表单 静态 表格 元素
ef core的FirstOrDefault()方法取的是第二个元素bug,原因未明
如图所示: location = locationList.OrderBy(x => x.Piler).FirstOrDefault();//取到了第二条记录 location = locationList.OrderBy(x => x.Piler).ToList().FirstOrDefault( ......
form的submit阻止表单提交
1. return false 方法 <form onsubmit="return onFormSubmit(this)"></form> //能阻止 <form onsubmit="onFormSubmit(this)"></form> //不能阻止 function onFormSubmit(f ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
Leetcode 27. 移除元素(Remove Element)
[题目链接](https://leetcode.cn/problems/remove-element) 给你一个数组nums和一个值val, 你需要**原地**移除所有数值等于val的元素, 并返回移除后数组的新长度. 不要使用额外的数组空间, 你必须仅使用O(1)额外空间并**原地**修改输入数组 ......
【JavaScript36】HTML DOM创建/插入/删除/替换元素
## createElement 创建元素 - document.createElement() 可以创建一个元素 - document.createTextNode() 创建一个文本节点 - appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。 ``` 这是文本内容 ``` ......
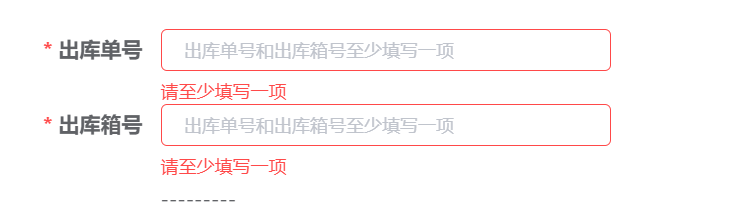
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
2,定义一个有100个整型元素的一维数组,随机生成100个数,用二分查找一个给定的数。
思路:1.播放随机种子,随机生成100个整形数,并把这些元素放入容器v中 2.对容器的元素进行排序,因为能用二分的前提是有序的 3.利用二分查找进行查找,找到返回1,找不到返回-1. 1 #include<iostream> 2 #include <vector> 3 #include <algor ......
a-table中getCheckboxProps的使用实现禁用表格中指定条目不可选
#### 示例  #### code ``` record.id" :columns="tab.cols" :data ......
代码随想录算法训练营第一天| 704. 二分查找、27. 移除元素
704 二分查找 题目 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 第一想法 判断条件是 value = target 因为数组是升序,其实每种查找方法应该相差不大? 不过 ......
django静态资源访问404问题
原因: settings.py 未配置静态资源位置 urls.py 未配置相应路由 解决方法: 在项目目录下新建 static用于存放静态文件 1 settings.py 2 3 STATIC_URL = 'static/' 4 STATICFILES_DIRS = [ 5 BASE_DIR / " ......
WebMvcConfigurerAdapter is deprecated 两种解决方式 / 拦截器,静态资源映射,跨域
WebMvcConfigurerAdapter类被弃用后的两种选择 介绍 在本文中,将介绍将spring 4.xx(或者更低)版本升级到Spring 5.xx以及将Spring Boot 1.xx版本升级到Spring Boot 2.xx版本后会报的一个严重警告:“Warning:The type ......
element 表单规则所有属性中文(el-from rules)
### Rules Rules may be functions that perform validation. ```js function(rule, value, callback, source, options) ``` * `rule`: Object ``` { "field": " ......
7.静态库和共享(动态)库
# 7.静态库和共享(动态)库 ## 7.1库的介绍 ### 什么是库 库是二进制文件,是源代码文件的另一种表现形式,是加了密的源代码; 是一些功能相近或者是相似的函数的集合体。 ### 使用库有什么好处 ▶ 提高代码的可重用性,而且还可以提高程序的健壮性; ▶ 可以减少开发者的代码开发量,缩短开发 ......
什么是自定义表单和工作流?看完这篇文章就懂了
在很多中大型企业中,低代码技术平台的应用价值是较高的,也深得广大用户朋友的青睐和喜爱。其中的自定义表单和工作流是该平台的主要功能。 ......
