缓存computed方法vue
ReadyBoost 是什么: ReadyBoost 是一种在 Windows 操作系统中使用外部闪存设备作为虚拟内存缓存的技术。它允许将 USB 闪存驱动器或类似的闪存设备用作额外的内存存储,以加快系统的读写速度和响应时间
ReadyBoost 是 Windows 操作系统中的一个功能,它可以利用闪存驱动器(如 USB 闪存驱动器)作为辅助内存来提高系统的响应速度和性能。下面是关于 ReadyBoost 的详细解释: ReadyBoost 是什么: ReadyBoost 是一种在 Windows 操作系统中使用外部闪存 ......
SuperFetch 是什么: SuperFetch 是一种内存管理技术,它利用空闲内存缓存经常使用的应用程序和文件,以提高它们的访问速度。通过分析用户的使用习惯和模式,SuperFetch 可以预测用户可能会使用的应用程序和数据,并在空闲时间将其加载到内存中
SuperFetch 是 Windows 操作系统中的一个功能,旨在提高程序的启动速度和系统响应时间。下面是关于 SuperFetch 的详细解释: SuperFetch 是什么: SuperFetch 是一种内存管理技术,它利用空闲内存缓存经常使用的应用程序和文件,以提高它们的访问速度。通过分析用 ......
施耐德plc上传程序方法转以太网模块
捷米特JM-ETH-SC 是一款经济型的以太网通讯处理器,是为满足日益增多的工厂设备信息化需求(设备网络监控和生产管理)而设计,用于施耐德Quantumn/Premiun/TSXMicro/Twdio/M200/M218/M221/M241/M238
/M25 等系列 PLC 的以太网数据采集,非常... ......
超详细的 pytest 教程 (三) 之前后置方法和 fixture 机制
这一篇文章专门给大家讲解pytest中关于用例执行的前后置步骤处理,pytest中用例执行的前后置处理既可以通过测试夹具(fixtrue)来实现,也可以通过xunit 风格的前后置方法来实现。接下来我们一起看看如何具体使用。 一、xunit风格的前后置方法 1、函数用例的前后置方法 在模块中以函数形 ......
ant design vue描述列表设置列宽
### 这是默认的样子,没有数据时会显得label特别宽  ### 设置列宽为200px后如图所示  4 { 5 var originalArr = this 6 let tempArr = [] 7 let resultDat ......
vue-element-admin改为从后台拿动态路由
改为从后台拿动态路由,大概如下步骤: 1、后台增加接口,返回动态路由数据 2、前端增加请求动态路由接口请求 3、修改 src/route/index.js 去掉原有的动态路由,增加组件名和组件对象映射 map 4、修改 src/store/modules/permission.js 修改当前 权限判 ......
55.角色扮演,假设你现在是一个VUE3+VITE+TYPESCRIPT+element-plus的setup语法糖资深程序员,我是一个刚刚入门的的想做你的学生。你会怎么教我
作为一个资深程序员,我会采取以下步骤来教你: 1. 确保你已经安装好了必要的开发环境,包括Node.js和Vue CLI。如果你还没有安装,我会指导你如何安装这些工具。 2. 介绍VUE3、VITE、TYPESCRIPT和element-plus的基本概念和特性。我会向你解释它们的作用和用途,并提供 ......
[未解决] vue transform-blocks解析源代码报错:Illegal tag name. Use '<' to print '<'.
报错内容: [vite] Internal server error: Illegal tag name. Use '<' to print '`标签后报错,但其他vue文件可以正常读取和展示。 报错的文件,去掉``标签就可以正常加载。报错的方法是vue-compiler的`baseParse()` ......
vue3 props设置默认值
1.引入withDefaults import { withDefaults } from "vue"; 2.使用 const props = withDefaults(defineProps< {type?:string} >(),{ type:'number', }) 上述代码,设置的是type ......
54.使用VUE3+VITE+TYPESCRIPT+element-plus的setup语法糖,实现导出excel功能
要实现导出Excel功能,你可以使用以下步骤: 1. 安装相关依赖: ```bash npm install xlsx file-saver ``` 2. 在你的组件中引入相关依赖: ```javascript import { ref } from 'vue'; import { saveAs } ......
前端Vue uni-app App/小程序/H5 通用tree树形结构图
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
CORS常用解决跨域的方法
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错 前端发送Ajax请求 $("#test").click(function(){ $.ajax({ url : ......
vue-pdf组件打印文字全是空白框
参考:https://www.yii666.com/blog/34226.html github地址:https://github.com/FranckFreiburger/vue-pdf/pull/130/commits/253f6186ff0676abf9277786087dda8d95dd8e ......
python闭包应用之装饰器-缓存计算
def decorator(func): dic = {} print(dic, '....') def wrapper(*args): if args in dic: print(f'no calculator, dic ={dic}') return dic[args] value = func ......
vue--day29--vue非单文件组件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>非单文件组 ......
