范型 通配符 父子 元素
对目标元素进行监听 - addListener和IntersectionObserver
在web的构建中,经常需要对元素进行监听,例如监听元素是否出现在可视范围内。 我们可以通过addEventListener来监听滚动,计算元素距离顶部的位置对元素的变更来做出反应。 但是长时间大量的触发事件反而对网页性能影响很大,使用节流的话其实也只是浅浅的优化一下性能。有没有其他思路可以既当元素改 ......
SSL证书-通配符证书
## 单域名证书 单域名证书是最常见和基本的 SSL 证书类型,用于为单个主域名提供安全加密连接。它只适用于特定的主域名,不能用于子域名或其他域名。例如,对于主域名 example.com,一个单域名证书可以用于加密和保护该网站的通信。 ## 通配符证书 通配符证书:通配符证书使用一个星号 (*) ......
linux 中实现输出指定列元素的重复次数编号
001、 [root@PC1 test01]# ls a.txt [root@PC1 test01]# cat a.txt ## 测试数据 ERR219543 Africa ERR219546 kkkk ERR229467 qqqq ERR229468 qqqq ERR229471 mmnn ERR ......
WPF快速定位某个元素的相关信息
运行起WPF程序,使用以下方式,可以快速定位某个元素的信息: 1、在运行的程序页面上面选中以下圈中按钮 2、点击上图2处,在界面上选中需要查看的按钮,或者文字等 3、点击界面上方第一个按钮“转为实时可视化树”,然后进入VS界面,查看左侧的树结构 4、在VS中的可视化树中,选中某个元素,双击右侧的<> ......
Go--统计数组中重复的元素及重复次数
代码: package main import ( "fmt" ) func main() { //创建有重复数值的数组 a1 := []int{1, 2, 3, 1, 4, 5, 2} a2 := []string{"t1", "t2", "t1", "t3", "t5", "t3"} //创建m ......
js 数组选中元素自定义排序
<div class="form_item"> <div> <span><b>* </b>提交形式</span> </div> <CheckboxGroup v-model="committype"> <Checkbox label="image">拍照</Checkbox> <Checkbox l ......
清除浮动-双伪元素法
/* 双伪元素法 */ /* before解决外边距塌陷问题 */ .clearfix::before, .clearfix::after{ content:""; display: table; } /* after清除浮动 */ .clearfix::after{ clear:both; } ......
《最新出炉》系列初窥篇-Python+Playwright自动化测试-6-元素定位大法-下篇
1.简介 上一篇主要是讲解我们日常工作中在使用Playwright进行元素定位的一些比较常用的定位方法的理论基础知识以及在什么情况下推荐使用。今天这一篇讲解和分享一下,在日常中很少用到或者很少见的定位,但是遇到了我们也要会,俗话说:手里有粮心里不慌。 2.阴影定位-Shadow DOM 在做web自 ......
【趣味JavaScript】利用className原生自定义封装实现快速操作html元素中的class属性,功能包含添加、删除、替换、验证是否存在, 极简方式轻量级!【附代码】
>🚀 个人主页 **极客小俊** >✍🏻 作者简介:web开发者、设计师、技术分享博主 >🐋 希望大家多多支持一下, 我们一起进步!😄 >🏅 如果文章对你有帮助的话,欢迎评论 💬点赞👍🏻 收藏 📂加关注  XPath Helper : https://chrome.google.com/webstore/detail/hgimnogjllphhhkhlmebbmlgjoejdpjl 在页面上,按住shift键,然后鼠标经过的地 ......
CSS 父元素没有设置高度,子元素如何跟父元素保持一样的高度?
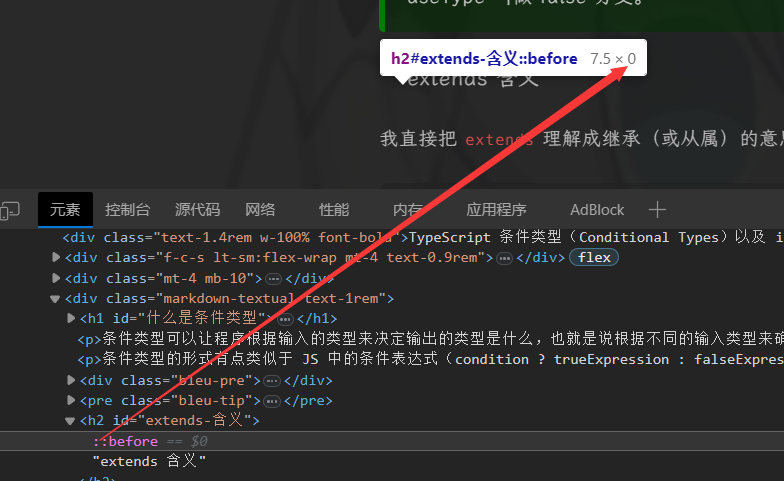
 如上图所示,height 属性需要让父元素有高度,所以,h2 的 `::before` 设置 ......
