网页 手机web css
网站中接入手机验证码和定时任务(含源码)
# 页面预览 ## 绑定手机号  ## 未绑定手机号 ,是一种 样式表 语言,用来描述 HTML 文档的呈现( 美化内容)。 书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。 <title>CSS 初体验 ......
css实现印章效果
<div class="seal"> <div class="seal-status">已使用</div> <div>2023.06.09</div> <div>18:59</div> </div> <div class="seal-red"> Draft </div> .seal{ width: ......
Google Cloud |Web开发
为啥选择使用 Durable 耐用性 available scalable - distributed storage 可拓展性 inexpensive 为什么不把音视频直接放进DB中 可以用GCS 放DB比放入file system的速度慢 太大了 无法做数据库优化操作,比如说添加index GC ......
vulnhub:AI-WEB-1.0-测试详情
前半部分用的是NAT,然后在用msf的时候,靶场出问题了,应该是用vmware不怎么适合,然后重启用桥接,用nat的内容主要是查看ip和抓包,已经找数据库,桥接部分是os-shell命令、提权、搭建简易的服务器、将文件下载到靶机、最后提权。 用到的工具:openssl、dirb VMware:192 ......
JavaScript学习笔记:Web Components
## 组件的概念 组件是对可重用的HTML与JS功能的封装。 在没有组件的时候,同样的HTML结构会在文档中多次出现,使代码变得复杂。 在使用组件封装后,就像使用一个HTML标签那样使用这些HTML结构,HTML文档变得清晰易维护。 它主要由三项技术实现: - Custom Element: 自定义 ......
成功实现脚本检测手机号是否注册imessage的原理
一、imessages数据检测的两种方式:1.人工筛选,将要验证的号码输出到文件中,以逗号分隔。再将文件中的号码粘贴到iMessage客户端的地址栏,iMessage客户端会自动逐个检验该号码是否为iMessage账号,检验速度视网速而定。红色表示不是iMessage账号,蓝色表示iMessage账 ......
近期关于格力手机2(G0215D)的折腾
手里有台 G0215D 本来已经退役了,但是前段时间匪夷所思地损失了两台手机后,不得已又翻出来重新服役。结果尴尬地发现,格力的手机团队已经跑路了。OTA升级已经挂了,提示有个24M的升级包,但是一直下载不了;应用市场已经打不开了,闪退。很多小问题,不解决根本就没法用。其中最大的问题是 webview ......
spring web框架介绍
spring web框架 Spring Web框架是一个开源的Java框架,它被广泛用于构建Web应用程序和RESTful服务。它基于经典的Spring框架,提供了一组功能强大且灵活的工具和类,用于简化Web应用程序的开发。 以下是Spring Web框架的主要特点和组件: MVC模式:Spring ......
uniapp+tp6实现微信公众号网页授权
## 说明 uniapp+tp简单实现微信公众号网页授权 后端除了tp6以外还需要一个`easywechat`微信开发库 ## 实现 ### 前端uniapp部分 1.首先判断本地缓存内是否有openid,有就不需要授权 2.没有openid就去请求后端授权,然后后端取到授权把信息放在url内,重定 ......
html19常见网页布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>常见网页布局</t ......
用applescript脚本实现检测手机号码是否注册imessage的原理1
一、检测数据的两种方式:1.人工筛选,将要验证的号码输出到文件中,以逗号分隔。再将文件中的号码粘贴到iMessage客户端的地址栏,iMessage客户端会自动逐个检验该号码是否为iMessage账号,检验速度视网速而定。红色表示不是iMessage账号,蓝色表示iMessage账号。2.编写脚本控 ......
Springboot web 项目开发流程梳理总结
项目开发流程梳理总结 1.环境准备 1.准备数据库表(user,order); 2.创建springboot 工程,引入对应的起步依赖(web,mybatis,mybatisx,mysql驱动,lombok); 3.配置文件application.properties中引入mybatis的配置信息, ......
