缓存computed方法vue
vue页面报错vue.runtime.esm.js?2b0e:1888 Error: please transfer a valid prop path to for item
经排查 是prop带上了表单名称, 例如data()里把表单的参数写在一个对象里 queryForm:{ InputA, InputB } v-model是“queryForm.InputA”, prop写“InputA”即可, 这种情况下不要把prop写成和v-model一样的,prop把值默认当 ......
GPS 经纬度换算方法和定位误差计算
https://blog.csdn.net/dxpqxb/article/details/102612119 经纬度的表示 1884年国际经度会议规定,以通过英国伦敦格林威治天文台子午仪中心的经线为0°经线。从0°经线往东叫东经,往西叫西经,东、西各分180°。习惯上以西经20°和东经160°为分界 ......
Python的基础语法(五)“数据内置方法之字典、元组、集合”
### 字典的内置方法 ```python 1、字典常用的定义方法: info={'name':'tony','age':18,'sex':'male'} info = dict(name='tony',age='18') 2、字典的内置方法 2.1、按照key取值,可存可取: dic = { 'n ......
vue中实现文件上传下载的三种解决方案(推荐)
一、概述 所谓断点续传,其实只是指下载,也就是要从文件已经下载的地方开始继续下载。在以前版本的HTTP协议是不支持断点的,HTTP/1.1开始就支持了。一般断点下载时才用到Range和Content-Range实体头。HTTP协议本身不支持断点上传,需要自己实现。 二、Range 用于请求头中, ......
《vue短跑》vue的一些概念
# vue工作原理 参考链接:https://www.cnblogs.com/lishanlei/p/8423407.html 参考链接:https://www.cnblogs.com/wzfwaf/p/10553160.html ## MV模式 之前,我们都是通过原生js操作dom元素,比如:获取 ......
vue3 左侧菜单栏默认展开关闭
<el-menu class="mainMenu" router background-color="transparent" active-text-color="#fff" :unique-opened="true" :collapse-transition="false" :collapse= ......
Vue3+Vite部署到Netlify
本项目的前端是使用Vue3技术。因为用到了Vite做代理解决跨域问题,所以部署到Netlify需要多做一些步骤。 使用Vite代理后,如果前端是在本地部署,需要添加`VITE_PROXY`环境变量。 例如在 `.env.development` 文件中添加 `VITE_PROXY=[["/api/v ......
第四十天 各种各样的mysql数据查询方法
# 一、昨日内容回顾 ```python 约束条件之主键 primary key 1.InnoDB规定表必须有且只有一个主键(单列主键 联合主键) id int primary key 单例主键 id int,uid int,primary key(id,uid) 联合主键 id int prima ......
mysql 添加索引的三种方法
在mysql中有多种索引,有普通索引,全文索引,唯一索引,多列索引,小伙伴们可以通过不同的应用场景来进行索引的新建,在此列出三种新建索引的方法 mysql 中添加索引的三种方法 1.1 新建表中添加索引 ① 普通索引 1234567 create table t_dept( no int not n ......
16种常用的数据分析方法汇总(转载)
一、描述统计 描述性统计是指运用制表和分类,图形以及计筠概括性数据来描述数据的集中趋势、离散趋势、偏度、峰度。 缺失值填充:常用方法:剔除法、均值法、最小邻居法、比率回归法、决策树法。 正态性检验:很多统计方法都要求数值服从或近似服从正态分布,所以之前需要进行正态性检验。常用方法:非参数检验的K-量 ......
freemodbus移植进STM32(包含HAL库和标准库两种方法)
#freemodbus移植 >基于freemodbus1.6 >使用HAL库 >软件:stm32cubemx stm32cubeide >>后续会更新标准库的移植。以及rtos下的移植(尽量) ##下载freemodbus1.6 这个获取方法网上到处都是,不细说了。 ##cubemx新建工程 新建工 ......
vue中如何使用TinyMCE
(https://www.tiny.cloud/docs-4x/) # 安装tinyMce 并且初始化 首先需要新建一个vue项目 ```bash vue create tinymce-editor ``` 按照下图选择即可  函数 2种方法的指针实现
//Lvxin4 - 1 strtok.cpp //strtok()函数的实现 2种方法 //下面的函数实现考虑一下3种极端情况: //"- This, a sample string" 无行尾标志 //"- This, a sample string-" 有一个行尾标志 //"- This, a ......
