表单initialvalue design react
react学习
react在前端中的地位 官网:https://zh-hans.react.dev/learn react是什么:用于构建 Web 和原生交互界面的库 邂逅react开发 声明式编程 组件化开发 跨平台编写 声明式编程:声明式编程是目前整个大前端开发的模式:Vue、React、Flutter、Swi ......
React jsx使用svg写法
使用svg的use时候,属性不能使用冒号写法,例如 sketch:type > sketchType xmlns:xlink > xmlnsXlink xlink:href > xlinkHref ......
React、Vue框架如何实现组件更新,原理是什么?
原文合集地址如下,有需要的朋友可以关注 [本文地址](https://mp.weixin.qq.com/s?__biz=MzI5MjY4OTQ2Nw==&mid=2247484356&idx=1&sn=10f0cc1989ce788e0b4bc166b2027b14&chksm=ec7cc090db ......
react项目中使用redux的实例
当在React项目中使用Redux,你需要安装redux和react-redux库。下面是一个简单的示例,展示了如何在React项目中集成Redux: #### 1.安装依赖库: `npm install redux react-redux` #### 2.创建Redux store: 在项目的根目 ......
React(二):JSX
一、什么是JSX JSX是一种将HTML和JavaScript结合的语法扩展,它允许在JavaScript代码中直接编写HTML标记。 上一节在学习元素渲染的时候就已经使用过JSX语法来进行元素的定义: const element = <h1>Hello React</h1>; 如上述语句所示,既不 ......
React(一):React元素渲染以及ReactDOM.render()方法
一、React的元素 1.React中元素是什么? 我的理解是元素是组成React应用的一个个的组成部分,是React中的基本单位,是一个用来描述DOM节点或React组件的普通JavaScript对象。 2.React中元素的特点 元素是不可变的,一旦创建就不能对它的属性或者内容进行修改 3.Re ......
用 React 写函数组件,如何避免重复渲染
参考: 用 React 写函数组件,如何避免重复渲染? - 挖个窟窿过年的回答 - 知乎 https://www.zhihu.com/question/442368205/answer/2590697263 一句话概括:memo、useMemo、useCallBack主要用于避免React Hook ......
formCreate 表单
1. 全局引入formcCreate main.js import formCreate from '@form-create/element-ui'//表单设计器引入 Vue.use(formCreate) <form-create v-model="fApi" :rule="freeRule" ......
如何从Altium Designer官方网站下载元件库-转载
如何从Altium Designer官方网站下载元件库_ad官网下载元件库_睿思派克的博客-CSDN博客 画PCB没有元件库怎么办?可以查官方手册,一个引脚一个引脚画上去,生成元件库。也可以去下载Altium官方元件库。 1. AD10之前的“冷冻库” 进入 http://wiki.altium.c ......
Ant design的Table组件报错TypeError: rawData.some is not a function
[(54条消息) Ant design的Table组件报错TypeError: rawData.some is not a function_清颖~的博客-CSDN博客](https://blog.csdn.net/aaqingying/article/details/118971186) Reac ......
vue-day20---收集表单数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>收集表单数 ......
在HTML中引入React和JSX
## 前言 Vue 可以非常方便地与 Pure HTML 结合,代替 jQuery 的功能,有一次遇到类似的场景时,我就想 React 能不能也以这种方式接入 HTML 网页,从而提高开发效率。 结果当然是可以的,只不过在 HTML 里直接 JSX 似乎会降低一些性能… 凑合用吧 ## 引入依赖 要 ......
React/Redux/React-Native 代码片段
# ES7+ React/Redux/React-Native 代码片段 ES7+ React/Redux/React-Native snippets 一个使用react开发的代码片段插件。 ## Snippets info 前置知识:代码片段中 每个花括号 `{ }` 和圆括号 `( )` 内部的 ......
易优eyoucms表单验证场景指南
5.0.4 增加hasScene方法用于检查是否存在验证场景 可以在定义验证规则的时候定义场景,并且验证不同场景的数据,例如: $rule = [ 'name' => 'require|max:25', 'age' => 'number|between:1,120′, 'email' => 'ema ......
DEVExpress 中 GridControl 表单控件多选数据的操作
// 获取GridView对象 GridView gridView = gcEntry.MainView as GridView; // 启用多选模式 gridView.OptionsSelection.MultiSelect = true; // 允许通过复选框选择行 gridView.Optio ......
