编辑器 组件 文本angular
vue组件之间的数据传递
一、组件之间的关系 父子关系、兄弟关系、跨级关系 二、父子之间数据传递 1、父组件向子组件传递【使用 props】 第一步:在父组件中使用子组件时,给子组件绑定属性 第二步:在子组件中使用props接收绑定的属性值 2、子组件向父组件传递【使用 $emit】 第一步:在子组件中通过$emit触发指定 ......
脚本组件界面布置
脚本组件界面布置 using UnityEngine; public class Juse : MonoBehaviour { [Header("TypeOne")]//标题组名 public Huse dis; public GameObject cia; public GameObject di ......
微众银行开源大数据开发平台组件
Apache Linkis(incubating) 计算中间件 https://github.com/apache/incubator-linkisDataSphereStudio 一站式数据应用开发管理门户 https://github.com/WeBankFinTech/DataSphereSt ......
vue3进阶——组件基础
组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构,这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。  重新进入列表页面,获取最新的数据 2、实现 3、钩子函数 当组件被激活时,触发钩子函数 activated 当组件被移除时,触发钩子函数 deactivated ......
C#入门浅谈之菜单栏的使用以及TXT文本的读写
1、菜单栏的使用 1) 在VS2017新建一个winform工程,在form1窗体中拖出menuStrip控件 2)将控件menuStrip拖到form1后,在form1的左上角命名各项菜单栏的名称 如下图所示: 3)双击菜单栏,即可在程序中写入需要执行的操作,如本例子中,双击菜单1,则执行 tex ......
富文本编辑器tinymce
# 富文本编辑器tinymce ### 安装 ``` npm i tinymce@5.10.3 @tinymce/tinymce-vue@3.2.8 -S ``` ### 1.在node_modules中找到tinymce ### 2.复制skins文件夹,下载中文包 [中文包下载地址](https ......
中文分词接口,中文文本分割
中文分词接口 一、接口介绍 将长段中文智能切开,分隔。用于中文词义分析、推广营销、用户消费捕捉等场景,如全文检索的时候需要把文本切词;对博客标题进行分词,提取其中的名词作为文章关键词;对用户搜索条件进行分词,提取其中关键词语进行搜索。 二、功能体验 三、产品特点 四、API文档 4.1 景点列表查询 ......
集成WPS在线编辑word,excel,ppt
https://gitee.com/mose-x/wps-view-vue 项目介绍 本项目采用VUE + ES6实现,其中jwps.es6.js是由WPS开发组特别提供,本项目对该js做了部分调整 本次更新 增加新建模版入口,快速新建word,excel,ppt文件 增加上传、删除等文件管理入口 ......
代码编辑器
<template> <ace ref="editor" v-model="value" :lang="lang" :width="width 0 ? '100%' : width" :height="height 0 ? '100%' : height" :theme="theme" :optio ......
Angular中的HTTP请求】- 拦截器 HttpInterceptor 详解
原文: 【Angular中的HTTP请求】- 拦截器 HttpInterceptor 详解__老杨_的博客-CSDN博客 通过学习 HttpClient 的工作机制 ,我们知道对于HTTP请求,HttpClient 实际上是构建了一个链式的处理流程: 在HttpBackend的处理流程中请求被发出。 ......
在使用VScode编辑器vue开发过程中,v-for在Eslint的规则检查下出现报错:Elements in iteration expect to have ‘v-bind:key’ directives
报错如下: 该怎么解决呢? 现在说说解决他的两种方法: 1.直接在v-for循环后面绑定一个属性,跟前面需要循环的属性一一对应,截图如下: 2.在vscode中去掉Eslint规则检查,具体操作截图如下: 文件–》首选项–》设置–》在搜索框中输入:vetur.validation.template, ......
自定义组件触发element-ui el-form 校验
项目使用element-ui 中的 el-form 进行表单校验,表单中含有上传组件,当校验时机设置change时,实际值已经改变,但没有触发校验。 看一下el-select的源码是怎么写的,在watch 监听里当value 改变时,有这么一段代码 this.dispatch('ElFormItem ......
