袋鼠 表单 实战ui5
Prometheus监控实战系列六:PromQL语法(下篇)
一. 操作符 在PromQL的查询中,还可以通过表达式操作符,进行更加复杂的结果查询,常见的操作有下列几种。 数学运算符 数据运算符使用的加、减、乘、除等方式,对样本值进行计算,并返回计算后的结果。 例如,通过process_virtual_memory_bytes获取到的内存值单位为byte,我们 ......
Prometheus监控实战系列五:PromQL语法(上篇)
PromQL是Prometheus内置的数据查询DSL(Domain Specific Language)语言,其提供对时间序列丰富的查询功能,聚合以及逻辑运算能力的支持。当前,PromQL被广泛应用在Prometheus的日常使用中,包括数据查询、可视化、告警处理等,可以说,掌握PromQL是熟练 ......
Prometheus监控实战系列二: 安装部署
Prometheus支持多种操作系统,例如Linux、Windows和Max OSX等。在产品官网上提供了独立的二进制文件进行下载,可下载对应的tar包并在相应系统的服务器上进行安装部署。 当然,做为与容器有着紧密联系的监控系统,Promethesu也可以很方便的通过docker、kubernete ......
Prometheus监控实战系列三:配置介绍
Prometheus使用名为prometheus.yml的配置文件进行设置,通过在启动时指定相关的文件,对配置内容进行加载。 该配置文件分为四个模块:global(全局配置)、alerting(告警配置)、rule_files(规则配置)、scrape_configs(目标拉取配置),本文将分别对其 ......
Prometheus监控实战系列四:数据格式
在Prometheus监控中,对于采集到服务端的指标,称为metrics数据。metrics指标为时间序列数据,它们按相同的时序,以时间维度来存储连续数据的集合。 metrics有自定义的一套数据格式,不管对于日常运维管理或者监控开发来说,了解并对其熟练掌握都是非常必要的,本文将对此进行详细介绍。 ......
Prometheus监控实战系列一: 产品介绍
一. 概述 Promehteus是一款近年来非常火热的容器监控系统,它使用go语言开发,设计思路来源于Google的Borgmom(一个监控容器平台的系统)。 产品由前谷歌SRE Matt T.Proudd发起开发,并在其加入SoundCloud公司后,与另一位工程师Julius Volz合伙推出, ......
java与es8实战之四:SpringBoot应用中操作es8(无安全检查)
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本篇是《java与es8实战》系列的第四 ......
[回馈]ASP.NET Core MVC开发实战之商城系统(完:内附源码)
经过一段时间的准备,【ASP.NET Core MVC开发实战之商城系统】已经完成,目前代码已开发完成,先将全部内容整理分享,如有不足之处,还请指正。 ......
vue element 多个Form 表单同时验证
多个Form内容统一提交验证 1 <el-form ref="form1"></el-form> 2 <el-form ref="form2"></el-form> 3 <el-form ref="form3"></el-form> 4 <el-form ref="form4"></el-form> ......
在.NET Framework中使用RocketMQ(阿里云版)实战【第一章】
在开发某一个需求的时候,领导要求使用RocketMQ(阿里云版) 作为消息队列。生产者主要有WebAPI/MVC/JOB(控制台应用程序),然后消费者采用的是Windows服务。那[西瓜程序猿]来记录一下如何使用RocketMQ(阿里云版),给各位小伙伴作为参考防止踩坑。 ......
java与es8实战之三:Java API Client有关的知识点串讲
正式使用官方的Java API Client操作ES之前,将与之有关的重要知识点先做一轮串讲,后面开始编码时,疑点已扫清,可以愉快而顺畅的实现业务功能 ......
JVM调优实战及常量池详解
阿里巴巴Arthas详解 Arthas 是 Alibaba 在 2018 年 9 月开源的 Java 诊断工具。支持 JDK6+, 采用命令行交互模式,可以方便的定位和诊断线上程序运行问题。Arthas 官方文档十分详细,详见:https://alibaba.github.io/arthas Art ......
Vue element 表单验证不通过时,滚动到校验未通过位置
我们在使用elementIUI实现表单验证,内容比较多的时候,提示内容会被遮挡,这时候用户不清楚什么情况,还会连续点击提交按钮。这个时候需求来啦:我们需要在表单验证不通过的时候,页面滚动到对应校验不通过的位置。 ###大致思路 在表单验证方法validate中,提供了两个参数:是否校验成功,和未通过 ......
