询问STM32测量频率的贴子,觉得这种需求还是存在的(示波器、电机控制等等)。而简单搜索了一下论坛,这方面的贴子有但是不全。正好今年参加比赛做过这方面的题目(最后是一等奖嘿嘿),所以把我们当时尝试过的各种方案都列出来,方便以后大家使用,也是作为一个长期在论坛的潜水党对论坛 ......
Fidder响应数据SyntaxView乱码的处理方法
当Fidder查看响应数据“SyntaxView”出现乱码时,可以点击上方菜单栏的“Decode”按钮,等“Decode”出现蓝色边框后再重新抓取请求查看响应数据就会正常显示了 ......
Vue2系列教程——计算属性 computed
Vue2 计算属性 computed <template> <span>{{fullName}}</span> </template> <script> data: { firstName: '张', lastName: '三' }, computed: { fullName: { // get有什 ......
PCB封装下载网站推荐及其详细使用方法
摘要 本文汇总了当下比较流行的几个原理图符号,PCB封装与对应的3D模型下载网站,网站均支持多种流行的EDA软件,如AD, Cadence, PADS等。 因为我使用的是Cadence,版本是16.6和17.4,对应的原理图工具是Orcad,PCB工具是Allegro,所以在使用网站时均以Caden ......
关于thinkphp +vue index部署宝塔,遇到的问题和解决方案
1、 首先打开宝塔面板里的文件,把thinkphp打包成压缩文件,上传自己新建的目录下,并双击解压(如图 一) 图一 2、win+R cmd进入到vue-element-admin项目的根目录下,执行打包命令(npm run build:prod),打包完成之后根目录下会多出一个dist文件(如图二 ......
computed 和 methods 的区别
computed 和 methods 看起来都可以实现我们的功能,那么它们有什么区别 ? 计算属性会进行缓存,多次使用时,计算属性只会调用一次; 而 methods 不会缓存,每次使用都会调用里面的逻辑 补充: 计算属性是基于它们的响应式依赖进行缓存的,只有在相关响应式依赖发生改变时才会重新求值 ......
关于vue组件定义一些新手问题
本人新手如有说错,请大佬指教谢谢 问题描述 因框架选择问题,父组件调用dialog时外层dialog显示为true,而我的内部dialog在初始化时候会显示为true,而这样就会导致我的内部dialog关闭时,内部为false然后导致回到父组件时在进入内部dialog时没有初始化就会不显示内部dia ......
JavaFX下的WebView中js调用java注入方法提示undefined的解决方法
关键词:java注入无效js无法调用java方法java上下文注入未生效 背景:官方提供的demo是直接new JavaApp(),但实际使用不行,需要刷新页面后才生效 解决方案:主要修改的地方是:win.setMember("javaApp", new JavaApp()); 改为引用win.se ......
vue2教程系列第十节-v-for指令
v-for指令,即列表渲染 在数据项里,我们首先定义一个列表数组: list: ["apple", "pear", "banana"] 在页面上我想把这几个水果名展示在li里面,如何做呢?我们可以这样做,利用v-for指令: <ul> <li v-for="item in list">{{ item ......
javascipt中的数组 json字符串有哪些方法?
在JavaScript中,数组和JSON字符串都有一些常用的方法可以用于操作和处理数据。以下是一些常用的JavaScript数组和JSON字符串的方法: 数组方法: 1. `Array.length`:返回数组的长度。 2. `Array.push(element1, ..., elementN)` ......
电脑开机很慢的解决方法
1.开机程序越少,系统启动XX越快,开始-运行,键入"msconfig".点击"启动",建议你只留下:rfw main,RAV TMER ,RAV MON此三项是瑞星杀毒软件,应随时启动对系统进行监视,ctfmon.exe是输入法显示,这项不要删掉,不然会遇麻烦的. 2. 另开始-所有程序,找到"启 ......
javascript中字符串的操作方法有哪些?
在JavaScript中,字符串有许多内置的方法可以用于操作和处理字符串。以下是一些常用的字符串操作方法: 1. `String.length`:返回字符串的长度。 2. `String.charAt(index)`:返回指定索引位置的字符。 3. `String.charCodeAt(index) ......
String数组split方法常出现数组越界
String str = "a,b,c,,"; String[] ary = str.split(","); System.out.println(ary.length) ;// 结果是3而不是4 注意防止数组越界 ......
vue绘制思维导图
## 前言 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下 ## 正文 ### vue-power-tree > **vue3** > github: [https://github.com/yj-liuzepeng/vue-power-tree](https://github. ......
Vue项目常见问题处理
开发环境推荐使用node 14版本,可以尽可能的减少版本兼容导致的问题。 安装依赖包报错 大部分安装依赖包错误是编译环境不完整引起的(例如:gyp相关错误),请确保编译环境安装完整(以管理员身份运行cmd): npm install --global --production --verbose w ......
Java-Day-34( Class 类特性 + Class 类常用方法 + Class 对象的获取方法 + 具有 Class 对象的类型 )
# Java-Day-34 ## Class 类特性  * Class 也是类,因此也继承 Object 类 * ......
Vue+springboot集成PageOffice实现在线编辑Word、excel文档
# 说明: PageOffice是一款在线的office编辑软件,帮助Web应用系统或Web网站实现用户在线编辑Word、Excel、PowerPoint文档。可以完美实现在线公文流转,领导批阅,盖章。可以给文件添加水印,在线安全预览防止用户下载和复制文件等 # 一、环境要求 前端Vue项目:Nod ......
详解vue中多个有顺序要求的异步操作处理
本文讲解如何在 Vue.js 应用中处理多个具有顺序要求的异步操作。可能的场景包括:一个 Ajax 请求需要得到一个 token 并在其成功返回后才能进行;多个 Ajax 请求需要按特定顺序进行。对于这种情况,我们可以使用 Promise、async/await、发布订阅模式等技术手段来处理。 Pr ......
