表头 前端 页面table
table rowspan 用法
<table border="1"> <tr> <th>AA1</th> <th>BB1</th> <th>CC1</th> <th>DD1</th> <th>EE1</th> </tr> <tr> <td rowspan="5">A1</td> <td rowspan="2">B1</td> <t ......
前端项目-记事本制作
## 效果预览: 夜间模式:  日间模式: { this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$post( ......
前端避免使用多个if else 的解决方法和示例
问题:代码走查过程中提示方法中包含多个ifelse,代码复杂度较高,不利于维护。 思考:有没有什么方法可以进行代码优化?  => {}, 1000)` 模拟接口调用; 2. 数据总条数 `total` 是符合搜索结果的数据总条数; 3. ......
前端往读取到的压缩文件里添加文件,针对了shapefile(shp)压缩文件里没有.cfg导致中文乱码的情况
前端使用shpjs库处理shp压缩文件(.zip),在没有.cpg文件的情况下会出现中文乱码问题。.cpg文件中定义了字符编码的格式,通过shp.js源码,可以看出是parseDbf这个库的函数解析dnf文件需要获取字符编码格式(encoding),最简单的方法是将整个shpjs模块复制到src下面 ......
vue3项目部署到服务器刷新页面就404
本地项目调的好好的,刷新也没有毛病,扔到服务器上,第一次打开是正常的,再刷新下就404了,不知道什么原因。百度了下才发现问题所在 const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), ro ......
直播平台开发,点击链接跳到另一个页面中指定的地方
直播平台开发,点击链接跳到另一个页面中指定的地方 1padding+margin <div class="itembox" id="item">内容盒子</div >.itembox{ padding-top: 100px; /* 100px是导航栏高度 */ margin-top: -100px; ......
快速掌握Vue3:速成Vue3前端开发看这篇就够啦
vue3引入了Composition API,使开发者能够更灵活组织和重用组件逻辑。采用了基于Proxy的响应式系统,对虚拟DOM进行了优化等,提升了开发体验、性能 ......
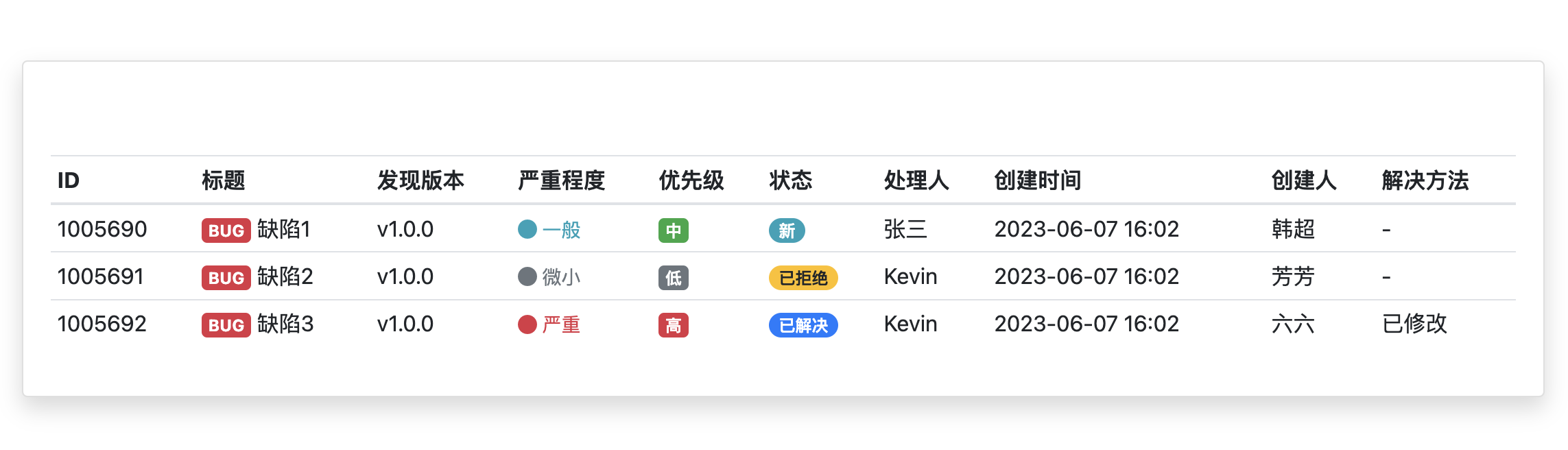
Bootstrap4实现简单缺陷列表页面
## 缺陷列表  实现代码 ```html 缺陷列表 ID 标题 发现版本 严重程度 优先级 状态 处理人 ......
数据格式的处理 echarts数据改为 Table表格格式的数据
前景 后端返回的 echarts 展示数据格式,既要展示echarts 又要展示table表格,echarts 的数据格式为下面 { xData: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], yData1:[10, 52, 200, 334, ......
