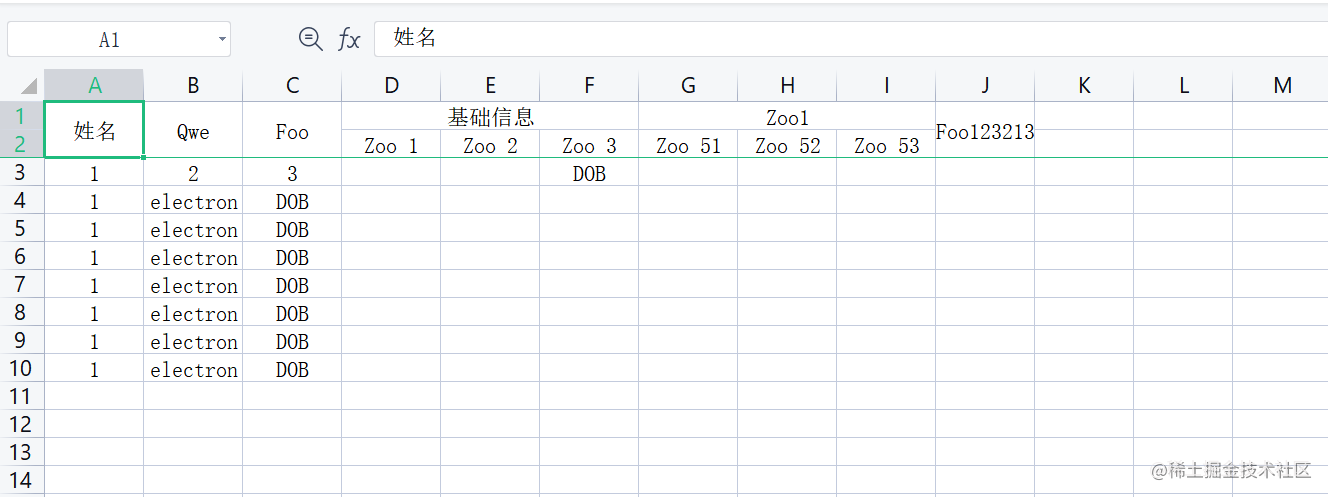
表头datatable背景naiveui
背景图
 、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看 2. Ajax的出现 -> 后台发送异步请 ......
XSSFWorkbook 多表头导出
IWorkbook workbook = new XSSFWorkbook(); IFont bodyCellFont = workbook.CreateFont(); bodyCellFont.FontName = "宋体"; bodyCellFont.FontHeightInPoints = 1 ......
如何写论文的 abstract摘要和introduction背景介绍
摘要是题目的扩展、简介是摘要的扩展、正文是简介的扩展,逻辑紧密,环环紧扣。无论是摘要、简介还是正文,围绕的核心都是一个点:题目,突出的是工作内容+创新点。其实无论是核心还是sci,写科技文就像是写八股文,套路都是一样的。下面以一篇文章为例介绍一下写摘要和背景介绍的思路和建议。 如何写abstract ......
winform 中 实现 动态线条背景效果
1.首先创建一个窗体。设置FormBoderStyle为 none; 2.拖入一个panle 到窗体中,设置Dock 属性,让panle填满整个 窗体。修改panel的Name为Login_back 3. 代码 1 public partial class Login1 : Form 2 { 3 p ......
vue3 elementplus 列表中添加排序功能,移动的时候修改背景色
<el-table size="medium" :border="true" :data="branchTableData" :row-style="changeColor" :stripe=false style="width: 100%;"> <el-table-column type="ind ......
SAP ABAP Dump Analysis(ST22) 工具的使用和背景介绍
笔者在 SAP 中国研究院 16年的工作生涯里,曾经在多个产品开发和产品支持团队工作过。产品支持(Product Support)团队的职责就是分析和处理 SAP 客户提交的 Incident. 不少客户提交的 Incident 只能在客户的生产系统上重现,而我们 SAP Support 工程师是不 ......
CSS之实现视频背景
1.新增<video> <video class="video-background" autoplay muted loop> <source src="../../assets/starry-sky.mp4" type="video/mp4" /> Your browser does not s ......
Mac执行pyautogui.screenshot()只能截取桌面背景
明明有程序窗口在前台,却只获取到桌面背景。 如果无法正确的获取截屏,那么pyautogui.locateCenterOnScreen或pyautogui.locateOnScreen等函数都无法正确执行。 原因很简单,就是权限问题。 应将屏幕录制权限开放给你的开发工具。 这里我赋予Anaconda- ......
EAS_客户端设置分录单元格背景色灰色不可编辑
public void onLoad() throws Exception { if ((!this.currentCompany.isIsBizUnit()) && (!"FINDVIEW".equalsIgnoreCase(getOprtState()))) { throw new NTExce ......
vue3 表头显示小图标
<!-- 排班信息 --> <el-table v-resize:44 :data="tableData" class="table" border style='margin: 10px 0px' highlight-current-row element-loading-text="数据正在加载 ......
