缩写 脚本 样式 组件
vue之动态组件&插槽
## 1.动态组件 ```html --> ``` ```html 首页 订单 商品 ``` ```js var home = {template: `首页`,} var order = {template: `订单 搜索`,} var good = {template: `商品`,} let vm ......
gitlab安装脚本
[root@VM-4-4-centos ~]# cat install_gitlab.sh #!/bin/bash# #说明:安装GitLab 服务器内存建议至少4G,root密码至少8位 GITLAB_VERSION=12.0.2#GITLAB_VERSION=14.1.7#GITLAB_VERS ......
Vue组件和Vue实例的理解
关于VueComponent: 1、组件本质是一个名为VueComponent的构造函数,并且不是程序员定义的,是Vue.extend生成的 2、我们只需要写组件引入<Demo />,Vue解析时会帮我们创建demo组件的实例对象,即Vue帮我执行的: new VueComponent(option ......
vue之计算属性&监听属性&生命周期&组件介绍&组件间通信&ref属性
## 1.计算属性computed ```python # 1 计算属性是基于它们的依赖变量进行缓存的 # 2 延缓计算,计算属性只有在它的相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) # 3 计算属性就像Python中的property,可以把方法/函数伪装成属 ......
组件的自定义事件
组件的自定义事件: 1、一种组件间的通信方式,适用于:子组件 》父组件 2、使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件回调在A中) 3、绑定自电影事件: (1)、第一种方式:在父组件中:<MyTest @myHandle="test" /> 或 <MyT ......
vue父组件向子组件传递一个对象,使用一个对象绑定多个 prop
如果你想要将一个对象的所有属性都当作 props 传入,你可以使用没有参数的 v-bind,即只使用 v-bind 而非 :prop-name。例如,这里有一个 post 对象: export default { data() { return { post: { id: 1, title: 'My ......
CAPL 脚本对信号收发的判断
在CAPL脚本中,您可以使用条件语句和CAN消息的收发函数来进行信号的判断和处理。以下是一些常见的CAPL脚本语句用于信号收发的判断: 1.判断消息是否收到 on message can_message { if (this.DLC > 0) // 判断接收到的消息的数据长度是否大于0 { // 执 ......
CAPL 脚本基本语句
CAPL(Communication Access Programming Language)是一种用于汽车通信网络分析和仿真的脚本语言。以下是CAPL脚本的基本语句: 1.变量声明 variables { int variable1; // 整数类型变量声明 float variable2 = 3 ......
通过 Vue 插件的方式来实现全局调用组件的功能
1、在组件中添加 show 和 hide 方法。 export default { methods: { show: function () { this.visible = true; }, hide: function () { this.visible = false; } } } 在上述代码 ......
重新设置a-table空状态样式
<a-config-provider> <template #renderEmpty> <img src="../../../assets/images/no-data.png" alt="" width="120px" height="120px" /> <div style="color: rg ......
coe_xfr_sql_profile.sql脚本 适用 oracle数据库版本:10.2, 11.1, 11.2, 12.1, 12.2 18c_and 19c
coe_xfr_sql_profile.sql脚本 内容如下: 适用 oracle数据库版本:10.2, 11.1, 11.2, 12.1, 12.2 18c_and 19c 注明:复制粘贴即可。 SPO coe_xfr_sql_profile.log;SET DEF ON TERM OFF ECH ......
组件监控指标
Redis指标 172.21.194.205:6381> info # Server redis_version:5.0.5 #版本号 redis_git_sha1:00000000 redis_git_dirty:0 redis_build_id:630faaf592fb9db0 redis_mo ......
组件扫描配置
> 有时候我们并不需要扫描包下所有的注解,即有时我们只需要扫描特定的注解时,我们可以自己组件扫描配置。 1. 首先关闭默认的过滤器。 ```xml ``` 2. 然后指定要扫描的注解。 ```xml ``` ......
c实现异常捕获try-catch组件
手把手教你纯c实现异常捕获try-catch组件 前言try / catch / finally / throw 介绍如何实现try-catch这一机制?setjmp/longjmp使用介绍(重点)try-catch 和 setjmp/longjmp 的关系宏定义实现try-catch Demo 实 ......
