编辑器tinymce博客html
xhEditor可以如何直接复制word的图文内容到编辑器中?
当前功能基于PHP,其它语言流程大抵相同。 大概流程: 1. 将docx文件上传到服务器中 2. 使用PHPoffice/PHPword实现将word转换为HTML 3. 将HTML代码返回并赋值到编辑器中 1 编辑器配置修改 1.1 新增上传word json配置 在ueditor\php\c ......
wangEditor可以如何直接复制word的图文内容到编辑器中?
1.编辑器修改 (可选) 1.1在 ueditor/config.json 中添加代码块 /* 上传word配置 */ "wordActionName": "wordupload", /* 执行上传视频的action名称 */ "wordFieldName": "upfile", /* 提交的视 ......
Django博客开发教程:使用富文本编辑器添加数据
在Django admin后台添加数据的时候,文章内容文本框想发布一篇图文并茂的文章需就得手写Html代码,这十分吃力,也没法上传图片和文件。这显然不是我等高大上程序猿想要的。 为提升效率,我们可以使用富文本编辑器添加数据。支持Django的富文本编辑器很多,这里我推荐使用DjangoUeditor ......
TinyMCE可以如何直接复制word的图文内容到编辑器中?
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用 首先以um-editor的二进制流保存为例: 打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方 ......
来博客园-序
# 这是我在博客园的第一篇博客 **hello there,** 以前其实在许多不同的平台都有过一些输出和记录,而博客始终是一个我没有触及的方式。 现在想想,是因为我自己其实从博客这个渠道获取了很多有用的多知识。 这给我一个刻板印象,就是博客是严肃的平台,对出文的质量是有比较高的要求的,这很正确,但 ......
格律诗生产流程,如何控制质量流程博客
天道中格律诗乐器的生产流程是,首先与在王庙村里的农民(个体工商户)签订订购合同,生产对应的音响套件,并且进行组装,然后发送到北京的公司,再订购乐圣的音响进行组装,形成一套完整的音响。质量控制上,通过合同对对,王庙村生产的音响套件的质量进行保障,音响也是购买乐圣旗舰,来控制音响的质量。王庙村的村民通过 ......
富文本编辑器可以如何直接复制word的图文内容到编辑器中?
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
在线编辑器可以如何直接复制word的图文内容到编辑器中?
由于工作需要必须将word文档内容粘贴到编辑器中使用 但发现word中的图片粘贴后变成了file:///xxxx.jpg这种内容,如果上传到服务器后其他人也访问不了,网上找了很多编辑器发现没有一个能直接解决这个问题 考虑到自己除了工作其他时间基本上不使用windows,因此打算使用nodejs来 ......
django响应html
from django.template import Template,Context,loader def index(req): t = loader.get_template("index.html") c = Context({ }) #return HttpResponse(loader ......
excel wps宏编辑器,用JavaScript自定义函数设置单元格符合条件后,那一行都变色
function judge(){ var app = Application; // WPS 表格的应用程序对象 var wb = app.ActiveWorkbook; // 当前工作簿 var sheet = wb.ActiveSheet; // 当前工作表 var dataRange = s ......
转载:用pageOffice控件实现 office 文档在线编辑Word加图片的功能
用pageOffice控件实现 office 文档在线编辑Word加图片的功能 OA办公中,业务需要多人编辑word文档,需要加图片的功能。 怎么实现word文档的编辑加图片呢? 2 实现方法 通过pageOffice实现简单的在线打开编辑word时, 通过设置 关键代码: DataRegion d ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
HTML编辑器可以如何直接复制word的图文内容到编辑器中?
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
Web编辑器可以如何直接复制word的图文内容到编辑器中?
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
Django博客开发教程:实现网站首页
实现首页模板前,我们先把共公的页面模板base.html调用好。首先我们先看导航部分,除开首页和关于博主之外,其它的其实是我们的文章分类名。如图: 我们只需要在首页视图函数里,查询出所有的文章分类名称,然后在模板页面上展示就行。 blog/views.py from .models import C ......
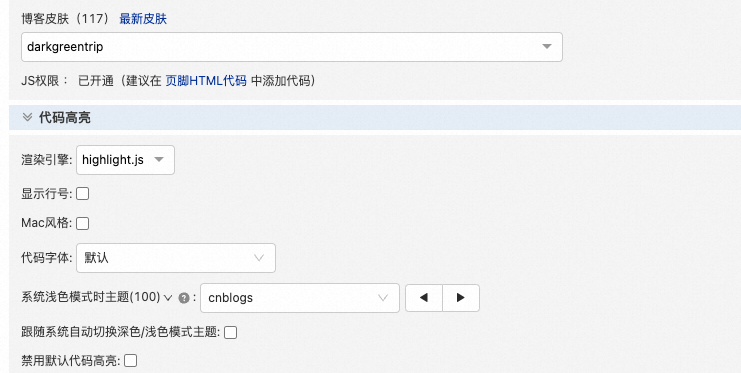
博客园样式配置更新
# 主题配置  # CSS样式配置 ``` #home { margin: 0 auto; width: 80%;/*原 ......
Django博客开发教程:实现模板之前的分析与准备
在之前的体验django模板、体验数据查询以及一些常用的模板使用方法文章里,向大家介绍了如何将数据库的数据展现到网页上,和一些简单的模板使用方法。之后我们就开始实现各种页面的展现。 在此之前,我们先从前端设计师手里拿到模板,然后分析模板页面结构和代码,并通过需求思索如何实现。模板下载地址: temp ......
