表单 静态 表格 元素
Luckysheet:一个纯前端的excel在线表格
最近因为项目要求,需要在页面上添加一个在线编辑excel的功能,因此只能在网上找有没有直接用的插件,最后很幸运的是幸好找到了一个 luckysheet. 这个是从luckysheet官网上找的图片,先看下能用插件做那些效果。 这个是中文官网地址:https://mengshukeji.gitee.i ......
获取split()中最后一个元素信息
###方法一: 使用lastIndexOf()方法,从后向前,直接截取最后一部分 `String newName = fileName.substring(fileName.lastIndexOf("/")+1);` ###方法二: 使用全切割方法 ``` String dirDiveded[] = ......
解决WSL2无法启动提示“找不到元素”
最近一段时间没有看 docker desktop,忽然想起来打开看看,结果死活启动不了。以前卸载之后,重新安装就好了,同样的方法尝试了很多次还是不太行,重启也不行... 后来想想是不是 wsl 出了问题,运行 WSA ,WSAClient 启动后又自动退出了。在命令行下运行 wsl,等待了很久,出现 ......
如何使不定宽高的div在父元素中水平垂直居中
1、flex布局 <div class="box"> <div class="mask"> <!-- 内容 --> </div> </div> /* css样式 */ .box { display: flex; justify-content: center; align-items: center ......
JavaScript根据json生成html表格的示例代码
JavaScript根据json生成html表格的示例代码 更新时间:2018年10月24日 09:37:05 作者:DH镔 这篇文章主要介绍了JavaScript根据json生成html表格的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 之前公司有一个需求是 ......
JSON生成Form表单的方法示例
JSON生成Form表单的方法示例 更新时间:2018年11月21日 14:21:14 作者:熟悉的陌生人 JSON表单是一个基于React的抽象组件,它可以把JSON数据格式描述的表单转换成项目中的表单,这篇文章主要介绍了JSON生成Form表单的方法示例,感兴趣的小伙伴们可以参考一下 JSON表 ......
Tita 升级|OKR 新增表格展示与自由拖动排序
升级详情 Tita - OKR和新绩效一体化管理平台 一、 【OKR】支持切换表格模式展示 1. 切换入口 OKR 展示页面点击右上角可进行切换. 注意:如果前期将 OKR 列表在筛选中默认记住了其他排序(创建时间,更新时间等),无法支持,需切换回「自定义排序」才允许拖动。可以进入右上角 OKR 周 ......
记录一次前端表格选型过程
> 摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:[葡萄城官网](https://www.grapecity.com.cn/),葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 ## 客户需求: 最近,接到一个客户项目,前期沟通时,客户说,我们日常基本都是使用Excel ......
html基础面试题 & html的元素居中的常用方法(基础知识温习)
### html基础面试题 & html的元素居中的常用方法日常温习 1,**使用`text-align: center;`属性**: 对于内联元素(如文本或图片),可以将其父元素的`text-align`属性设置为`center`。 ```html 居中文本 ``` 2,**使用`margin`属 ......
Leetcode 203. 移除链表元素(Remove linked list elements)
[题目链接](https://leetcode.cn/problems/remove-linked-list-elements) 给你一个链表的头节点head和一个整数val , 请你删除链表中所有满足Node.val == val的节点, 并返回新的头节点. 示例 1: ``` 输入:head = ......
如何通过扩展(Extension)的方式给 SAP Fiori Elements List Report 的表格新增列试读版
本教程之前的步骤,我们已经详细学习了 SAP Fiori Elements 应用里类型为 List Report 的创建步骤,并且介绍了使用安装在 Visual Studio Code 里的 SAP Fiori Tools 扩展提供的向导,生成 Fiori Elements 应用的本地项目结构: - ......
