视频直播 前端html2canvas源码
2023新版网盘云存储系统网站PHP源码 支持转存+限速 可稳定运营级
新运营级限速网盘系统网站源码是一款非常实用的系统,可以帮助您打造一个安全可靠的网盘分享平台。该系统支持用户使用微信扫码登录,上传文件分享链接可自定义,文件可一键保存到我的网盘。此外,该系统还支持微信和支付宝官方接口,易支付接口不强制且可自定义。 需要注意的是,为了保障您的安全,搭建好系统后请尽快在后 ......
论文阅读: (CVPR2023 SDT )基于书写者风格和字符风格解耦的手写文字生成及源码对应
#### 引言 - 许久不认真看论文了,这不赶紧捡起来。这也是自己看的第一篇用到Transformer结构的CV论文。 - 之所以选择这篇文章来看,是考虑到之前做过手写字体生成的项目。这个工作可以用来合成一些手写体数据集,用来辅助手写体识别模型的训练。 - 本篇文章将从论文与代码一一对应解析的方式来 ......
线程池源码解析
1.execute干了哪些事情 1.1:首先判断任务是否为空 1.2:: 判断工作线程数是否小于核心线程个数,小于则新增核心线程去处理该任务,然后返回。ctl是一个AtomicInteger变量,高3位表示线程池状态,低29位表示工作线程个数。 1.3:如果核心线程个数已满,线程池状态是RUNNIN ......
直播平台源码功能分享:直播回放功能的实现
这个直播平台源码功能可以将主播的直播内容录制下来保存在直播平台云端中,用户进入到主播首页就可以看到这个直播平台源码功能,点击后就可以播放主播以往储存的直播内容。 ......
前端菜单初始化
1.在src\views目录下创建sys模块目录及test模块目录(暂时充数用,后期用于权限框架) 2.配置页面相应的路由及名字修改 修改效果: 修改(二级目录的)子路由的路径和标题 修改效果(偷偷换了个图标): 太多了后面的,删了吧 看看效果 ......
直播预约 | 邀您共同探讨“云XR技术如何改变元宇宙的虚拟体验”
云XR技术是元宇宙建设的重要支撑技术之一,通过云XR技术,用户可以使用各种终端设备接入元宇宙中的各种场景和应用,享受无限可能的虚拟体验.2023年6月29日,瑞云科技将举办3DCAT实时渲染云系列直播活动之“大咖共话:云XR技术如何改变元宇宙的虚拟体验”,诚邀您观看~ ......
直播系统聊天技术(九):千万级实时直播弹幕的技术实践
本文基于网易云信针对TFBOYS某场线上演唱会的技术支持,为你分享千万级在线用户量的直播系统中实时弹幕功能的技术实践,希望能带给你启发。 ......
Vue Router 源码分析
最终成果,实现了一个可运行的核心路由工程:柏成/vue-router3.x。地址如下:https://gitee.com/lbcjs/vue-router3.x ......
前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版
#### 前端Vue自定义简单通用省市区选择器picker地区选择器picker 收获地址界面模版,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13266 #### 效果图如下: ,同时背景色要绘制在现有画布的后面,防止重叠遮挡。 感觉一个小下载,需要注意的事项还是挺多的,记录下,希望能帮助到其他人,里面的一些 API 请参考 MDN 文档。 下面的参考代码,自己根据自己实际 ......
