表头 前端 页面table
记录--前端重新部署如何通知用户
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 1. 场景 前端构建完上线,用户还停留还在老页面,用户不知道网页重新部署了,跳转页面的时候有时候js连接hash变了导致报错跳不过去,并且用户体验不到新功能。 2. 解决方案 每次打包写入一个json文件,或者对比生成的script的sr ......
Django 模板table 自增序号列
第一种方法:<style type="text/css"> table { counter-reset: tableCount; } .counterCell:before { content: counter(tableCount); counter-increment: tableCount; ......
后台是.net的话前端该用什么框架??
如果你在后端使用.NET,以下是几个流行的前端框架可以考虑使用: 1. React: - 优点:React是一个由Facebook开发的JavaScript库,它专注于构建用户界面。它采用组件化的开发模式,使得构建复杂的UI变得简单且可维护。React具有高度的灵活性和可重用性,能够提供出色的性能。 ......
微前端的优势在哪里?为何能够打败单体应用架构
微前端是一种类似于微服务的架构,是一种由独立交付的多个前端应用组成整体的架构风格,将前端应用分解成一些更小、更简单的能够独立开发、测试、部署的应用,而在用户看来仍然是内聚的单个产品。有一个基座应用(主应用),来管理各个子应用的加载和卸载。所以微前端不是指具体的库,不是指具体的框架,不是指具体的工具, ......
Django-4.2博客开发教程:数据库操作-页面动态展示数据库中的数据(十)
1、数据准备工作 首先增加2篇文章用于展示数据。 我用的mysql数据库,使用pycharm的DB Browser 进行数据查询。双击blog库下面对应的文章表,则显示当前数据。 2、查询数据并动态展示 models.py 里的类就是一个模板,在views.py引入并实例化。即将值查询出来并赋值到一 ......
微信小程序9 关于解密,前端解密
我们之前在学习button时,可以通过调用 getphonenumber 获取手机号,但是获取后却发现是加密了的,那么如何解密呢,微信官方提供了相应的方法。 1.首先我们可以去下载官方提供的解密的js放在本地,推荐放到这个utils文件下。 关键是这个RdWXBizDataCrypt.js文件,可以 ......
前端获取 文件md5值
// md5值计算export function fileToMd5(file: Blob) { return new Promise((resolve) => { const fileReader = new FileReader(); fileReader.onloadend = (ev) => ......
el-table 子级选中父级勾选 子级无一选中父级取消勾选
// 选中子级父级也选中 if(row.parentId!=0){ let parent = this.archiveTypeList.find((x=>x.id row.parentId)); this.$refs.multipleTable.toggleRowSelection(parent,t ......
页面静态化的方法 伪静态
``` 1.页面静态化 --在静态页面还是会有一部分内容会发送变动,可以使用ajax动态加载这些需要变动的数据 1.真静态 1)使用ob缓存获取页面输出的内容,进行静态页面生成 缓存区:ob缓存区=》程序缓存区=》浏览器缓存区 ob_start() 开启ob缓存 ob_clean() 清除缓存区 之 ......
前端函数汇总
获得本周,周一和周日 let now = new Date(); let nowTime = now.getTime(); let day = now.getDay(); let oneDayTime = 24 * 60 * 60 * 1000; let MondayTime = nowTime - ......
前端黑魔法 —— 如何让自己的函数变成原生函数
# 前言 熟悉 JS 的都知道,原生函数转成字符串,显示的是 native code: ```javascript alert + '' // "function alert() { [native code] }" ``` 如果用自己的函数对其重写,显示的则是自己的代码: ```javascrip ......
【腾讯云 Cloud Studio 实战训练营】基于Cloud Studio构建React完成点餐H5页面
 ### 前言 * 最近也是有机会参与到了腾讯云举 ......
前端 Vue 应该知道的一些东西,个人笔记 2021-11-26
## 前端代码编写规范及es6常用语法 1. 命名规范 ``` 文件夹名称,文件名称,组件名称,统一使用大驼峰或者 小横线方式命名; 组件文件名: list-item.vue.或者ListItem.vue; 基础的无状态的通用组件加V Base App前缀 BaseButton AppButton ......