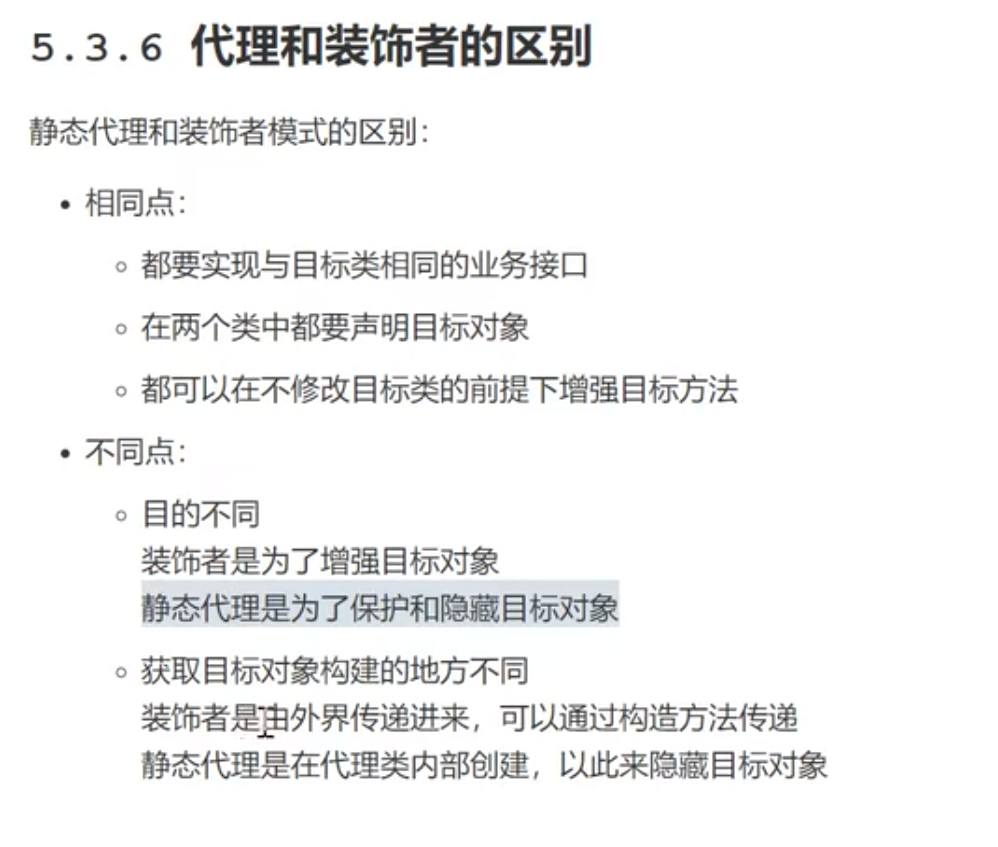
装饰器模式和静态代理模式的区别
 核心点是要增强的对象,代理模式是代理类内部new出来的,装饰器模式是外部传进来的。 https://www.bi ......
C++STL库 二分查找,以及对set集合进行二分查找,来源于”leetcode7022. 限制条件下元素之间的最小绝对差“
C++的头文件<algorithm>中有用于二分查找的函数,lower_bound()、upper_bound()以及binary_search(): lower_bound():返回大于等于目标值的第一个位置upper_bound():返回大于目标值的第一个位置,binary_search():若 ......
表单输入绑定v-model
v-model 主要用于表单元素,如输入框、复选框、单选按钮等。通过 v-model,你可以将表单元素的值绑定到 Vue 实例的数据属性,实现数据的双向绑定 <template> <div> <input type="text" v-model="message"> <p>Message: {{ m ......
form 表单恢复初始数据
在现代的 Web 开发中,表单是不可或缺的组件之一。用户可以通过表单输入和提交数据,而开发者则需要对这些数据进行处理和存储。然而,在某些情况下,我们可能需要重置表单并恢复到最初的状态。
本文介绍了如何使用 form 表单处理库来实现表单恢复初始数据的功能。通过 form 提供的灵活性和方便性,我们... ......
g、Form表单
# Form表单 ## ⼀、概要 通常情况下,我们需要自己手动在HTML页面中,编写form标签和其内的其它元素。但这费时费力,而且有可能写得不太恰当,数据验证也比较麻烦。有鉴于此,Django在内部集成了一个表单模块,专门帮助我们快速处理表单相关的内容。Django的表单模块给我们提供了下面三个主 ......
对DataFrame某列的部分(某些)元素赋值
首先创建一个DataFrame >>> import pandas as pd >>> df= pd.DataFrame({ 'brand': ['Yum Yum', 'Yum Yum', 'Indomie', 'Indomie', 'Yum Yum'], 'style': ['cup', 'cup ......
1572. 矩阵对角线元素的和
# 1572. 矩阵对角线元素的和 2023年8月12日19:07:51 [1572. 矩阵对角线元素的和](https://leetcode.cn/problems/matrix-diagonal-sum/) 简单 给你一个正方形矩阵 `mat`,请你返回矩阵对角线元素的和。 请你返回在矩阵主对角 ......
