缩写 脚本 样式 组件
【六】Vue之组件
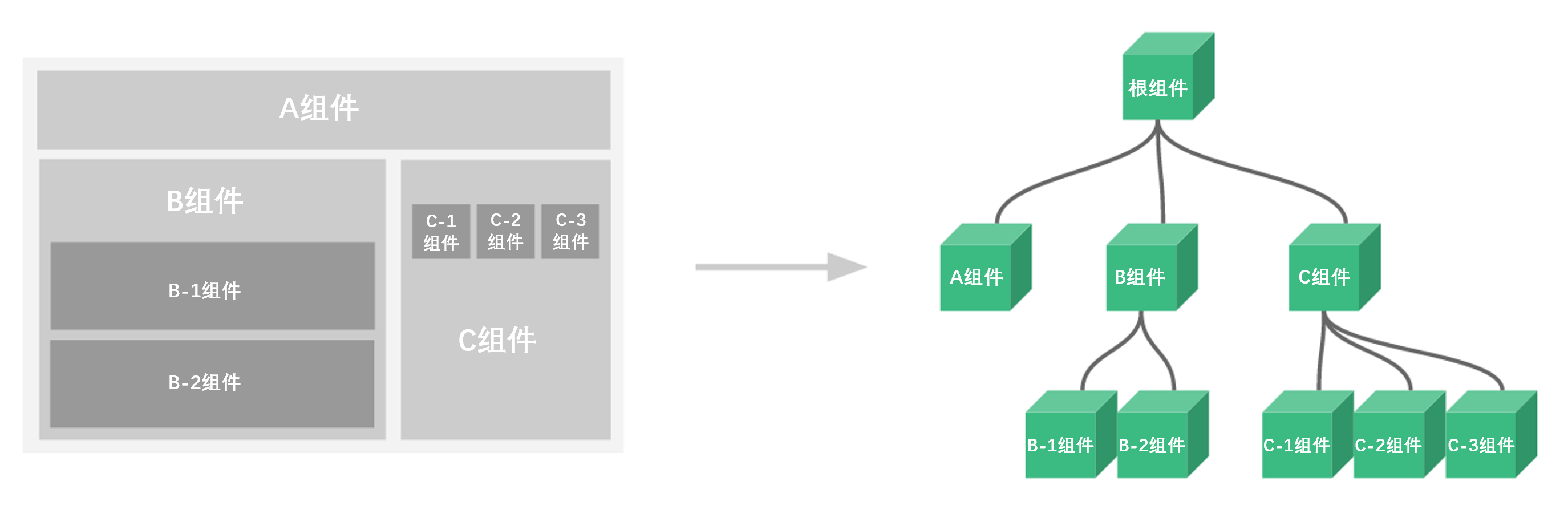
# 【一】组件化开发基础 ## 【1】组件是什么?有什么用?  > 组件就是:扩展 HTML 元素,`封装可重用的 ......
xml2yolo脚本
### xml2yolo脚本 - yolo所对应的格式是.txt,其中包含框的类别索引,中心点坐标,boundingboxs的宽,高。 ``` python import xml.etree.ElementTree as ET import pickle import os from os impo ......
BootstrapBlazor组件库更优雅的调用js方法
# BootstrapBlazor组件库更优雅的调用js方法 在blazor开发中,有时候需要去调用js代码来处理一些逻辑。使用BootstrapBlazor组件库自带的```JSModuleAutoLoader```特性可以帮助我们更加方便、简洁的去调用js 下面我们用```Live2DDispl ......
父组件传值给子组件
app.vue <template> <div id="main"> <router-view :test_value="this.test_value" ></router-view> </div> </template> export default { name: 'App', compone ......
post时间盲注注入脚本之查询表字段数--草稿
import requests import sys import time import pdb import threading from concurrent.futures import ThreadPoolExecutor class Injection(): def __init__(s ......
Vue3 自定义组件使用v-model
Vue 的数据流传递是单向的,也就说数据只能由父组件通过`props`传递给子组件,子组件无法修改父组件传过来的状态,这样做为了避免因为子组件修改父组件的状态而导致数据流混乱以至难以理解。所以千万不要在子组件中直接修改 props。 子组件如果想要将数据传递给父组件,就需要使用 Vue 提供的事件机 ......
.git泄露利用脚本工具githack使用
前言 首先我们要明白git(一种分布式版本管理工具),它适用于我们多人协作开发,我们每个人对开发项目进行了修改git都会记录并产生快照也就是我们所谓的版本,我们可以很方便的查看甚至是回溯到我们之前的版本(也许我们在开发过程中会出现许多的不可控事故)但前提是我们不能删除.git文件,关于git的一些使 ......
JS中BOM事件,JS样式特效,表格对象和表单操作
# DOM事件 1.DOM中的事件可以分为两类 - 1.浏览器行为 如:文档加载完成,图片加载完成 - 2.用户行为 如:输入框输入数据,点击按钮 (2).常见的DOM事件 ```bash onload 浏览器已完成页面的加载 支持事件的对象 window image onchange HTML 元 ......