绿屏照明:如何确保打亮您的背景
在电影制作中,“我们会在后期修复它”这句话被大量抛出。虽然使用绿幕需要大量的后期制作工作,但如果你没有正确照亮场景,这一切都是徒劳的。绿屏为您的下一个项目打开了一个充满可能性的全新世界。如果您打算使用一个,那么您需要我们关于正确绿屏照明的指南,以确保您的色度关键镜头看起来不像 10 美元的广告。 绿 ......
Vue -el-table表格动态控制表头动态展示数据(控制每一列展示)
前言最近在实际开发中我们遇到一个需求是用户自己控制键值来生成对应表格数据。 换个思路就是我们还是正常查询数据,需要一个开关页面来动态改变表格展示每一列。 我们需要一个开关页面,里面有多选,确定重置取消,确定时把选中数据传递给父组件,动态数据for循环 最好是以封装成组件的形式,可以使代码减少,别的地 ......
HTML视频背景(动态背景)
网页动态背景一般是用视频实现的,能增添网页的感染力,我觉得很好看,也不难,不妨学一下。 先加入下面一串代码: 1 <style> 2 video{ 3 height: 100%; 4 width: 100%; 5 position: absolute; 6 right: 0px; 7 bottom: ......
大屏项目:背景图片切换出现闪屏情况
1.情况:做大屏时,swiper切换时背景图片要切换,因背景图片过大,过快切换会出现屏幕闪白情况 2.解决:通过设置切换时,行内样式切换背景图片,使用异步的方法来解决屏幕切换白屏问题 // vue2实现<template> <div class="background" :style="{ back ......
单独设置显示器背景
单击浏览照片按钮。 Windows 11 将打开一个新的文件资源管理器窗口,让您选择背景图像。选择后,图片将出现在“最近的图片”部分。右键单击图像并选择为监视器设置 #。 ......
WPF 消除border边框颜色与背景色之间细线
在WPF中,当boder的边框色与boder的背景为同一个色时,在整个border下方会有一条细线,如下图: <Border x:Name="bdMain" Background="{DynamicResource QueryCouponsBackground}" BorderThickness=" ......
设置单元格格式:背景色奇偶不同
设置奇数行颜色 可参考下方截图。 选中所有要设置的单元格; 条件格式、突出……、其他规则 使用公式确定要…… 输入公式:=MOD(ROW(),2)=0 格式、选颜色、确定 设置偶数行颜色 与以上五个步骤大致相同,只是第四步的公式更为: =MOD(ROW(),2) 参考: https://blog.5 ......
vxe-table 坑:可编辑表格表头不显示编辑图标
# 问题 `"vxe-table": "^3.5.9"`,官方文档默认显示编辑图标。但实际上没有显示。 给 `vex-table` 的 `edit-config` 添加 `showIcon: true`,也不生效。 设置 `icon` 也不生效。 的excel文件。效果图如下:  1:使用 [@zurmokeeper/ex ......
C# Dynamic 转换成 Dictionary,Dynamic 转换成 DataTable
部分软件开发的时候用到了 dynamic 类型,这个类型的数据不需要做其他处理的时候非常好用,但是需要对其中的数据调整的时候就不是那么好用了,这里提供两个常见的转换方式 #Dynamic To Dictionary ~~~ var item = new dynamic(); IDictionary ......
打印 公共表头和表尾部分
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> < ......
018 学习笔记-- 实现二维表头统计(存储过程+游标+行转列+字符串截取)
实现下图类似效果统计 数据库设计如下 存储过程如下所示: USE [DBTEST] GO /****** Object: StoredProcedure [dbo].[GetData] Script Date: 2023-09-01 16:56:01 ******/ SET ANSI_NULLS O ......
android短视频开发,取消searchBar 背景颜色设置
android短视频开发,取消searchBar 背景颜色设置 _searchBar.backgroundColor = [UIColor clearColor]; _searchBar.backgroundImage = [self imageWithColor:[UIColor clearCol ......
naiveui | select下拉选择自定义选项渲染
要提升价值就要改变; 要达到完美就得经常改变。
To improve is to change; to be perfect is to change often. ......
.net core miniapi 中序列化datatable问题
> Minimal api序列化引擎问题 > 输出datable的时候就会出现以下错误: An unhandled exception occurred while processing the request. NotSupportedException: Serialization and de ......
aspx.cs后台如何把datatable显示在前端页面
aspx.cs后台如何把DataTable数据显示在前端页面 1.首先我们在前端的aspx文件中,写一个带有 asp:Repeater控件的table 注意:一定要给asp:Repeater控件写一个ID,我们是通过这个id赋值的。 2.这个方法无论数据是DataTable格式的,还是List格式的 ......
Element中table表格自定义表头添加有点击事件的按钮,并传输自定义参数
介绍 最近用到 element 的表格的 render-header 属性,官方似乎没具体说明怎么使用,然后自己找资料实现了满足需求的解决方案。 需求1: 在表头放一个带点击事件的按钮 需求2: 点击按钮时需要传输自定义参数(用来区分点击的是哪一列) 主要以 render-header 进行扩展使用 ......
naiveui | 数据表格超长文字省略处理
# 一、设置 ellipsis 使用数据表格[*Data Table*](https://www.naiveui.com/zh-CN/os-theme/components/data-table#ellipsis.vue)组件的省略`设置 ellipsis`,但是如果内容过长的情况下,会溢出 ``` ......