Kubernetes 对接 GlusterFS 磁盘扩容实战
## 前言 ### 知识点 - 定级:**入门级** - 使用 Heketi Topology 扩容磁盘 - 使用 Heketi CLI 扩容磁盘 ### 实战服务器配置 (架构 1:1 复刻小规模生产环境,配置略有不同) | 主机名 | IP | CPU | 内存 | 系统盘 | 数据盘 | 用途 ......
产品实战1
李想·产品实战16讲 20785人加入学习 00:19 12:52 读者,你好。 欢迎来到我的产品实战课,我是李想。 上一讲,我们讲了怎么选择技术路线,接下来,我们再来看看,产品上市前,还要面对的另外一个关键问题:怎么给产品定价? 前面我们提过,在理想ONE立项之初,我们就已经选定了大致的价格区间, ......
循环神经网络RNN完全解析:从基础理论到PyTorch实战
>在本文中,我们深入探讨了循环神经网络(RNN)及其高级变体,包括长短时记忆网络(LSTM)、门控循环单元(GRU)和双向循环神经网络(Bi-RNN)。文章详细介绍了RNN的基本概念、工作原理和应用场景,同时提供了使用PyTorch构建、训练和评估RNN模型的完整代码指南。 > 作者 TechLea ......
Javaweb实战项目:公司信息管理系统(下)
查询员工 跟之前查询部门一样的,直接EmpController写@GetMapping,Integer id,Emp emp=empService.getById(id);success(emp),然后后面就根据idea的提示非常简单。补充一下@RequestBody注解是将数据变为json格式的。 ......
vue3项目实战+element-plus
记录自己搭建前端项目的学习过程和开发过程,希望一起学习进步 采用Vue3+element-plus+axios+vue-router+sass……(目前刚开始是用到了这些,随着开发慢慢更新) npm是比较慢的, 所以我用的是pnpm。安装指令:npm i pnpm 简单介绍下作用 Vue3:前端框架 ......
Prometheus on k8s 部署与实战操作进阶篇
[TOC] ## 一、概述 Prometheus是一种开源的监控和警报工具,用于收集和记录应用程序和系统的度量数据。它特别适用于在Kubernetes集群中监控容器化应用程序。Kubernetes集群中通常与Prometheus一起使用的组件是Prometheus Operator和Grafana。 ......
学生信息登记表单的录入删除代码JS+HTML TOMCAT听课笔记
<!DOCTYPE html> <html> <head> </head> <body> <form class="info" autocomplete="off"> 姓名:<input type="text" class="uname" name="uname"> 年龄<input type="t ......
JVM调优工具详解及调优实战
前置启动程序 事先启动一个web应用程序,用jps查看其进程id,接着用各种jdk自带命令优化应用 Jmap 此命令可以用来查看内存信息,实例个数以及占用内存大小 jmap -histo 14660 #查看历史生成的实例 jmap -histo:live 14660 #查看当前存活的实例,执行过程中 ......
nginx从入门到实战
概述 异步非阻塞的高性能HTTP和反向代理服务器 nginx的运行架构 1、Master进程 启动检查nginx.conf是否正确 根据配置文件创建、监控worker进程的数量和状态 监听socket,接受client发起的请求,然后worker竞争抢夺连接,获胜的worker可以相应请求 接收管理 ......
[回馈]ASP.NET Core MVC开发实战之商城系统(六)
经过一段时间的准备,新的一期【ASP.NET Core MVC开发实战之商城系统】已经开始,在之前的文章中,讲解了商城系统的整体功能设计,页面布局设计,环境搭建,系统配置,及首页【商品类型,banner条,友情链接,降价促销,新品爆款】,商品列表页面,商品详情,购物车等功能的开发,今天继续讲解订单管... ......
【web_逆向13】ob混淆及实战
## 什么是ob混淆? - OB 混淆和变量名混淆是常用的代码混淆技术。 - OB 混淆是指在代码中添加一些无用的代码和函数,以增加代码的复杂度和难以理解性,从而增加代码的保护性。 - 变量名混淆是指将变量名替换为无意义的字符串,增加代码的难度和防止代码的逆向分析。 ## ob混淆的特点 - 它会把 ......