使用MyEclipse如何部署Descriptor (XML)编辑器?
Descriptor (XML) Editor编辑器包含了高级的XML编辑功能,在本文中您将了解到这些编辑功能、Web XML编辑等,此功能包含在MyEclipse中可用。 MyEclipse v2023.1.2离线版下载 MyEclipse技术交流群:742336981 欢迎一起进群讨论 1. W ......
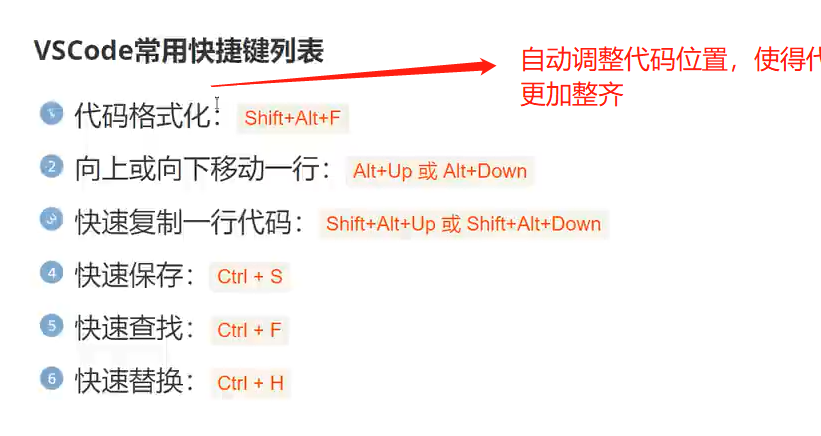
Html
#HTML ## 快捷键  ## 介绍 通过Ant执行Jmeter脚本,并且生产HTML报告
1、下载ant并且解压; 官网:https://ant.apache.org/bindownload.cgi 2、解压之后配置bin目录到path路径,配置系统变量 3、验证配置是否成功 打开cmd; 输入命令:ant -version 返回ant版本号,即可 4、配置build.xml(网上找到一 ......
博客索引
# 数学 [逻辑集合映射与计数](https://www.cnblogs.com/exut/p/17610765.html "逻辑集合映射与计数") # 数据结构 [浅谈分块](https://www.cnblogs.com/exut/p/17587259.html "浅谈分块") [虚树学习笔记] ......
html页面突然啥都不显示,也不报错
在进行调试的时候,突然发现HTML页面不显示了,打开控制台的时候也没有显示什么报错, 原来是手欠的打了断点导致的!!!!! 所以才不报错也不显示,这其实是页面还没加载完成就被截断了,所以这样, 取消断点就行!! ......
Django博客开发教程:一些常用的模板使用方法
一、django static文件的引入方式 1. 在django project中创建 static文件夹 2.settings.py中配置要在 STATIC_URL = '/static/' 下边 STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'stat ......
h5(html5)+css3前端笔记三
#CSS简介 ##CSS定义 CSS是层叠样式表(Cascading Style Sheets)的简称 有时我们也会称之为 CSS 样式表或级联样式表 CSS是也是一种标记语言 CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式边距等)以及版面的布局和外 ......
Django博客开发教程:体验django模板,
上面我们有说过,用户发送请求的时候,视图会返回一个响应,响应可以是一个重定向,一个404错误,一个XML文档,一张图片或者是一个HTML内容的网页。前面几个返回的信息比较有限,我们重点更多是放在HTML内容的网页。我们把这样的页面按规范写好,然后都放在项目根目录下的templates文件夹里,这样的 ......
Django博客开发教程:体验django模板
上面我们有说过,用户发送请求的时候,视图会返回一个响应,响应可以是一个重定向,一个404错误,一个XML文档,一张图片或者是一个HTML内容的网页。前面几个返回的信息比较有限,我们重点更多是放在HTML内容的网页。我们把这样的页面按规范写好,然后都放在项目根目录下的templates文件夹里,这样的 ......
Django博客开发教程:URL与视图函数
在讲URL与视图函数之前我们先给大家简单介绍一下用户访问网站的流程。我们访问一个网站的时候,一般先打开浏览器,然后在浏览器的地址栏里输入一个网址,也就是URL,然后回车,我们就可以在浏览器里看到这个网址返回的内容。这是我们能看得见的过程,还有一些我们看不见的过程,那就是:当我们在浏览器里输入网址(U ......