React18内核探秘:手写React高质量源码迈向高阶开发
第1章 课程简介 试看1 节 | 8分钟导学介绍课程内容,及你所获得~第2章 登高望远,手写源码前的思想准备8 节 | 54分钟建立全局观,为后续在源码中吸取精华做好思想准备,避免就源码而分析源码。第3章 原始版-初始化渲染:实现最原始的渲染过程11 节 | 122分钟实现初次渲染的基础逻辑,初步体 ......
在React之下,Context 或者 React-query库该如何选择
首先,如果是服务器的状态需要用React-query库最方便,如果是客户端的状态用local state + Context就可以了。 TRANSLATE with x English Arabic Hebrew Polish Bulgarian Hindi Portuguese Catalan H ......
降本提质,可以了解表单开发工具
在传统的开发模式中,低效率、表单制作质量堪忧等弊端逐渐暴露出来了,在流程化管理逐渐盛行的当下,如何让办公实现降本提质?可以一起了解表单开发工具这一主流工具。我们今天将主要为大家解答表单开发工具的相关特点、功能等主要内容,看看它究竟有何优良之处,可以帮助企业实现流程化管理。 1、传统表单制作为何不受欢 ......
PromptLang:A simple prompt-based programming language specifically designed for use inside GPT prompts
PromptLang:A simple prompt-based programming language specifically designed for use inside GPT prompts ......
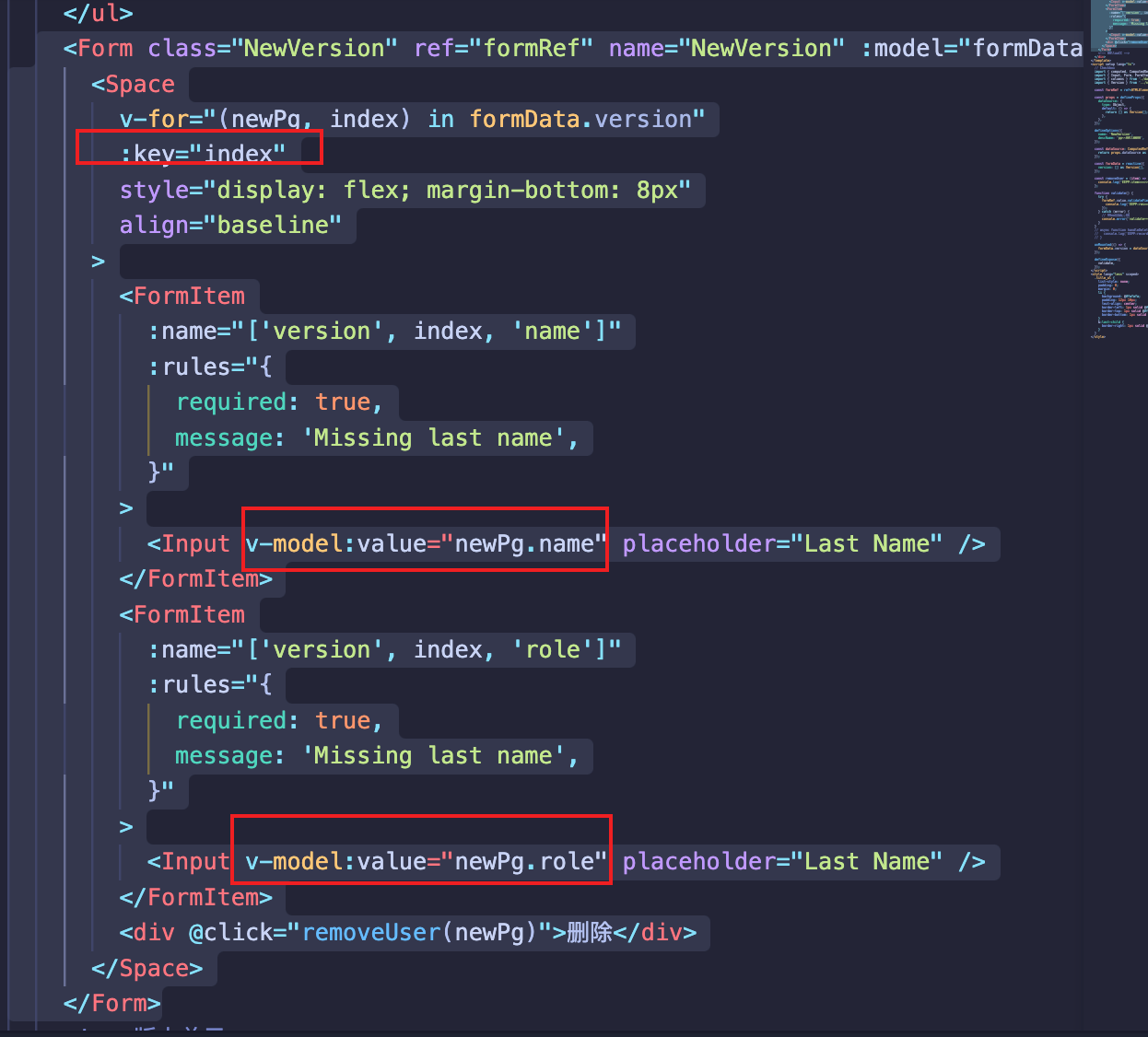
antd from 表单中的key 不能绑定input中的字段 Input.js:207 Uncaught (in promise) TypeError: Cannot read properties of null (reading 'value')
``` 删除 ```  不然则会出现 Input.js:207 Uncaught (in promise) Type ......