ERROR 1698 (28000): Access denied for user ‘root’@'localhost’解决方法
1、问题描述在使用如下指令进入mysql shell界面时: mysql -u root -p 报错:ERROR 1698 (28000): Access denied for user 'root'@'localhost' 参考博客:出现ERROR 1698 (28000): Access den ......
JAVA 截取字符串的三种方法 subString,StringUtils,split
JAVA 截取字符串的三种方法 subString,StringUtils,split 主要有以下几种方法: 1、通过subString()方法来进行字符串截取(最常用) 2、通过StringUtils提供的方法 3、split()+正则表达式来进行截取 1、通过subString()方法来进行字符 ......
python实现kafka收到消息然后在通过websockt发送给其他服务器的方法(异步调用并且收到其中一个的消息在转发)
import asyncio import threading from kafka import KafkaConsumer import websockets connected = set() async def handler(websocket, path): connected.add( ......
Vue 单组件入门
# Vue基础入门 ## 一、Vue脚手架 ### 1. 简介 Vue 的脚手架(Vue CLI: Command Line Interface)是 Vue 官方提供的标准化开发平台。它可以将我们.vue 的 代码进行编译生成 html css js 代码,并且可以将这些代码自动发布到它自带的服务器 ......
Winform设置成默认以管理员方式启动的方法
很多 exe 应用如果不以管理员权限运行,达不到运行目的,也会让用户很困扰。 解决方法: 1、在项目上右键添加新文件,选择新建 app.manifest 文件 2、按照下图参照注释部分修改 trustInfo 节点中的配置即可 还有另外一个方法。这个需要写在Program.cs里面。 static ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
vue用qrcodejs2生成二维码,解决多个二维码追加的问题
vue使用qrcodejs2生成二维码 1、安装qrcodejs2 npm install qrcodejs2 2、代码 //这个div用来展现二维码 <div id="twoImageId"></div> //生成二维码的方法 generateQRCode(classId, value) { ne ......
无法访问共享服务器解决方法
windows 中的凭据管理器 当我们访问共享服务器或者站点时需要输入的账号密码(多次登录时需要重复输入),而凭据管理器帮我们记录了这些账号密码,在登录或者连接时完成自动认证。 网络打印机:该打印机具有一个ip地址 共享打印机:该打印机与一台计算机相连,并且该打印机设置为共享,然后才能在该局域网中的 ......
Vue脚手架1
## 1.1 说明 1. Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。 2. 最新的版本是 4.x。 3. 文档: https://cli.vuejs.org/zh/ 1.2 具体步骤 第一步(仅第一次执行):全局安装@vue/cli。 npm install -g @vue/c ......
Vue脚手架笔记备注
笔记 脚手架文件结构 ├── node_modules ├── public │ ├── favicon.ico: 页签图标 │ └── index.html: 主页面 ├── src │ ├── assets: 存放静态资源 │ │ └── logo.png │ │── component: 存放 ......
关于Excel表格中对多个General或者Number数值格式的单元转换为Text文本时-值包含E+的方法处理
对于单元格的值为Number数字时,我们可以直接选中,单元格,或者某个范围,可以直接将上面的格式处选择为Text 这样就完成了一次格式转换,如下默认是General普通格式,我们直接就将其转换成Text文本格式 不过只有当我们将鼠标双击一下单元格式,才会看到左上角看到熟悉的Text绿色直接三角形标识 ......
使用git推送gihub方法使用教程
目的:使用git推送代码至github仓库,且创立分支。 一.安装(步骤1) 安装git客户端 github是服务端,要想在自己电脑上使用git我们还需要一个git客户端, windows用户请下载 http://msysgit.github.com/ 二.在本地创建ssh key(步骤2) 1.使 ......
python 基本数据类型以及内置方法(有这一篇就够了)
# 一、数据类型介绍 在 Python 中,数据类型是区分数据的种类和存储方式的标识符。它定义了数据的取值范围、占用空间大小、可操作特性等。Python 中常见的数据类型包括数字、字符串、列表、元组、集合和字典等。**数据类型在编程中的作用主要有以下几个方面:** - **内存空间的管理:**不同的 ......