1572. 矩阵对角线元素的和
题目链接 给定一个正方形矩阵,返回对角线元素的和(两条对角线,中心的元素不要叠加两次)。 第一种方法:遍历矩阵 矩阵中某个位置(i, j)如果处于对角线上。则一定满足下列条件之一: i = j; i + j = n - 1; 根据上边的结论,可以遍历整个矩阵。如果满足条件之一,则表示该元素在对角线上 ......
静态成员(static)VS extern
# static与extern区别 ## 静态成员(static) - 静态全局变量: 限制作用域,只在定义该变量的源文件内有效 作用于全局变量时: 叫静态全局变量。表示该变量是私有的,只能在该文件使用。不能通过extern关键字对其引用。 - 静态局部变量: 改变局部变量的生存周期,使得该变量存在 ......
科学史上一个著名的梦境,就是门捷列夫的元素周期表之梦
科学史上一个著名的梦境,就是门捷列夫的元素周期表之梦,当化学家门捷列夫苦苦追恋元素规律的时候,披在各种元素之上的那层薄纱始终不能够摘下,日复一日,冥思苦想,绞尽脑汁想着如何能够真正触摸那些神秘的元素,抓住它们规律,让单纯的暗恋呈现明确的规律。就在门捷列夫于疲倦中进入了梦乡。在梦里他看到一张表,元素们 ......
组合式api-ref引用子组件、dom元素, defineExpose的使用
和vue2一样,我们有时候希望父组件能够调用子组件中的方法、属性。那么就要用到ref。 
静态博弈指的是博弈各方同时做出决策,或者说决策有先后顺序,但是在做决策时博弈者互相看不到其他博弈者的策略,一旦做出决策后就只能等待博弈的结果,其对博弈的发展也不能产生任何影响。静态博弈又称为“同时决策博弈”(Simultaneous Move Games)。静态博弈有很多例子,比如之前介绍的“囚徒困 ......
HTML表格常用属性
table常用属性 属性名字 描述 width 表格宽度 height 表格高度 cellspacing 表格中单元格边框大小,一般设置为0 border 表格的边框大小,如果设置为0,表格是没有边框的且单元格也没有边框, 意思是整个表格都是没有边框的 cellpadding 表格中单元格内容与单元 ......
SVG与foreignObject元素
# SVG与foreignObject元素 可缩放矢量图形`Scalable Vector Graphics - SVG`基于`XML`标记语言,用于描述二维的矢量图形。作为一个基于文本的开放网络标准,`SVG`能够优雅而简洁地渲染不同大小的图形,并和`CSS`、`DOM`、`JavaScript` ......
03-表单配置-商品类型和订单列表
培训内容: 列表页设计(树结构) 示例:商品类型 和 订单列表 1) 字段:商品类型、单位 2) 字段:部门、订单编号、销售人员、客户、下单日期、备注、订单明细(商品类型、单位、数量) 订单编号生成规则:年月日 - 三位流水 - 每月重置 ......
02-表单配置-设备类型和部件管理
示例:设备类型 部件管理 1) 字段:设备类型名称、备注 2) 字段:设备类名、部件名称、权重 1. 创建一个列表页,设备类型 首先在页面设置界面,将列表名称设置为"设备类型" , 布局设置为列表 然后在列表设计界面,表格配置中选择批量添加,将"设备类型名称"、"备注"字段进行批量添加。 2. 在列 ......
(笔记)Linux修改本地静态IP方法
背景:对于Linux嵌入式设备,IP的默认配置通常由下方文件进行管理,如下: 打开网络配置文件 vi /etc/systemd/network/10-eth.network 默认配置如下(采用DHCP方式): [Match] Name=eth* KernelCommandLine=!root=/de ......
无法更新 EntitySet“”,因为它有一个 DefiningQuery,而 <ModificationFunctionMapping> 元素中没有支持当前操作的 <InsertFunction> 元素
错误原因: 1:表没有主键。 2: 表有主键,实体类没有设置主键。 无法更新 EntitySet“”,因为它有一个 DefiningQuery,而 <ModificationFunctionMapping> 元素中没有支持当前操作的 <InsertFunction> 元素 - 小沈 - 博客园 (c ......
博弈论——完全信息静态博弈(二)
完全信息静态博弈是指参与者在做出决策之前拥有所有可能的信息,包括对手的策略和利益。因此,每位参与者可以准确地评估各种选择对自己和对手的影响。这种情况下,决策的结果是确定性的,不受随机因素影响。参与者通过理性分析和预测对手的行为,以最大化自身利益。完全信息静态博弈广泛应用于经济、政治和生活中的决策情境 ......