缓存computed方法vue
【Python】【Flask】前端调用后端方法
后端代码: @app.route("/test",methods=['POST','GET']) def test(): return "我是测试的" 前端代码: 1、使用<a>标签 <a href="{{url_for('test')}}">我是测试</a> 这个是最简单的,点击一下,就自动跳转了 ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
vue.config + postcss-pxtorem 安装与包装的问题
https://juejin.cn/post/7088133930674552868 不要写在 vue.config.js 里边,直接写在 postcss.config.js 里边即可。 pnpm i postcss-pxtorem module.exports = { plugins: { aut ......
vue开场动画2
<!-- 加载中动画 --> <style> .app-loading-box { position: fixed; display: flex; justify-content: space-around; align-items: center; width: 100vw; height: 10 ......
vue出现样式问题,竖线样式为正常展示
预期样式效果: 但是有时候是这样的: 有时候又是好的,奇奇怪怪得bug,经过查看debugger,发现是代码逻辑出现了问题。 本来finally里面得东西是放在请求外面的,请求时异步得,先执行了下面finally里面的逻辑,导致后执行得请求返回来的函数,接收不到变量的变化就gg了,刚开始这里用的还是 ......
上传照片方法
// chooseImage.js function updateElementStyle (element, styles) { for (const attrName in styles) { element.style[attrName] = styles[attrName] } } cons ......
如何创建和发布Vue组件库
入门 npm create vite@latest我通过运行和命名我的项目来开始该项目,brian-component-lib以与我之前的帖子保持一致。当出现这些选项时,我还选择使用 TypeScript 和 Vue。 (VueJs教程:https://www.java567.com/search. ......
vue中向docx模板填充数据并下载以及docx文件预览
一、向docx模板填充数据并下载 1.安装对应依赖 cnpm install docxtemplater pizzip --save-dev cnpm install jszip-utils --save cnpm install jszip --save cnpm install file-sav ......
Blender建模后导入kanzi中的不显示的问题和解决方法
1、支持的3D文件格式 目前3.6.14只能支持 fax和dae等文件格式。 3.9.5的版本可以多个glb的文件格式 2、 在blender中新建一个猴头用来测试。并导出模型,如下图,导出设置中,Y向上,-Z向前,那就是模型按照俯视图的状态导出。 3、新建一个kanzi工程,3.6.14和3.9. ......
vue报<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
由于系统重装,运行项目,后台报node-sass@4.13.1 postinstall: `node scripts/build.js` 页面报 大概率node-sass有问题 ``` 1、卸载: npm uninstall node-sass 2、安装: npm install node-sass ......
Redis缓存中保存短信验证码
**实现步骤** 1. 在发送短信的方法中将短信验证码保存到redis中  2. 在登录成功后删除redis中的验 ......
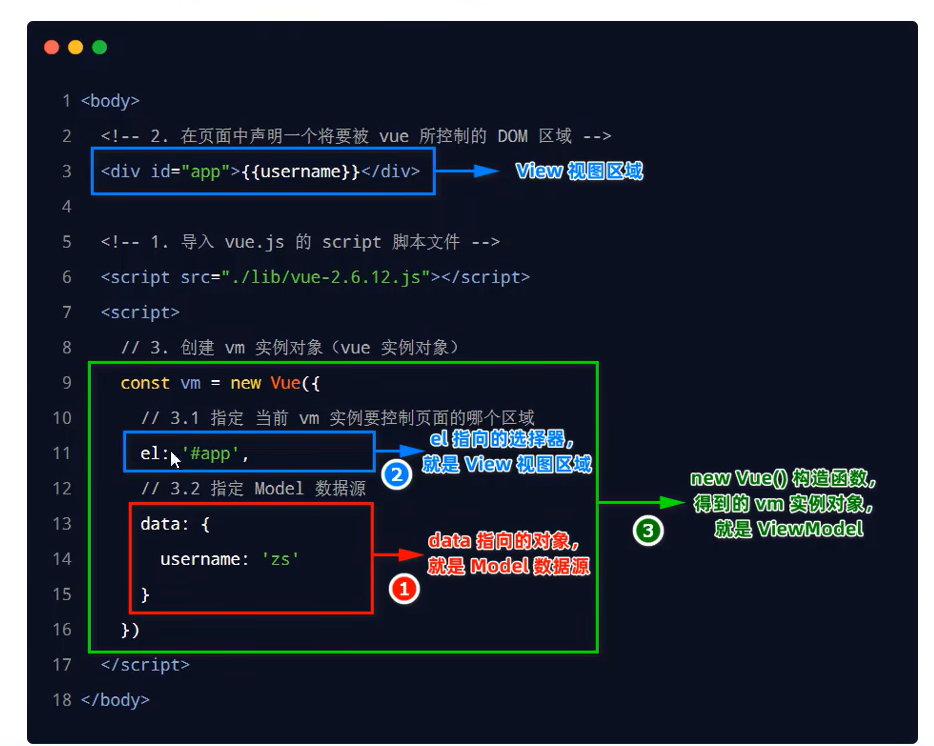
vue基础用法-体验vue调试工具和数据驱动视图
  ```html {{username}} ``` ......