几种点击元素的操作
# 定位元素,直接click driver.find_element(By.XPATH, "xxx").click() # 动作链 el1 =driver.find_element(By.XPATH, "xxx").click() ActionChains(driver).click(el1).pe ......
LeetCode 215. 数组中的第K个最大元素
# 小根堆 ``` class Solution { public: int findKthLargest(vector& nums, int k) { priority_queue,greater> q; for(auto x:nums) { if(q.size()& nums, int k) { ......
LeetCode/使数组中的所有元素都等于零(差分数组)
给你一个下标从 0 开始的整数数组 nums 和一个正整数 k 。 你可以对数组执行下述操作 任意次 : 从数组中选出长度为 k 的任一子数组,并将子数组中每个元素都减去 1 如果你可以使数组中的所有元素都等于 0 ,返回 true ,否则,返回 false。 ###1. 差分数组 从左往右贪心进行 ......
做题日记:27.移除元素
> 双指针 ```java package leetcode.editor.cn; //给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 // // 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 ......
查找父子组件
##查找父组件 this.$parent ==> 返回当前组件的父组件实例 this.$root ==> 根组件(如果当前实例没有父实例,此实例将会是其自己) ##查找子组件 this.$children ==> 当前组件的所有子组件的列表(中返回的是子组件的实例) this.$children[0 ......
3. Q_ 对内联元素设置_padding_top_和_padding_bottom_是否会增加它的
3. Q: 对内联元素设置`padding-top`和`padding-bottom`是否会增加它的高度?(原题是Does setting padding-top and padding-bottom on an inline element add to its dimensions?) A: 答 ......
2. Q_ 行内_inline_元素 设置_margin_top_和_margin_bottom_
2. Q: 行内(inline)元素 设置`margin-top`和`margin-bottom` 是否起作用? A: 不起作用。(答案是起作用,个人觉得不对。) html 里的元素分为替换元素(replaced element)和非替换元素(non-replaced element)。 - 替换元 ......
6. Q_ 在HTML文本中,伪类__root_总是指向_html_元素_
6. Q: 在HTML文本中,伪类`:root`总是指向`html`元素? A: 不是(答案中给出了是 ==||)。以下摘自知乎[:root 与 html 在 CSS3 中指的是同一个元素吗?](http://www.zhihu.com/question/20312140)的答案: > 单指创建的根 ......
CTFer成长记录——Web专题·修改页面元素
一、题目连接 https://ctf.show/challenges#web1-143 二、题意分析 打开靶场,可以看到网页直接给出了源代码: 方法1 通过该php语言以及最下面的提示,只有id = 1000的时候才能获取到flag,但是如果id简单的等于1000,那么会被intval()函数给跳过 ......
map (lambda:元素:元素*元素,[1,2,3])
# 求x的平方的列表 l = list(map(lambda x: x*x, [1, 2, 3, 4])) print(l)# [1, 4, 9, 16] ......
小白PDF阅读器开发-页面元素分割
以前用手机看PDF格式的电子书时,总感觉非常别扭,PDF格式的电子书在手机上缩放严重,字体太小,想看清楚得来回放大拖动,看书的兴致就在来回缩放拖动间被消耗没了!每次用手机看PDF电子书时就想着得做款能自动重排版的阅读器给我自己用。但是第一步就难住了,怎么分割页面元素?后来偶然间看到一篇介绍文字识别方 ......
移除数组中的元素返回新数组的长度,双指针实现
/** * 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 * * 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并原地修改输入数组。 * * 元素的顺序可以改变。你不需要考虑数组中超出新长度后面的元素。 * * 示例 ......
【算法】根据二叉树的级别返回排序后的元素列表
根据给定的Node树节点,返回包含按级别排序的树中元素的列表,这意味着根元素位于第一位,然后根子元素(从左到右)位于第二位和第三位,依此类推。 1 public class Node 2 { 3 public Node Left; 4 public Node Right; 5 public int ......
二分法查找目标元素在数组中的索引
/** * 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target, * 如果目标值存在返回下标,否则返回 -1。 * 输入: nums = [-1,0,3,5,9,12], target = 9 * 输出: 4 * 解释: ......
八大元素定位
一、八种元素定位的方法: id,name,class类名,tag_name标签名,link_text链接文本,partail_link_text部分链接文本,xpath,css xpath 绝对路径:使用/ /html/body/div/div/div...... #实际工作中不会使用 相对路径:使 ......