React18+TS+NestJS+GraphQL 全栈开发在线教育平台
第1章 这里,将带你进行一次全面,高效的进阶 试看3 节 ‖ 36分钟学习本课程你能得到什么?不论是技术提升,职场晋升,面试跳槽,你都会有所收获。第2章 了解用户需求,懂得如何做项目 试看4 节 ‖ 54分钟本章让大家了解一个企业级项目的用户需求是什么,有哪几种角色,是如何使用我们的产品的,知道需求 ......
React18+Next.js13+TS,B端+C端完整业务+技术双闭环
新 React 技术栈,实战复杂低代码项目-仿问卷星第1章 开期准备 试看3 节 | 20分钟介绍课程内容,学习建议和注意事项。演示课程项目,让学员有一个整体的认识。第2章 【入门】什么是 React React 引领了现代前端开发的变革8 节 | 50分钟介绍 React 的历史、背景和每次版本更 ......
小程序的表单绑定
wxml: bindinput事件是实时获取用户输入的内容 <input model:value="{{msg}}" class="ipt" type="text" bindinput='getValue'/> <view>{{msg}}</view> ......
如何解决 React.useEffect() 的无限循环
[如何解决 React.useEffect() 的无限循环-react.useeffect](https://www.51cto.com/article/654928.html) 使用useEffect()时,你可能会遇到一个陷阱,那就是组件渲染的无限循环。在这篇文章中,会讲一下产生无限循环的常见场 ......
layui弹出层按钮提交iframe表单
1、当使用layer.open打开一个iframe的子页面:进行添加编辑时,保存提交是在layer.open()中进行处理的。 问题来了:当我们提交表单时,就要获取form表单对象 第一种:在layer.open中iframe页面的form提交:使用form.submit() 这种提交是没有返回结果 ......
Ubuntu react nginx pc和mobile兼容
需求:有两个react前端,分别放在服务器的/var/www/pc目录和/var/www/mobile目录下,在nginx上根据用户浏览器类型跳转到不同的前端文件 网上的这个方法不行: server { listen 80; listen x.x.x.x; server_name www.xxxx. ......
react-d3-tree自定义节点使用案例
react-d3-tree 主要 API 及其中文解释: 1. Tree 组件的 props:这些 API 提供了丰富的配置选项,可以用来定制树的外观和行为。例如,可以使用 nodeSize 属性调整节点的大小,使用 pathFunc 属性绘制自定义的连线,使用 onClick 属性处理节点的点击事 ......
Vue3+.net6.0 七 v-model 表单输入绑定
表单输入绑定 v-model可以绑定各种不同类型的输入,它会根据不同的元素自动使用对应的DOM属性和事件组合。 文本类型的 <input> 和 <textarea> 元素会绑定 value property 并侦听 input 事件; <input type="checkbox"> 和 <input ......
react 内容
1、初始安装react+ts npx create-react-app my-app npx create-react-app react-ts --template typescript 安装为ts 2、安装好react 后面加上ts 2.1 tsc --init 生产tsconfig.js { ......