2-Vue核心技术
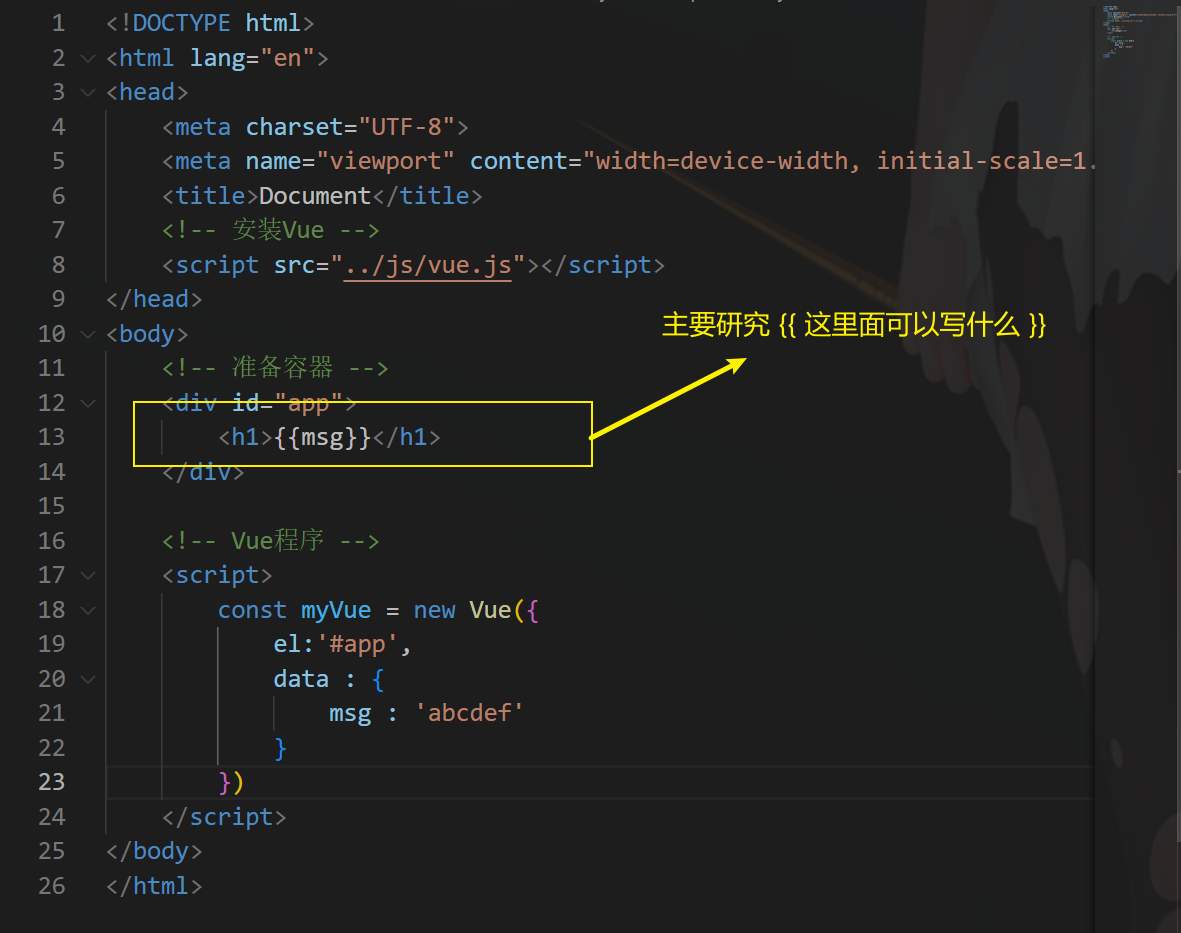
# 1. 模板语法 ## 1.1 模板语法之插值语法  > 主要研究:{{这里可以写什么}} 1. 在 data 中 ......
http方法通俗解释
这些是 HTTP 请求方法,用于指定客户端与服务器之间进行数据交互的方式和目的。以下是它们的通俗解释: 1. GET: 下载网页 2. POST: 上传数据 3. PUT: 上传文件 4. DELETE: 删除文件 5. OPTIONS: 查询支持选项 6. HEAD: 只要响应头 7. PATCH ......
【Vue】vue获取dom元素
vue中准确的拿到那个元素用ref,ref是绑定给子组件 <普通元素也可以绑定ref> ref如果是绑定在组件中的,那么通过 this.$refs.ref 的name获取到的是一个组件对象ref如果是绑定在普通的元素中的,那么通过 this.$refs.ref 的name获取到的是一个元素对象 ht ......
linux环境中,一个目录下,除了特定的目录和这个目录里面的内容,删除所有其他的目录和文件的方法
有个tomcat目录,如下: [root@nccztsjb-node-27 apache-tomcat-9.0.75]# ls -l total 148 drwxr-x 2 root root 4096 Jul 20 14:37 bin -rw-r 1 root root 19992 May 4 2 ......
vue-element-admin改为从后台拿动态指令权限(按钮)- 下
改为从后台拿动态指令权限,大概如下步骤: 1、后台修改接口返回 指令权限 数据 2、修改 src/store/modules/permission.js 修改 generateRoutes,添加保存 指令权限 3、修改验证指令去权限方法(checkPermission: src/utils/perm ......
关于vue3使用setup语法糖获取不到组件实例内部的变量
// 子组件 <template> <div>{{count}}</div> <template <script setup> import { ref } from 'vue' const count = ref(0) </script> // 父组件 <template> <div> <Chil ......