小程序跨页面、组件触发事件
应用场景 在任意页面以及组件之间,希望能够触发事件 代码示例 // 触发事件 uni.$emit('fnName',params) // 监听事件 uni.$on('fnName',(params)=>{ console.log(params) }) // 移除监听事件 (在 onUnload 周期 ......
MSSQL常用备份还原脚本
--完整备份 Backup Database pubs To disk='d:\Backup\pubs.bak' --差异备份 Backup Database pubs To disk='d:\Backup\pubs_Diff_20070908.bak' With Differential --完整 ......
Windows中,您可以使用以下步骤查询打印机的打印记录,可以使用以下的批处理脚本来查询打印机的打印记录
在Windows中,您可以使用以下步骤查询打印机的打印记录: 打开“控制面板”:点击“开始”菜单,然后选择“控制面板”。 进入“设备和打印机”界面:在控制面板中,点击“设备和打印机”选项。 进入打印机界面:在“设备和打印机”界面中,找到您要查询打印记录的打印机,然后右键单击该打印机图标,选择“查看打 ......
tampermonkey脚本使用
看廖大网站的时候,有水友希望屏蔽部分不想看到的评论信息,正好油猴功能强大,支持用户自行编写脚本。用户屏蔽功能其实可以借助前端脚本实现,通过开发者工具调试可以看到教程页面是Ajax请求获取评论的,所以我们需要拦截请求😊,ajax-hook是个很好的选择。 首先我们新建一个脚本 // ==UserSc ......
从0搭建Vue3组件库(九):VitePress 搭建部署组件库文档
## VitePress 搭建组件库文档 当我们组件库完成的时候,一个详细的使用文档是必不可少的。本篇文章将介绍如何使用 VitePress 快速搭建一个组件库文档站点并部署到GitHub上 ## 安装 首先新建 site 文件夹,并执行`pnpm init`,然后安装`vitepress和vue` ......
组件之间的数据共享
组件之间的数据共享 组件之间的关系: 最常见:父子关系;兄弟关系 关于传递 传递对象的引用 在 Vue 的组件中,使用 props 传递数据时,对于对象类型的属性,实际上是传递对象的引用。 在给子组件 <son> 传递 user 属性时,如果 userinfo 是一个对象,那么传递的是该对象的引用, ......
vue在自定义组件中使用v-model
示例: 组件中 <template> <!-- 自定义组件中使用v-mode指令 --> <input type="search" @input="changeInput" data-myValue=""> </template> <script> export default { name: 'C ......
Unity——C#脚本执行顺序
# 脚本文件内的方法执行顺序 ```csharp using System.Collections; using System.Collections.Generic; using UnityEngine; public class Move : MonoBehaviour { // Unity生命 ......
CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)
一、其他样式 1、圆角边框 在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。 border-radius 属性用于设置元素的外边框圆角。 语法: border-radius:length; 参数值可以为数值或百分比的形式 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的 ......
Shell脚本
# Shell脚本 ## Shell是什么? * Shell脚本语言属于弱类型语言,解析用户输入的命令和程序,使得用户可以与Linux进行交互; * 适合处理纯文本类型数据(日志、配置文件、文本、网页文件、大多数纯文本类型的文件)。 ## Shell概念 ### `shebang` * 即文件的第一 ......