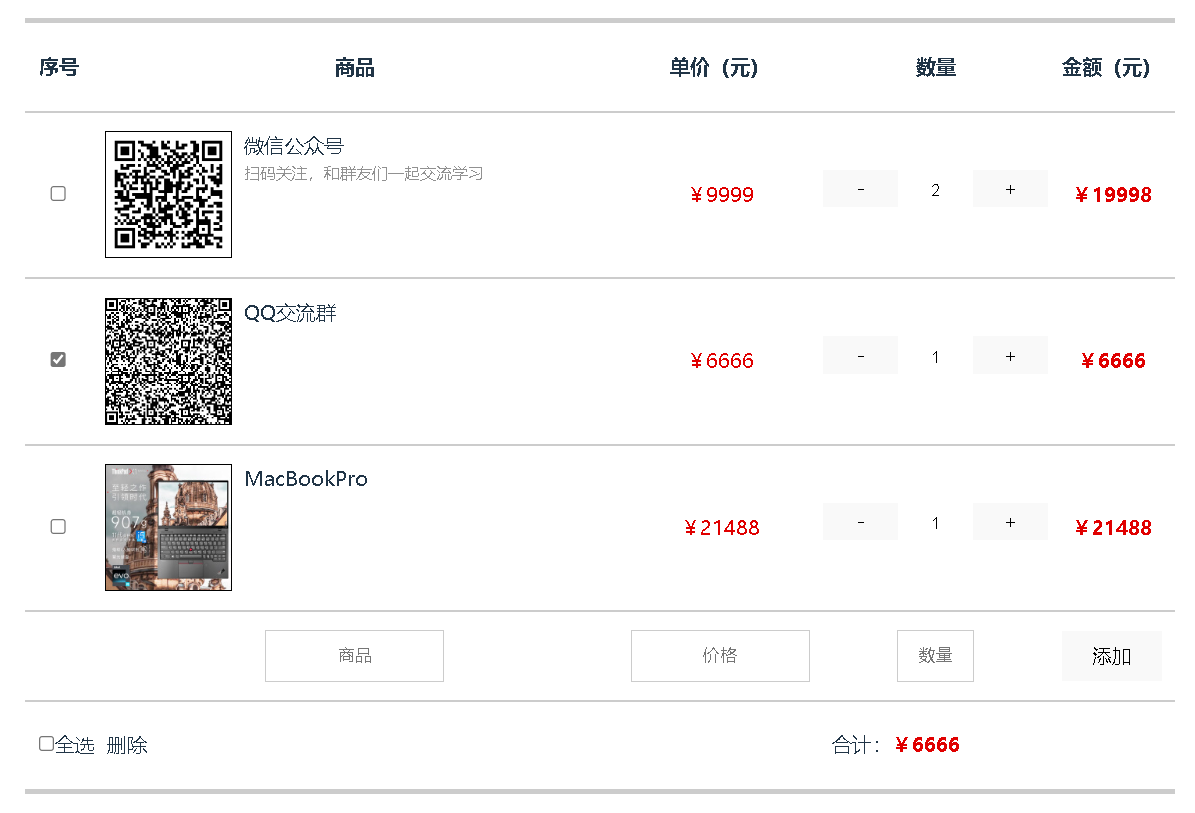
Vue购物车实例练习
 ###### 功能介绍 1. `金额 = 单价 * 数量`金额会自动根据数量的变化进行变化,我们可以点击按钮增加或减少商品的数量。 ......
微信小程序返回上级页面传参的几种方法
文章目录1、使⽤本地缓存Storage实现2、使⽤⼩程序的Page页⾯栈getCurrentPages实现3、使⽤globalData实现4、使⽤wx.navigateTo API的events实现 在做微信小程序跳转页面,经常会遇到二级页面要返回上级页面,并且需要携带参数,wx.navigateT ......