Vue封装一个瀑布流图片容器组件
## 说在前面 > 🎈最近在捣鼓自己的个人博客网站,有一个模块需要用到瀑布流图片🖼展示,于是我就将其封装成了一个组件,以后可以导入就能使用,具体效果如下👇: , 1.5cd左右 50重置, 即放两次技能必然可以放得出第三次技能, 两个单位时间内可以放出三倍伤害. 即一单位时间内1.5倍伤害, 考虑还有觉醒和 7065技能的存在, ......
Vertical Rhythm(垂直节奏)、CSS-in-JS、CSS Module 和shadow dom样式
一、 Vertical Rhythm(垂直节奏)是什么?有什么优点?(1)含义: 垂直节奏是一种网页排版的方法,它可以创建视觉上平衡且协调的布局。使页面上元素之间的空格彼此保持一致。垂直节奏是在基线的帮助下创建或维持的,用于创建一致空间的共同点。基线(由网格提供)是通常用于创建一致间距的公分母。也就 ......
使用油猴脚本,自动转载博客园文章
今天在网站上看到别人写的快速添加随便和文章,网站如下 网址:https://greasyfork.org/zh-CN/scripts/31329-%E5%8D%9A%E5%AE%A2%E5%9B%AD/code 我就想自己是否可以也参考使用,用于转载文章呢? 需要完成以下任务: 添加按钮或链接,触发 ......
BootstrapBlazor组件库,DockView组件使用教程
# BootstrapBlazor组件库,DockView组件使用教程 使用该组件库之前需要先安装[BootstrapBlazor.Dock](https://www.nuget.org/packages/BootstrapBlazor.Dock)组件独立包。 可以通过```nuget```命令行安 ......
Element-plus组件库的MessageBox 消息弹框组件自定义样式的坑
一、问题描述: 在使用Element-plus组件库的MessageBox 消息弹框组件时,需要更改该组件的按钮样式,于是根据官网文档: 找到cancel-button-class、confirm-button-class两个属性,并在js代码中进行了添加,如下案例图: 然后,我在使用该组件的页面写 ......
shell 脚本:nginx jdk maven node-exporter docker-ce
写一个脚本,本地自带nginx1.24源码包,然后自动完成安装,并加入system管理。并设置开启自启动,并启动ng。并完成对80端口的curl测试,返回状态码200打印启动正常的消息: #!/bin/bash # 安装依赖 sudo apt-get update sudo apt-get inst ......
码云gitee,利用PHP脚本拉取实现自动部署到服务器
前提:本地与服务器均已安装git,并且项目初始化已完成。 Webhook添加,我的码云 -> 点击相应项目A -> 管理-> WebHooks 设置 -> 添加;具体填写内容如下图所示 1.第一步,进入到添加页面 2.填写相关内容 3.gitee设置webhook完成 编写PHP脚本,不多说,直接帖 ......
父子间组件通信
1、父传子( 定义:父传子使用的是 props ) ① 首先确定父组件和子组件,然后在父组件中引入子组件,注册并使用; 父组件代码如下: <template> <div> <h1>父组件</h1> <!-- 使用子组件 --> <ChildView></ChildView> </div> </tem ......
个人笔记,关于css样式
```css /*引入样式 */ html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 20px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; } p, l ......
uniapp 使用camera组件IOS圆角不生效问题
<view class="cameraView gui-margin-top"> <camera class="camera-box" device-position="front" flash="off"> </camera> </view> .cameraView{ width: 600rpx; ......
a-table 组件 让选中的表格中的某一项高亮显示
table 组件 让选中的一项高亮显示 <template> <a-table ref="clientLeve_table" bordered size="middle" rowKey="id" :columns="clientLeve_columns" :dataSource="clientLev ......
vue--day--51----消息订阅实现组件通讯
1. 安装组件。npm i pubsub-js 2.main.js /** * 该文件是整个项目的入口文件 */ //引入Vue import Vue from 'vue' // 引入App 组件 他是所有组件的父组件 import App from './App.vue' //关闭vue 的生产提 ......
SSL 证书过期巡检脚本 (Python 版)
哈喽大家好,我是咸鱼 之前写了个 shell 版本的 SSL 证书过期巡检脚本 (文章:《[SSL 证书过期巡检脚本](https://mp.weixin.qq.com/s?__biz=MzkzNzI1MzE2Mw==&mid=2247486153&idx=1&sn=52911a79b77c11d7 ......
forms组件
1 校验字段功能 针对一个实例:注册用户讲解。 模型:models.py class UserInfo(models.Model): name=models.CharField(max_length=32) pwd=models.CharField(max_length=32) email=mode ......
Apache Rocket MQ 组件 (泛型应用)
一、实现 import java.util.Map; import java.util.concurrent.ConcurrentHashMap; import org.apache.commons.lang3.StringUtils; import org.apache.rocketmq.clie ......