双击表格行,弹出对话框
# 需求 双击表格某行数据,弹出对话框。 `vxe-table` 有组件可以实现这个功能。 但如果用封装的组件,怎样实现呢? # 分析 已知 vue 中 `@dblclick` 是双击事件([Vue双击事件](https://blog.csdn.net/qq_40115330/article/det ......
使用:required="true"时,el-form 表单验证出现xxx is required
原来的代码: <el-row> <el-col :span=24> <el-form-item :required="true" label="产品图片:" prop="productPicList" ref="upload-element"> <file-upload ref="productPi ......
vue 校验表单,必填的错误提示,已经勾选了,依然提示错误信息,el-select
vue 表单校验的时候 1. 先点提交按钮,所有的必填项出现错误提示 2. 下拉选选择以后,错误提示仍然不消失 解决方法 触发方式 blur 改成 change 其实问题挺简单的,只不过因为缓存,没有及时得到正确的反馈,然后改bug的路越走越远,让我来回折腾了几个小时,真烦银,小伙伴们一定要记得清除 ......
iview(viewUI)表格实现将指定列的值相同的行合并单元格
效果图: 在线DEMO <template> <Table :columns="columns1" :data="data1" :span-method="handleSpan"></Table> </template> <script> export default { methods: { ha ......
704.二分查找 27.移除元素
LeetCode 704 二分查找 1.左闭右开 1 public int search(int[] nums, int target) { 2 int left = 0; 3 int right = nums.length; 4 5 if(target < nums[0] || target > ......
利用移除元素思想解决快排
在学到快排的时候感觉快排很难,现在捋顺之后,思路廓然开朗了。 先来看一道leetcode简单题目 [27. 移除元素](https://leetcode.cn/problems/remove-element/discussion/) 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数 ......
python语言--------csv模块将txt文件转换为表格csv格式
上代码: import csvcsvFile = open("C:/Users/Administrator/Desktop/1.csv", 'w', newline='', encoding='utf-8')writer = csv.writer(csvFile)csvRow = []f = ope ......
flask 在网页表单写账号和密码 数据库校验,存在的话 弹欢迎页,不存在的话 添加到数据库,也弹欢迎页
去掉了注册signup.html页,因为是最简单的一个工程,不验证账号的唯一性 /**创建flask数据库**/ CREATE DATABASE flask CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci; /**创建用户表**/ CREATE TA ......
Linux系统管理实战-配置静态IP
防火墙: ``` EL7 EL6 查看状态: # systemctl status firewalld # /etc/init.d/iptables status 立即关闭: # systemctl stop firewalld # /etc/init.d/iptables stop 开机不启动: ......
JavaScript:表单生成器
JavaScript:表单生成器 一条小橘猫 于 2021-12-01 16:10:56 发布 3393 收藏 38分类专栏: JavaScript 文章标签: 经验分享 java javascript html 前端版权 华为云开发者联盟该内容已被华为云开发者联盟社区收录加入社区 JavaScri ......
Jenkins集成sonar代码静态扫描
## sonar简介 Sonar(SonarQube)是一个开源平台,用于管理源代码的质量。Sonar 不只是一个质量数据报告工具,更是代码质量管理平台。支持的语言包括:Java、PHP、C#、C、Cobol、PL/SQL、Flex 等。 官网:[https://www.sonarqube.org] ......
C# list常用的几个操作 改变list中某个元素的值 替换某一段数据
1、改变list中某个元素的值 public class tb_SensorRecordModel { public int ID { get; set; } public decimal Value1 { get; set; } } List<tb_SensorRecordModel> list ......
vue sortablejs elementplus的虚拟表格进行列拖动问题
遇到的问题是,在对列进行拖动之后,data数据交换成功,但是列名称没有交换;如果使用Table 表格就不会有这种问题; 初始页面如下: 拖动列交换之后如下: 数据列已经交换了,但是表头没有交换; 解决方法如下: 初始化代码如下: <template> <el-table-v2 :columns="c ......
vue--day58---多个元素过度
1.App.vue <template> <div> <Test></Test> <Test2></Test2> </div> </template> <script> import Test from './components/Test.vue'; import Test2 from './co ......