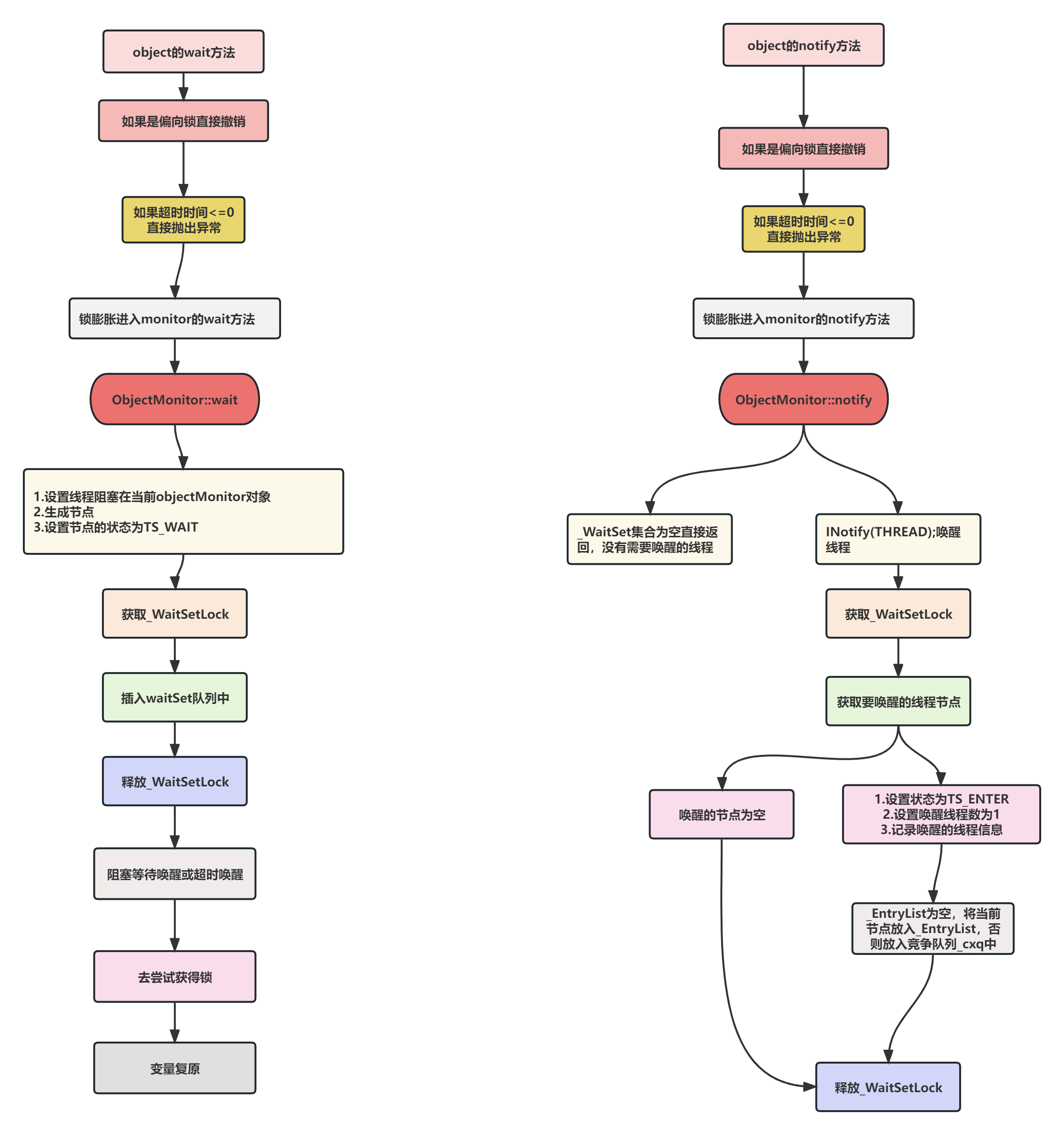
synchronized中wait、notify的原理与源码
# synchronized中wait、notify的原理与源码 ## 1.wait和notify的流程图  ## 2. ......
R语言动态可视化:制作历史全球平均温度的累积动态折线图动画gif视频图|附代码数据
全文链接:http://tecdat.cn/?p=9766 原文出处:拓端数据部落公众号 最近我们被客户要求撰写关于动态可视化的研究报告,包括一些图形和统计输出。 在某些情况下,你可能希望通过在每帧中添加数据并保留先前添加的数据来进行动画处理。 现在,我们将通过制作点线图的动画来探索。 以下是制作图 ......
7月份行行AI人才直播一点剧透
* 入选全球华人AI顶尖青年学者榜单(全球仅150人)教授分享AI领域的研究成果。 * 多次企业市场创业成功的大佬分享AI如何赋能企业SaaS服务。 * 国内顶尖团队分享中医大模型。 * 顶级猎头分享AI领域就业市场。 * 新加坡国立大学教授分享AI领域的研究成果。 还有很多很多。欢迎转发图片,让更 ......