Vue2实现双向数据绑定原理
Vue2.x 采用数据劫持结合发布订阅模式(PubSub 模式)的方式,通过 Object.defineProperty 来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选 ......
字符串方法链式调用
message = 'hello, world!' print(message.replace('o', 'O').replace('l', 'L').replace('he', 'HE')) # HELLO, wOrLd! ......
146. LRU 缓存
主要是利用LinkedHashMap的功能 class LRUCache { int cap; LinkedHashMap<Integer, Integer> cache = new LinkedHashMap<>(); public LRUCache(int capacity) { this.ca ......
Js 常见数据类型及判断方法及手写深拷贝
常见 值 类型:undefined、String、Number、boolean、Symbol. 常见 引用类型:Array、Object、function(特殊引用类型,单不用于存储数据,所以 “没有拷贝、复制函数” 这说法)、null(特殊引用类型,指针指向为空地址) 判断数据类型的方法: typ ......
Razor Pages本地IIS服务器部署流程及部分问题解决方法
记录一下自己在本地IIS服务器部署的基本流程: 添加IIS服务器 控制面板 >> 程序和功能 启用或关闭windows功能 >> 勾选相关功能 网站部署 将项目发布(publish)至本地文件夹: 在包含.sln文件的目录下打开终端,输入 dotnet publish -c debug --no-s ......
adr 方便的架构决策记录方法
adr 是编译中方便的架构决策记录方法,同时也纳入了技术雷达中,是一个很值得使用的模式 包含的内容 一般会包含标题,状态,上下文,决策,以及影响,aws 官方包含了很不错的例子,值得学习下 格式 对于存储格式没明确要求,实际上github 有一个adr 的组织,包含了不少实现工具,很值得参考学习对于 ......
m基于FPGA的RGB转ycrcb颜色空间转换算法实现,包含testbench,对比三种转换方法
1.算法仿真效果 vivado2019.2仿真结果如下: 其中1为直接乘法公式计算; 2为移位法计算; 3为分布式计算; 2.算法涉及理论知识概要 人类获得信息的主要方式是视觉,通常情况下颜色有2种描述方式,一种是RGB色度空间表示,一种是 YCbCr色度空间表示。然而,普通的R GB颜色空间对视频 ......
以样本学习方法解决设备故障检测中的标签问题
## 文章的主要内容 针对这些问题,提出了一种主动领域自适应智能故障检测框架LDE-ADA,该框架利用迁移学习和主动学习相结合的方法来解决标签域扩展问题,从而提高模型的检测性能。同时,提出了一种改进的主动学习查询策略,以准确选择目标域中新增加的健康类别样本来辅助模型训练,解决标签域扩展的问题。综述要 ......
VUE
# 一、Vue 程序初体验 学习源:动力节点老杜课程 ## 1.1 下载并安装 vue.js 第一步:打开 Vue2 官网,点击下图所示的“起步”: https://v2.cn.vuejs.org/  * isLink: 是否超链接菜单,开启外链条件,`1、isLink:true 2、链接地址不为空` * isHide: 是否隐藏此路由 * activeMenu 菜单 ......
window常用方法
window.top 当B嵌套在A页面中时,直接是不能调用A页面的方法和属性的 如果想使用A页面中的方法和属性 可以使用window.top (返回窗口层级最顶层窗口的引用) if(window.top != window.self) { window.top.location.href = win ......
在 nginx 服务器上发布vue项目 步骤与配置
1.在vscode 中使用 yarn build:prod 进行vue项目的发布  2.进入发布文件 .f_code.co_name) python 获取函数名字的办法_qq_16069927的博客-CSDN博客 https://blog.csdn.net/qq_16069927/article/details/89043169 翻译 搜 ......
c#一些容易忘记的扩展方法
1.判断预约日期是否是公休日 var isRestDay = queryModel.planDate.DayOfWeek == DayOfWeek.Saturday || queryModel.planDate.DayOfWeek == DayOfWeek.Sunday ? true : false ......