节点string html js
碎片化学习前端之JavaScript(JS 压缩图片)
## 前言 图片压缩是前端开发中常见的需求,目前前端主流的解决方案有:Canvas 手动实现压缩以及第三方库压缩两种方案。 ## Canvas 手动实现压缩 Canvas 实现压缩主要原理是:将图片绘制到 canvas 上,然后通过调整 canvas 的宽高来实现压缩。 ```js function ......
url欺诈--HTML5无刷修改url
window.history.pushState({},0,'http://'+window.location.host+'/'+url); url--要修改的网址a标签欺诈<script>window.onclick = function(){ //触发单击事件,修改链接 document.lin ......
html canvas写字并右对齐
function PaintText(x, y, color, size, text, toLeft) { if (toLeft == undefined) { toLeft = true; } y += size;ctx.font = "normal " + size+"px arial";ctx ......
JS 事件循环机制(微任务、宏任务)
### JS 事件循环机制 JS 是单线程的,在 JS 中任务分为同步任务和异步任务。 如果是同步任务,则会在主线程(也就是 JS 引擎线程)上进行执行,形成一个执行栈。一旦遇到异步任务,则会将这些异步任务交给异步模块去处理,然后主线程继续执行后面的同步代码。 当异步任务有了运行结果以后,就会放入任 ......
js判断开始时间是否小于结束时间(时分 格式)
shifen(shi, fen) { //分割开始时间的时 let kaiShi = shi.split(":")[0]; //分割开始时间的分 let kaiFen = shi.split(":")[1]; //分割结束时间的时 let jieShi = fen.split(":")[0]; // ......
js判断时间是否存在重叠(多个时间段)
Fn(dateAr) { for (let k in dateAr) { if (!this.judege(k)) { return false } } return true }, judege(idx) { let dateAr = this.sellerTimeJson for (let k ......
JS 保留小数 又一方法
对于X进行保留两位小数的处理,则可以使用 Math.round(X * 100) / 100 进行处理。 在 JavaScript 中,对数值进行四舍五入操作的场景还有以下几种: 向上取整:ceil 向下取整:floor 四舍五入:round 固定精度:toFixed 固定长度:toPrecisio ......
HTML5 WebUploader 分片上传
一、基本介绍 1,什么是 WebUploader? WebUploader 是由百度公司团队开发的一个以 HTML5 为主,FLASH 为辅的现代文件上传组件。 官网地址:http://fex.baidu.com/webuploader/ JS - 文件上传组件WebUploader使用详解2( ......
JS内存使用大小限制:
JS内存使用大小限制: <script> var target = [] var i=0; alert(1) while (true) { i++; target.push(new Uint8Array(1024 * 1024)); // 1Meg native arrays console.log ......
python+selenium 使用js移除、修改、设置页面元素属性
以下是个简单的demo: from selenium import webdriver import time dr = webdriver.Chrome() dr.get("http://192.168.10.21:8081") dr.implicitly_wait(10) dr.find_ele ......
解决:js 根据图片链接(image url)下载,有的打开预览,有的下载
1、问题描述 https://*****/drugTestReport/20230515/202305151106111386737.png https://*****/drugTestReport/20230605/202306051540314553141.jpg 同样结构的两个图片链接,使用w ......
XVC767AE102 3BHB007209R0102最多可以连接32个节点,最大通讯距离为50m
XVC767AE102 3BHB007209R0102最多可以连接32个节点,最大通讯距离为50m XVC767AE102 3BHB007209R0102最多可以连接32个节点,最大通讯距离为50m MPI通信、PROFIBUS通信和工业以太网通信的区别 MPI是多点接口(Multi Point I ......
Three.js教程:相机控件轨道控制器OrbitControls
推荐:将NSDT场景编辑器加入你的3D工具链 其他系列工具:NSDT简石数字孪生 相机控件轨道控制器OrbitControls 平时开发调试代码,或者展示模型的时候,可以通过相机控件OrbitControls实现旋转缩放预览效果。 OrbitControls使用 你可以打开课件案例源码测试下效果。 ......
Js精粹 图片库
# 使用javascript 实现图片库并优化 > 基础页面,展示图片 > > ```html > > > > Snapshots > > > One > > > Two > > > Three > > > Four > > > > > > > > --> > ``` ### 对页面进行修改 ❑ 当 ......