a-table 组件 让选中的表格中的某一项高亮显示
table 组件 让选中的一项高亮显示 <template> <a-table ref="clientLeve_table" bordered size="middle" rowKey="id" :columns="clientLeve_columns" :dataSource="clientLev ......
el-table表头高亮动画效果
el-table表头高亮动画效果 <div class="front-table"> <el-table :data="tableData" height="100%" stripe :header-cell-style="{ backgroundColor: 'transparent', colo ......
前端性能优化的利器 ——— 浅谈JavaScript中的防抖和节流
防抖函数和节流函数是工作中两种常用的前端性能优化函数,今天我就来总结一下什么是防抖和节流,并详细说明一下如何在工作中应用防抖函数和节流函数 ......
html页面获取cookie
function getCookie(name) { var r = document.cookie.match("\\b" + name + "=([^;]*)\\b"); return r ? r[1] : undefined; } console.log(getCookie("username ......
h5(html5)+css3前端笔记二
###HTML标签 ####表格标签 表格的主要作用: 表格主要用于**显示、展示数据**,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。 1.``用来定义表格的标签。 2.``用来定义行的标 ......
前端项目时因chunk-vendors过大导致首屏加载太慢,Vue Build时chunk-vendors的优化方案
1、compression-webpack-plugin插件打包.gz文件 安装插件 也可以指定版本 我这里下载的是1.1.2版本的,试过更高的版本会有ES6语法的报错,因为我node使用的是v12,如果node版本更高可以尝试更高版本 npm install --save-dev compress ......
uniapp+ts页面接收传参
<script setup lang="ts"> import { onLoad } from '@dcloudio/uni-app'; //接收传参 onLoad(options => { console.log(options ); }); </script> ......
element-ui 设置table 单元格某一列className
在 el-table 上添加 :cell-class-name="cellClassName" cellClassName({row, column, rowIndex, columnIndex}){ if(columnIndex 5){ return 'custom-style' } }, 设置第 ......
jeecgboot前端 vue生产环境下console.log不显示的问题解决
我这里使用搞得jeecgboot低代码平台开发的系统,有时候会为了调试用console.log语句输出相应的日志。 但是我发布到生产环境后,发现有console.log的地方,竟然都没有输出日志信息,这给调试带来了极大的不便。 于是我苦苦思索,寻找了很多办法,经过九九八十一难,终于换了个思路,心想是 ......
在AntD的table里面实现点击按钮跳转路由
需求:在AntD的table组件的操作栏里面,实现点击按钮跳转到路由指定路由,并携带参数 方法1: ``` // 引入 import { useHistory } from "react-router-dom"; // 处理逻辑 let history = useHistory(); const o ......
前端如何实现将header、footer、main都处于一屏
html结构: <html> <body> <header></header> <main> <section></section> </main> <footer></footer> </body> </html> scss: body { display: flex; flex-directio ......
jQuery跨页面锚点点位
function getparams() { var params = location.search.substring(1); var Arrparams = params.split('&'); if(Arrparams.length ==2){ var mao = Arrparams[1]. ......
前端vue uni-app自定义精美海报生成组件
在当前技术飞速发展的时代,软件开发的复杂度也在不断提高。传统的开发方式往往将一个系统做成整块应用,一个小的改动或者一个小功能的增加都可能引起整体逻辑的修改,从而造成牵一发而动全身的情况。为了解决这个问题,组件化开发逐渐成为了一种趋势。通过组件化开发,我们可以实现单独开发、单独维护,并且组件之间可以随 ......
但因热爱,愿迎万难,OpenTiny 社区增加一枚前端程序媛贡献者
我们非常高兴地宣布,OpenTiny Vue Playground 正式上线!在此非常感谢 xiaoy 同学对 OpenTiny Vue Playground 项目的贡献! ......
22.STL中hash table扩容发生什么?
# 22.STL中hash table扩容发生什么? 在 C++ STL 中,`std::unordered_map` 和 `std::unordered_set` 是两个使用哈希表 (hash table) 作为其底层实现的容器。 当哈希表的元素数量增长到某个阈值时,就需要进行扩容。这个阈值通常是 ......