编辑器 组件 文本angular
Redis proxy 组件之 Predixy
Predixy 是一款高性能全特征 redis 代理,支持 redis-sentinel 和 redis-cluster 组件特性: [Predixy 支持的功能](https://github.com/joyieldInc/predixy/blob/master/README_CN.md) 为什么 ......
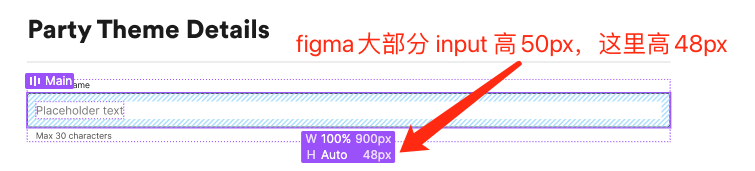
UI/UE统一设计与前端组件库建设
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
Python去除文本中的NUL(0x00)字符
# 问题描述 在python中将文本数据存储到PostgreSQL数据库中报以下错误 ```shell ValueError: A string literal cannot contain NUL (0x00) characters. ``` # 原因 PostgreSQL不支持在文本字段中存储N ......
小程序富文本处理
服务端给的富文本html,小程序直接使用rich-text展示,有的图片会超出屏幕宽度 给img追加style能解决大部分问题,还是有少量图片超出屏幕 最后选择第三方库 https://github.com/jin-yufeng/mp-html Q: 不用格式化原始富文本? ......
编程将文本文件导入sql
1、如何把文本文件导入SQL数据库里面的一个表? 2、文本文件导入到数据库中的几种方法 3、如何用C#把下面txt的内容导入到sql server中? 4、c#快速把txt文件导入sql 如何把文本文件导入SQL数据库里面的一个表? 1、首先双击打开sqlserver,右击需要导入数据的数据库,如图 ......
【10.0】DRF之登录认证和权限频率组件
# 【准备数据】 ```python from django.db import models # Create your models here. class UserInfo(models.Model): name = models.CharField(max_length=32) passwo ......
【5.0】DRF之序列化组件
# 【一】序列化组件介绍 > - 做序列化 > - 做反序列化 > - 在反序列化保存到数据库之前,做数据库校验 ## 【1】介绍 - DRF(Django REST framework)是一个用于构建基于 Django 的 Web API 的强大框架。 - 在 DRF 中,序列化组件是其中一个核心 ......
【6.0】DRF之序列化组件高级
# 【一】序列化高级之Source ## 【补充】on_delete的参数详解 ### `models.CASCADE`(级联删除): 当删除与该字段关联的对象时,所有相关的对象将被级联删除。例如,如果一个出版社对象被删除了,与该出版社相关联的所有图书对象也会被删除。 ### `models.SET ......
【六】DRF之视图组件
# 【一】视图的主要作用 - Django REST framwork 提供的视图的主要作用: - 控制序列化器的执行(检验、保存、转换数据) - 控制数据库查询的执行 # 【二】视图继承关系  - vim具有程序编辑 ......
在线代码编辑器,vue2集成codemirror
1.使用组件 组件源码版本license vue-codemirror 地址 4.0.6 MIT script-loader 地址 0.7.2 MIT 2.组件代码 Codemirror 3.组件使用 <Codemirror v-model='form.content'></Codemirror> ......
vue2集成luckysheet,实现在线编辑excel,将静态文件添加本地优化加载速度
1.使用组件 组件源码版本license luckysheet 地址 2.1.13 MIT 2.组件代码 Luckysheet 3.添加luckysheet静态文件至本地 ruoyi-ui/public/index.html 4.截图 5.示例项目 项目一:gitee ......
VUE el-table表格实现双击编辑,单机空白处放弃修改,回车提交修改
# VUE el-table表格实现双击编辑,单机空白处放弃修改,回车提交修改 ### template ```html {{ scope.row[column.prop] }} ``` ### script ```js data() { return { // 数据量 total: 100, // ......
未来前端框架将持续推进组件化开发
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
qtCreator 读取utf8文本中文乱码
总是碰到乱码,已经写了(抄了)好几篇关于中文乱码的文章,以为能解决乱码问题了,又又碰到了乱码。 是这样的:用的qt5.9.8,编译了一个小程序(mingw),是读取txt文件(utf8),ui->txtEdit->setText(str);显示出来时乱码。 后来试了一圈,用下面方法解决了乱码(如果读 ......
vue2集成tinymce富文本编辑器,添加本地资源解决加载慢问题
组件源码版本license tinymce 地址 4.9.3 MIT 示例项目一 源码地址:gitee 1.封装组件 <template> <div :class="{fullscreen:fullscreen}" class="tinymce-container" :style="{width:c ......
react18 hooks自定义移动端Popup弹窗组件RcPop
基于React18 Hooks实现手机端弹框组件RcPop react-popup 基于react18+hook自定义多功能弹框组件。整合了msg/alert/dialog/toast及android/ios弹窗效果。支持20+自定义参数、组件式+函数式调用方式,全方位满足各种弹窗场景需求。 引入组 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
Angular: 样式绑定
# 解决方案 使用`ngClass`和`ngStyle`可以进行样式的绑定。 ## ngStyle的使用 ngStyle 根据组件中的变量, isTextColorRed和fontSize的值来动态设置元素的颜色和字体大小 ```HTML This text has dynamic styles b ......
Angular:error TS2717: Subsequent property declarations must have the same type. Property 'contentRect' mu st be of type 'DOMRectReadOnly', but here has type 'DOMRectReadOnly'.
# 解决方案 在`tsconfig.json`的`compilerOptions`选项中添加如下内容`"skipLibCheck": true`。 如下图所示 :props的函数组件中使用
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>props的函数组件实现</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></s ......
HuggingFace | 使用Roberta训练一个牛客网讨论贴文本分类模型
**训练一个NLU模型** 本文将使用trainer 训练一个牛客网讨论帖文本分类模型。详细过程如下: #### 构建数据集 数据集下载链接: [train data](https://github.com/chadqiu/newcoder-crawler/blob/main/train.csv) ......
React(六):组件的两种创建方式
1.函数式组件 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>函数式组件</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></ ......
编辑centos系统 硬盘 的uuid 和系统启动硬盘分区的uuid
硬盘的UUID是为系统中的存储设备提供的唯一标识字符串,不管设备是什么类型的,都需要在系统中添加新的设备,例如硬盘,如果添加错误会造成系统找不到硬盘启动失败,我们在挂在分区的过程中需要找到分区的UUID表示,写到fstab文件中,这样系统在启动的时候就能找到分区为UUID的表示,如果找不到就进不了系 ......
为什么使用 CDN 需要 Angular 应用正确返回 HTTP 200 和 404 状态码
CDN(Content Delivery Network)是内容分发网络,它的目的是通过在各地建立节点缓存数据,使用户可以就近获取数据,从而提高数据获取的速度和稳定性。 Angular 是一种用于构建客户端应用的开发平台。它带来了一种新的方式来构建应用,完全是在浏览器中运行,无需借助任何后端服务。 ......