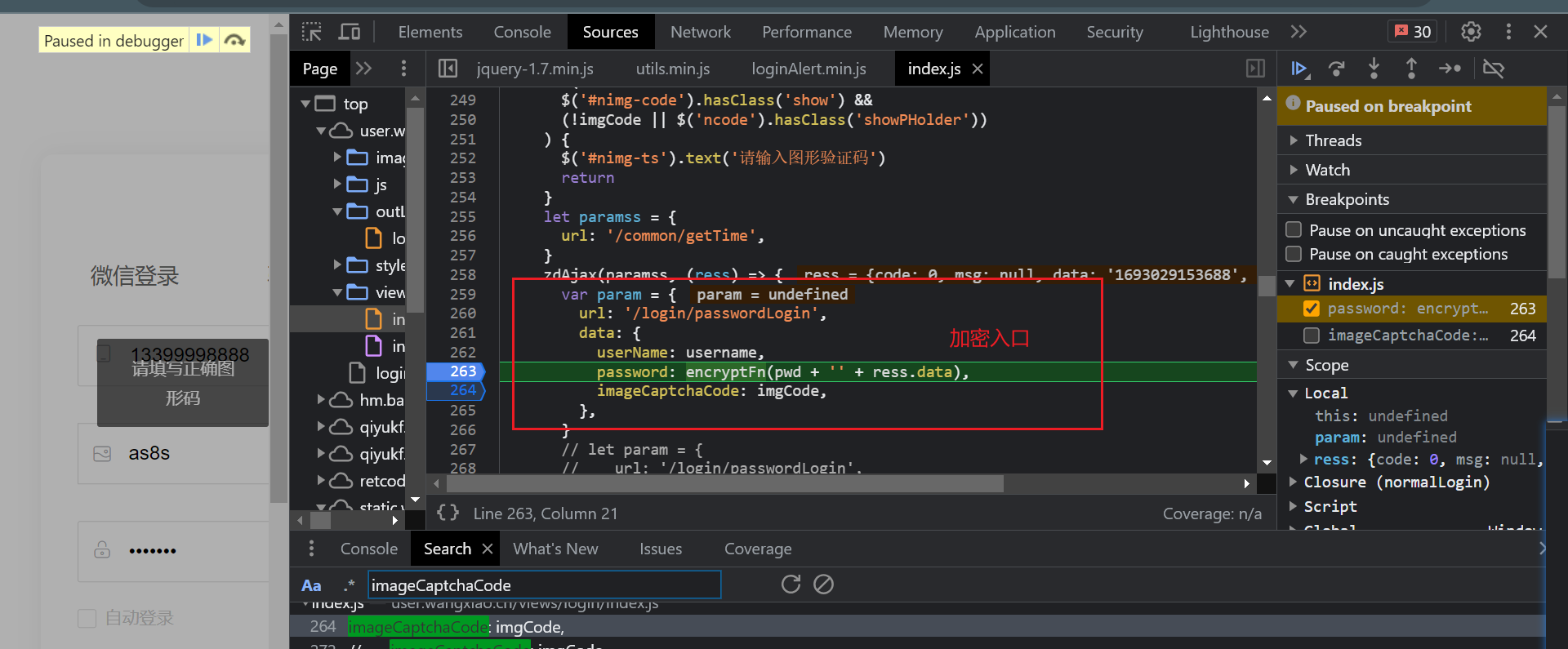
【web_逆向12】RSA加密实战
## 目标 - 中大网校登录获取数据 ## 分析 - 根据接口分析,我们需要对密码逆向,识别验证码 - 加密入口  ......
vue+element根据表单中选项切换,更改表单验证规则
表单:<el-form-item label="周期间隔(天)" prop="periodSpace" v-if="isServicePeriod"> <el-input v-model="form.periodSpace" type="number" placeholder="请输入周期间隔(天) ......
php实战手册(6)
[TOC] # 函数 ## 全局变量 下面这段代码是错误的 ```php #!/usr/bin/php ``` 下面也是错误的 ```php #!/usr/bin/php ``` ```bash 0 ``` 下面是对的 ```php #!/usr/bin/php ``` `&$result`传引用 ......
借助流程引擎表单,一举创造高效率办公流程化管理!
办公流程化管理,是很多企业的追求目标和发展愿景。如何实现这一目标?如何让企业内部的数据更好地实现价值,创造辉煌前景?借助流程引擎表单,可以助力企业实现高效率办公,让每一个表单制作场景更为顺畅和高效。 流辰信息是专业研发低代码技术平台的服务商,不同领域的客户朋友都可以采用这样的低代码技术平台来创造高效 ......
element-ui(Form 表单)
在 Form 组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker <el-form ref="form" :model="form" la ......