ElasticSearch系列---【linux离线安装单节点elasticsearch7.8】
# linux离线安装elasticsearch7.8 # 1.官网下载地址 [https://www.elastic.co/cn/downloads/past-releases/elasticsearch-7-8-0](https://www.elastic.co/cn/downloads/pas ......
【JS基础】一个数据泄露的例子
function change(obj) { with(obj) { color = 'red' } } var box = { size: '15*15' } change(box); console.log(color);//red with 代码块内部,每个变量首先会指向 obj 对象属性,所 ......
一篇就让小白入门K8S,使用Minikube来搭建本地的单节点K8S集群
# 开篇 Kubernetes(通常简称为K8s)是一个开源的容器编排平台,它为应用程序的部署、扩展和管理提供了强大的工具和功能。在本文中,我们将通过一个实战案例,引导您进入Kubernetes的世界,了解其基本概念和架构,并帮助您安装和配置一个简单的Kubernetes集群。 # Kubernet ......
【JS错题总结】对象属性相关
下面代码的输出结果: var obj = { brand: 'apple', price: 5999 } Object.defineProperty(obj, 'id', {value: 1}) Object.defineProperty(obj, 'price', {configurable: f ......
【JS错题总结】JS中的typeof
var test = 1.2 console.log(typeof test 'float');// false console.log(typeof test) // number var test2 = '4399' - 0 console.log(typeof test2 'number') ......
【JS基础】与或运算
/** * && 运算,如果前面值为true,则结果为后面的值。如果前面值为false,则值为前值. * || 运算,如果前面值为true,则结果为前面的值,如果前面的值为false,则结果为后面的值。 */ console.log(1&&2);//2 console.log(2&&1);//1 c ......
【JS基础】JS中的原型和原型链
在 JavaScript 中,每个对象都有一个原型(prototype)属性,它指向另一个对象。 对象可以继承其原型对象的属性和方法。原型是 JavaScript 实现对象继承的基础概念之一,而原型链则是一种通过多层级原型连接起来的机制。 每个 JavaScript 对象(除了 null 和 und ......
js中substring
js中substring主要用于切割字符串,我用的很少,最近再看源码的时候看到了substring,用的也比较少,积累一下 例: ```js let str='abcdefg' str=str.substring(4); console.log(str) //输出'efg' ``` 直接截取一个想要 ......
js中match方法返回值的理解
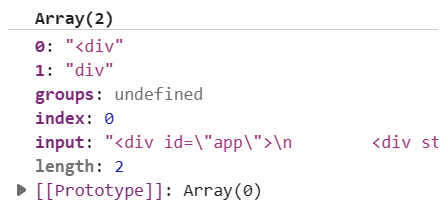
我输入的正则为:/^这个标签的标签名 js中match的返回值如下:  上面这个引发了我的思考有了下面尝试: ``` ......
uniapp vue.config.js配置chunk-vendors.js文件拆分
const path = require('path') function resolve(dir) { return path.join(__dirname, dir); } const CompressionPlugin = require('compression-webpack-plugin ......
2023-06-14:我们从二叉树的根节点 root 开始进行深度优先搜索。 在遍历中的每个节点处,我们输出 D 条短划线(其中 D 是该节点的深度) 然后输出该节点的值。(如果节点的深度为 D,则其
2023-06-14:我们从二叉树的根节点 root 开始进行深度优先搜索。 在遍历中的每个节点处,我们输出 D 条短划线(其中 D 是该节点的深度) 然后输出该节点的值。(如果节点的深度为 D,则其直接子节点的深度为 D + 1 根节点的深度为 0 如果节点只有一个子节点,那么保证该子节点为左子节 ......
【JS基础】Function构造函数
Function() 构造函数创建了一个新的 Function 对象,直接调用构造函数可以动态创建函数,与eval(可能访问到本地作用域)不同的是, Function 构造函数只创建全局执行的函数。 const sum = new Function('a', 'b', 'return a + b') ......
【JS错题总结】node中的微任务
答案是 n1 n2 p1 p2 原因:node中的微任务包含两部分: 1. process.nextTick() 注册的回调 ( nextTick task queue ) 2. promise.then() 注册的回调 ( promise task queue) node在执行微任务时,会优先执行 ......
【JS错题总结】作用域链问题
作用域链 上面代码的输出是 GoodbyeJack ,因为执行到语句 typeof name 'undefined' 的时候,函数会从内向外(作用域链)寻找该变量,从 语句 var name; 找到该变量的定义,该变量此时的值为 undefined。自执行函数解析和执行一起完成,自己有的不会再向上查 ......