前言:
不管是OA系统常见的审批流程图还是业务流程图,前端经常会遇到一些流程编辑器的业务场景,分享一个我举得好用的vue组件:
Vue-Flowchart-Editor:一个基于Vue的流程图编辑器组件,支持创建、编辑和展示流程图,具有可拖拽节点、连接线、自动布局等功能。
官网地址:https://gitee.com/martsforever-pot/vue-flow-editor
简介
vue-flow-editor 是基于 Vue2.0 以及 G6@3.1.10 实现的流程编辑器。在线操作地址:
http://martsforever-pot.gitee.io/vue-flow-editor/
特点
- 兼容ie;
- 轻量级依赖
- 依赖于 Vue2.0、vue-composition-api、g6、element-ui,但是打包的 vue-flow-editor 中是不包含这些依赖的, 由开发者手动引入,方便管理依赖;
- 对G6的连接线进行了简单封装,对节点无影响。开发者可以使用G6的默认节点以实现自定义的样式;
- 操作丰富,请见操作手册;
- 界面简洁,左侧菜单栏以及顶部工具栏都有插槽供开发者自定义内容;
- 内置一个右侧弹出框,开发者可以通过插槽,以及手动打开这个弹出框以编辑节点内容;
安装
npm安装
npm i vue-flow-editor element-ui @vue/composition-api@0.3.2 -D
1 import Vue from 'vue' 2 3 import ELEMENT from 'element-ui' 4 import 'element-ui/lib/theme-chalk/index.css' 5 6 import 'vue-flow-editor/docs/lib/g6.umd.min' 7 import vca from '@vue/composition-api' 8 import VueFlowEditor from 'vue-flow-editor' 9 import 'vue-flow-editor/docs/dist/vue-flow-editor.css' 10 11 import App from './App.vue' 12 13 Vue.use(ELEMENT) 14 Vue.use(vca) 15 Vue.use(VueFlowEditor) 16 17 Vue.config.productionTip = false 18 19 new Vue({ 20 render: h => h(App), 21 }).$mount('#app')
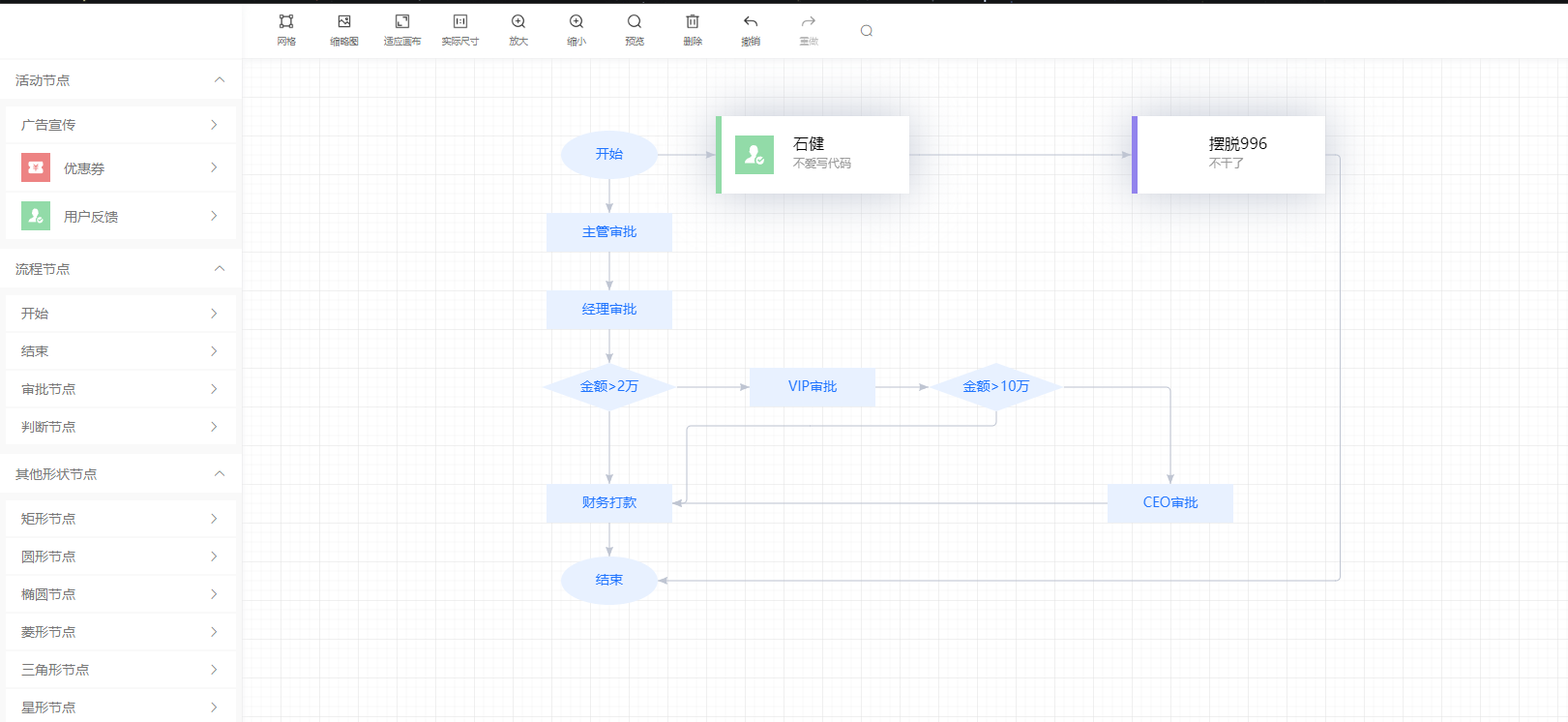
效果图:

注意:如果你的构建目标需要兼容ie的话,这样做还不够,你还需要这么做:
- 配置webpack,编译的时候排除vue以及 @vue/composition-api,因为引入的 @vue/composition-api好像不支持ie,所以要这么做;
- 再index.html模板文件中手动引入这两个文件:
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script> <script src="https://unpkg.com/@vue/composition-api/dist/vue-composition-api.umd.js"></script>