直播软件app开发,vue里tab菜单横向展示,可分页功能组件实现
直播软件app开发,vue里tab菜单横向展示,可分页功能组件实现 子组件: <template><div> <el-button v-if="move != 0 && !dataLen" size='small' icon="el-icon-arrow-left" @click="navPrev" ......
Apollo批量给新创建的用户授可编辑权限
apollo系统版本: java-2.1.0 管理员账号:Apollo 可编辑账号:guoyabin 在没写这段代码的时候从网上搜了一些文章如下:apollo_adminservice、apollo_configservice改成自己的域名,在不知道用户密码的前提下可以获取cluster、app_i ......
MusicGen:将文本和旋律转化为音乐
Meta的MusicGen可以根据文本提示生成短小的新音乐片段,并可选择与现有旋律对齐。 与今天的大多数语言模型一样,MusicGen 基于 Transformer 模型。就像语言模型预测句子中的下一个字符一样,MusicGen 预测音乐作品中的下一个部分。 研究人员使用 Meta 的 EnCode ......
vue的动态组件
动态组件 含义 动态切换组件的显示和隐藏。 vue提供了一个内置的<component>组件,专门用来实现动态组件的渲染。可以把其理解为占位符。 要展示哪个组件,就指定要展示的名称。 <template><div class="app-container"> <!-- 3.点击按钮,动态切换组件的名 ......
跨平台.NET应用UI组件DevExpress XAF v22.2亮点 - 支持.NET 7
DevExpress XAF是一款强大的现代应用程序框架,允许同时开发ASP.NET和WinForms。DevExpress XAF采用模块化设计,开发人员可以选择内建模块,也可以自行创建,从而以更快的速度和比开发人员当前更强有力的方式创建应用程序。 在新版中增强了DevExpress XAF的Bl ......
Python主题建模LDA模型、t-SNE 降维聚类、词云可视化文本挖掘新闻组数据集|附代码数据
全文链接:http://tecdat.cn/?p=24376 最近我们被客户要求撰写关于主题建模的研究报告,包括一些图形和统计输出。 在这篇文章中,我们讨论了基于gensim 包来可视化主题模型 (LDA) 的输出和结果的技术 介绍 我们遵循结构化的工作流程,基于潜在狄利克雷分配 (LDA) 算法构 ......
word公式粘贴到富文本编辑器
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
如何将word公式粘贴到百度富文本编辑器里面
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
如何将word图片粘贴到百度富文本编辑器里面
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
element树形结构新建编辑节点组件
element树形结构新建编辑节点组件 功能: 1.可新建最外层一级节点 2.可编辑删除每一级节点 3.可在每一级节点下新增子节点(添加下级) 4.可拖动排序,但只能平级拖动(为了防止拖动乱了的情况) 5.可搜索 6.初始化折叠状态,逐个打开编辑后,保持当前节点打开状态 效果如图: 代码如下: 父组 ......
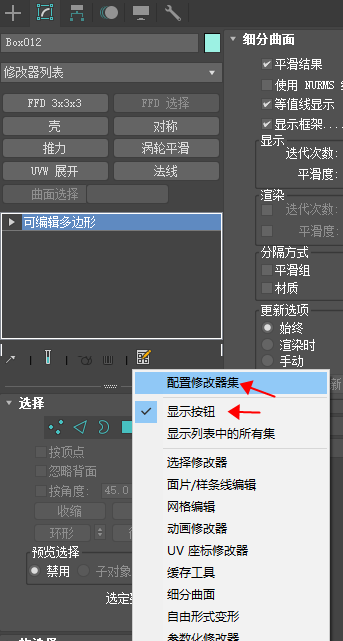
3dmax编辑常用按钮添加
### 显示按钮,点击带笔的小图标  ### 修改按钮 
## 一、前言 从代码层面以及自由度来说,用ffmpeg来写全能播放组件是最佳方案(跨平台最好最多、编解码能力最强),尽管已经有优秀的vlc/mpv等方案可以直接用,但是vlc/mpv对标主要是播放器应用层面,其他层面比如视频监控行业领域就比较鸡肋,所以还是从底层一点一滴做解码编码会让自己更熟练。关 ......