Vue组件
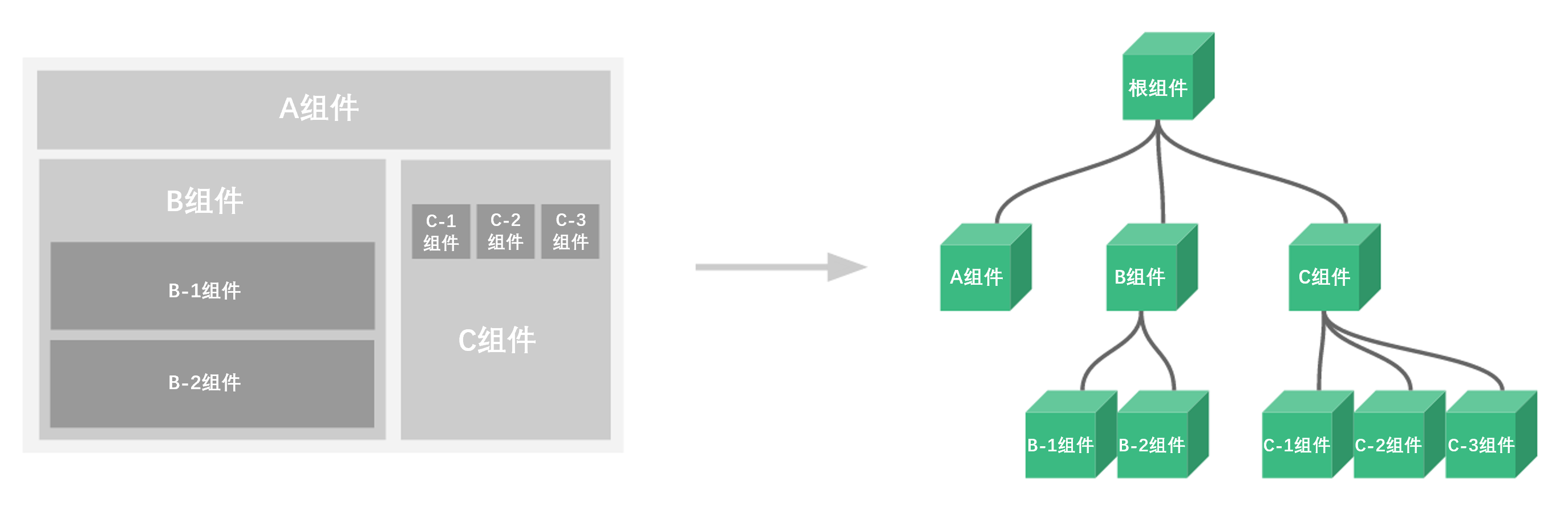
[toc] # 一 组件介绍 ## 1.1 组件是什么?有什么作用  组件就是:扩展 HTML 元素,封装可重用的 ......
linux 脚本 if [ $? -ne 0 ];then
在 shell 命令中,if [ $? -ne 0 ];then 是一个条件语句,用于检查上一个命令的执行状态。 $? 是一个特殊变量,它包含了上一个命令的退出状态码。-ne 是不等于的意思。 退出状态码为 0 表示命令执行成功,非 0 表示命令执行失败或出现错误。 因此,if [ $? -ne 0 ......
动态组件,插槽,vue-cli创建项目,目录结构,编写规范,导入导出语法
# 1 动态组件 ```python # # component标签的is属性等于组件名字,这里就会显示这个组件 ``` ```html Title 首页 商品 订单 component标签的is属性等于组件名字,这里就会显示这个组件 ``` ## 1.1 keep-alive ```html Ti ......
Vue——动态组件、插槽、Vue-cli创建项目、Vue项目目录结构、编写规范、es6导入导出语法
## 动态组件 ```html // // component标签的is属性等于组件名字,这里就会显示这个组件 首页 商品 订单 ``` ### keep-alive ```html // 使用keep-alive把动态组件包裹起来 保存当前状态 就算切换到其他组件再切换回来 依旧还是之前的状态 首 ......
Webpack 插件实现 CSS 样式尺寸单位转换
# Webpack 插件实现 CSS 样式尺寸单位转换 ## 实现方式一 ### 插件代码 以下是编写的一个 Webpack 插件,用于将样式文件中以 rpx 为单位的值转换为以 px 为单位的值(换算比率为 1px=2rpx): ```javascript const pluginName = " ......
vue封装组件并发布到Npm
前言vue 封装组件是一个很常规的操作。一个封装好的组件可以在项目的任意地方使用,甚至我们可以直接从npm仓库下载别人封装好的组件使用,入element-ui这一类的组件库。 1、环境准备 因为我们此次封装的是Vue组件,所以我们直接在Vue脚手架项目里面进行封装即可。 (1)、初始化项目 vue ......