【补充】uni-app和开源前端项目
# 【补充】uni-app和开源前端项目 # 【一】uni-app - https://uniapp.dcloud.net.cn/tutorial/app-useragent.html - uni-app是一个基于Vue.js框架的多端开发解决方案,可以同时开发生成iOS、Android、H5等多个 ......
使用伪类hover选择器显示边框页面抖动问题
## 起因 在mdn上完成`“鼠标在某些 HTML 元素上悬停时增加动画”`的练习时发生异常。 当鼠标悬浮在p标签上,边框出现的同时,页面也会跟着抖动: 、CSS(3)、JavaScript(ES5、ES6): - 编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 - javascript=ECMAScr ......
为react项目添加开发/提交规范(前端工程化、eslint、prettier、husky、commitlint、stylelint)
因历史遗留原因,接手的项目没有代码提醒/格式化,包括 eslint、pretttier,也没有 commit 提交校验,如 husky、commitlint、stylelint,与其期待自己或者同事的代码写得完美无缺,不如通过一些工具来进行规范和约束。 ### eslint eslint 是一个代码 ......
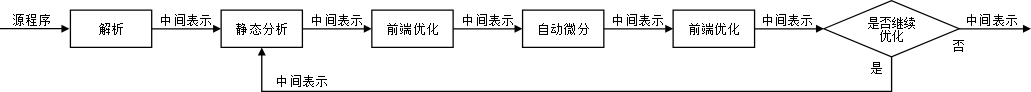
深度学习编译器前端技术概述
AI 编译器在前端经常会做一些静态分析,方便在前端做一些优化:自动微分等。  ## 中间表示(Intermediat ......
前端黑魔法 —— 如何让自己的函数变成 native code
# 前言 熟悉 JS 的都知道,原生函数转成字符串,显示的是 native code: ```javascript alert + '' // "function alert() { [native code] }" ``` 如果用自己的函数对其重写,显示的则是自己的代码: ```javascrip ......
前端黑魔法 —— 隐藏网络请求的调用栈
# 前言 浏览器网络控制台会记录每个请求的调用栈(Initiator/启动器),可协助调试者定位到发起请求的代码位置。  NOT NULL,`Host` char(64) NOT NULL,`Db` char(64) NOT NULL,`Username` char(64) NOT NULL,`Password` char(6 ......
前端面试经典算法题
### 前言 现在面试流行考核算法,做过面试官,也被面试。问算法对面试官来说,是一种解脱,找出了一个看似很高明且能偷懒的办法选择人,避免了不知道问啥的尴尬;被面试者,也找到了一种新的面试八股文,刷就对了;算法题让面试与被面试找到了一种平衡。 在实际的开发中,很多被考核的算法确实没啥卵用,面试者要认真 ......
高级 / 资深前端面试题集锦
以下是一线互联网公司高级前端面试题总结,包括百度、腾讯、网易、字节、知乎、京东、滴滴,小米,感兴趣的欢迎留言交流。 1、请简述Js Bridge 2、请说一下SSR的单机QPS 3、请说一下eggJs的初始化原理 4、前端错误如何捕获,promise的错误是如何捕获的 5、vue的dom diff算 ......
前端面试经典手写题
## 1、手写Promise ``` class Promise2 { state = "pending"; callbacks = []; constructor(fn) { fn(this.resolve.bind(this), this.reject.bind(this)); } resolv ......
前端常用页面适配
1、媒体查询(media ) 通过在CSS文件中使用@media规则来定义媒体查询。 @media screen and (max-width: 768px) { /* 在宽度小于等于768px时应用的CSS样式 */ } @media screen and (min-width: 768px) a ......
前端多人协作之代码规范
# 代码规范 学习自并感谢 Geekers-Admin 和 Hooks-Admin 开源项目的作者 HalseySpicy ## 一、EditorConfig > EditorConfig 用于定义项目中的编辑器配置。可以确保团队成员在不同的编辑器中保持一致的代码风格和格式。 [🚀EditorCo ......