类属性和类方法
"""实例方法, 可以调用类方法,类方法不能调用实例方法静态方法其实就是一个函数"""def func(): print('函数') def new_fun(): print('xxxxxx')class People(object): hand_num = 2 foot_num = 2 # 这一块 ......
vue基本操作[上] 续更----让世界感知你的存在
# Vue引用js文件的多种方式 **1.vue-cli webpack全局引入jquery** (1)首先 npm install jquery --save (--save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。) (2)在webpack. ......
vue-day28--对组件的理解
学了vue之后,我们需要了解组件是什么组件的定义:实现应用中局部功能代码(css/js/html)和资源(map,map,zip)的集合 1.1 模块与组件、模块化与组件化 1.1.1 模块 理解:向外提供特定功能的 js 程序,一般就是一个 js 文件 为什么:js 文件很多很复杂 作用:复用 j ......
linux 中快速查找ip的方法
001、ifconfig [root@PC1 test03]# ifconfig | head ens33: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500 inet 192.168.254.130 netmask 255.255.255.0 ......
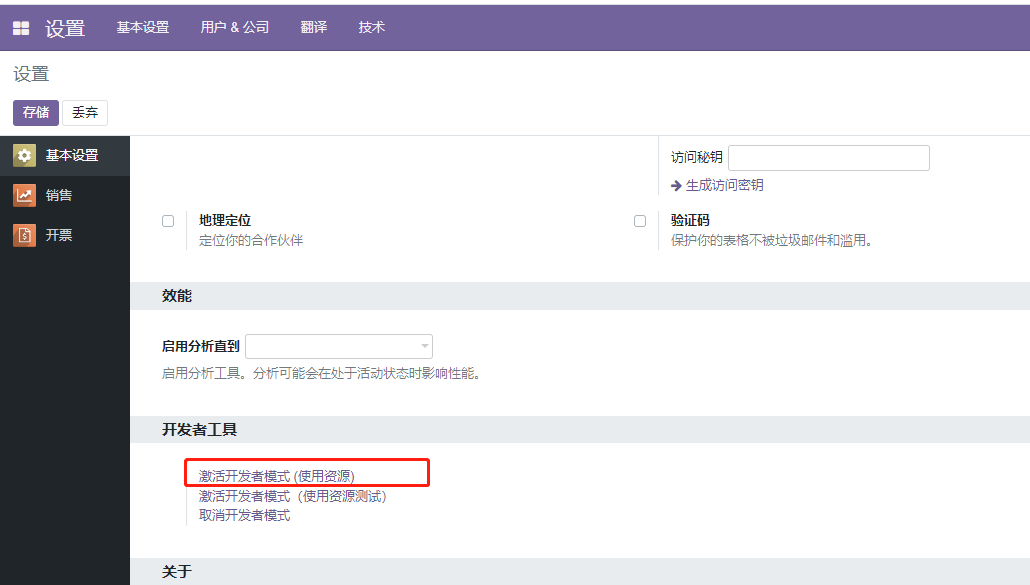
odoo打开开发者模式的两种方法
1、直接在URL中增加debug=1,如图: 2、在设置页面,点击激活开发者模式  ......
NPY文件读取方法
用Python做机器学习的时候会有一种格式为`*.npy`的文件,对于这类文件我们无法直接将其打开看到里面的实际内容,需要使用Numpy给它解析出来查看具体内容,下面提供两种方式以读取`*.npy`文件: 1. 单个文件的读取: ```python import argparse import nu ......
vue实现文本复制
> 一. 下载插件 `npm install --save vue-clipboard2 ` > 二. main.js `import VueClipBoard from 'vue-clipboard2'` `Vue.use(VueClipBoard)` > 三. 使用 html部分 点击查看代码 ......
JS监听页面dom新增方法
```js $( document ).ready(function() { var observer = new MutationObserver(function(mutations){ console.log('mutationObserver0') mutations.forEach(fun ......
高效剪辑方法——三点剪辑与四点剪辑
仅仅插入视频的一段,有两种方式 三点剪辑 通过设置入点和出点  在视频轨道上设置入点 ![image](h ......
vue组件之间的数据传递
title: vue组件之间的数据传递 date: 2023-07-18 19:17:32 tags: - vue categories: - 工程 - 前端 top: ![](https://img2023.cnblogs.com/blog/2863049/202307/2863049-20230 ......
vue pinia数据持久化
1.安装插件 yarn add pinia-plugin-persistedstate 2.引入插件 将插件导入文件pinia实例 import { createPinia } from 'pinia'; import piniaPluginPersistedstate from 'pinia-pl ......