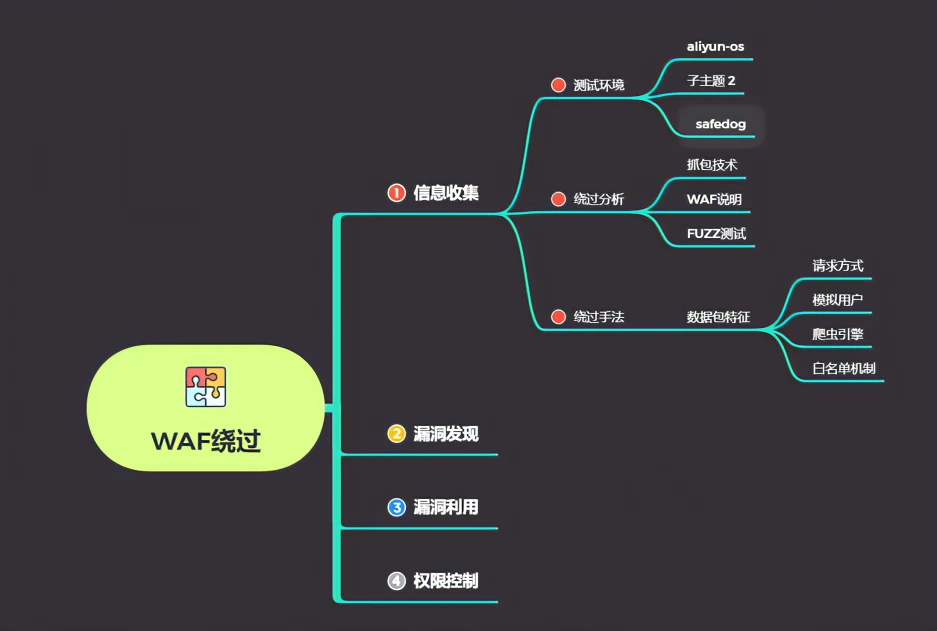
WEB安全-渗透测试-waf绕过信息收集
# waf绕过 >WAF拦截会出现在安全测试的各个层面,掌握各个层面的分析和绕过技术最为关键  本文主要 ......
vue学习第25天 移动WEB开发----响应式布局
目标: 1)响应式原理 2)使用媒体查询完成响应式导航 3)使用Bootstrap的栅格系统 4)使用Bootstrap的响应式工具 5)完成阿里百秀首页案例 目录: 1)响应式开发 2)Bootstrap前端开发框架 3)Bootstrap栅格系统 4)阿里百秀首页案例 响应式开发 1、响应式开发 ......
Chat GPT Web开源项目合集
本文转载自:Chat GPT Web开源项目合集 更多内容请访问钻芒博客:https://www.zuanmang.net 1.chatgpt-web 项目地址: 隐藏内容,请登录后查看 2.chatgpt-web 项目地址: 隐藏内容,请登录后查看 3.ChatGPT-Next-Web 项目地址、 ......
css的一些技巧汇总(未完待续)
1.height无法达到效果时,可以试试max-height比如:transition对height:auto 无效,可以通过max-height:50vh解决 2.:focus 和 :blur事件在交互上存在冲突时,可以通过hover解决 比如:input的blur失去焦点ul收起,但在点击li标 ......
Web常见安全问题
1.SQL注入 SQL注入是一种常见的Web安全漏洞,攻击者利用这个漏洞,可以访问或修改数据,或者利用潜在的数据库漏洞进行攻击。SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)S ......
[CSS 3] CSS Pseudo Selector
We only want to access <li>One</li> B: '+' sinbling selector, if we don't have second uland replaced with a li, then it is targeting this li; which is ......
[Web] Cookie policy header
A: Wrong. You should be able to access sub-domain B: Wrong, HttpOnlyCookie can only be set from server side. Securemeans https only; C: Correct. If yo ......
[CSS 3] Font Strategies
font-display: auto; font-display: block; font-display: swap; font-display: fallback; font-display: optional; auto The font display strategy is defined ......
基于 LNMP架构 搭建 Discuz 社区论坛Web应用
[toc] ## 一、搭建 Nginx 服务 ### 1. 解压源码包 ```shell [root@localhost opt]# tar -xf nginx-1.22.0.tar.gz ``` ![image-20230620141815595](https://img2023.cnblogs. ......
Web 连接 EMQX,并发布和订阅主题
# 简单封装 ```bash npm install mqtt # 或使用 pnpm pnpm install mqtt # 或使用 yarn yar add mqtt ``` 如果你的项目是 TS 项目,需要在 tsconfig.json 中添加 `allowJs: true` 字段。 ```ts ......
css3
# CSS3 ## 概述 - `CSS3`是`CSS2`的升级版本,它在`CSS2`的基础上,新增了很多强大的新功能,从而解决一些实际面临的问题。 - `CSS3`在未来会按照模块化的方式去发展:[CSS](https://www.w3.org/Style/CSS/current-work.html ......
CSS中多次指定相同的属性,最后一个属性会覆盖前面的属性
上面的截图中只有最后一个 border 有效果。 通常为了浏览器的兼容性,我们会选择指定多个相同相同属性。 .wrap { color: #fff; display: -webkit-box; display: -ms-flexbox; display: flex; } 上面的代码兼容了旧版的saf ......
基于python的 Web 开发框架学习笔记
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name python专题目录 基于python的 Web 开发框架学习笔记 详细记录Eword的python入门过程 IDE环境推荐 # 【推荐】 VSCode+Pytho ......
基于python的 Web 开发框架学习笔记
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name python专题目录 基于python的 Web 开发框架学习笔记 详细记录Eword的python入门过程 IDE环境推荐 # 【推荐】 VSCode+Pytho ......
将前端优化到最低:Web应用程序和移动应用程序最佳实践
[toc] 将前端优化到最低:Web 应用程序和移动应用程序最佳实践 随着移动应用程序和Web应用程序的普及,前端优化已经成为开发团队中至关重要的一环。为了确保应用程序的性能和用户体验,将前端优化到最低是开发过程中不可或缺的步骤。本文将介绍最佳实践,以便开发人员能够更好地理解和优化应用程序的前端性能 ......