【面经】百度前端一面面经
1. websocket 转 promise send({type: 'getUserInfo'}) {type:'userInfo', payload: {}} const res = await getMessage({type: 'getUserInfo'},{type:'userInfo'} ......
luffy前端
[toc] # 一 前端项目创建,调整目录 ```python # 创建前端项目 vue2 前提:在目标目录新建luffy文件夹 cd python project vue create luffy_city 创建成功,用pycharm打开 ``` # 二 前端配置 ```python # 安装第三 ......
深入浅出synchronized的原理与源码
# 深入浅出synchronized的原理与源码 ## 1.java对象头关于锁的标识 ### 1.对象头 ``` // 32 bits: // // hash:25 >| age:4 biased_lock:1 lock:2 (normal object) // JavaThread*:23 ep ......
前端项目初始化
1.安装依赖 2.先试着跑一下 用户名admin,密码不限制,登陆失败有错误显示。 进来后发现默认端口号为9528 可以看到数据都是模拟的没有后端 3.修改端口号为8888 4.修改严格的语法检查为false(可以不改) 5.默认是否打开浏览器改为false 6.将来要注释掉的 mock是用来模拟数 ......
在element-ui视频上传使用canvas截取视频帧数,并且转为视频封面。
<el-upload :http-request="getFile"//自定义上传 action :on-change="handleFileChange"//监听文件上传 ref="upload" accept="video/*"//定义格式为视频 > <el-button icon="el-ic ......
前端打包部署后接口BASE_URL不对问题解决办法
在前端打包部署时,为了免去不同环境打包的麻烦,项目用的流水线触发方式。在这里不细说,重点说说下面情况。 当项目提交打包部署后,访问压测环境或者生产环境的地址来使用项目时,发现接口报错404。 在NETWORK里发现接口的BASEURL和当前环境需要调用的后端baseurl不同。 主要问题在于配置问题 ......
【前端可视化】Canvas 绘制图层覆盖了怎么办?
`ctx.globalCompositeOperation = 'destination-over';` >Canvas 2D API 的 CanvasRenderingContext2D.globalCompositeOperation 属性设置要在绘制新形状时应用的合成操作的类型,其中 type ......
免费体验Stable Diffusion deforum文转视频插件,还有deforum API 接口部署介绍!
如何使用 Serverless Devs 和函数计算快速体验部署 Stable Diffusion,这个是小白也能简单体验安装部署的教程.有电脑就能操作,依托阿里云原生服务.不用考虑硬件问题 本篇主要讲解怎么安装跟部署自定义安装插件跟模型.以deforum文转视频插件举例.deforum api 接 ......
前端使用Blob生成伪链接
Blob(二进制大对象)是一种特殊的数据类型,用于表示二进制数据。它可以保存任意类型的数据,包括图像、音频、视频、文件等。 Blob 对象通常在浏览器环境下使用,它提供了一种在客户端处理二进制数据的方式。Blob 对象包含两个重要的属性:`size` 和 `type`。 - `size` 属性表 ......
前端项目创建
1.public文件 1.1 ico文件是浏览器上显示的小图标 1.2 index.html 单页应用的唯一html文件 2.src文件夹 2.1 api会去封装我们发给后端的请求 2.2 request.js帮我们封装了axios 2.2.1 请求拦截器 帮你往请求头里面塞数据进去 2.2.2 响 ......
直播商城源码,EditView和TextView的综合应用
直播商城源码,EditView和TextView的综合应用 MainActivity.main public class MainActivity extends AppCompatActivity { Button bt; TextView tv; EditText et; View.OnClic ......
直播平台怎么搭建,Android获取文本的宽度和高度
直播平台怎么搭建,Android获取文本的宽度和高度 方法一:先绘制文本所在的矩形区域,再获取矩形区域的宽度 Rect rect = new Rect(); mPaint.getTextBounds(text,0,text.length(), rect); canvas.drawRect(rect, ......
直播带货源码,LintCode 大小写转换
直播带货源码,LintCode 大小写转换 直接利用C++中的tolower(大写转小写)函数。 class Solution {public: /** * @param str: the input string * @return: The lower case string */ string ......
怎么下载Ubuntu系统中某个软件的Ubuntu的源码并编译
1、设置apt的源,打开源代码的源 /etc/apt/sources.list, 打开下面中的 deb-src 行(去掉前面的井号) deb http://mirrors.aliyun.com/ubuntu/ bionic main restricteddeb-src http://us.archi ......
QT性能优化实战 QML优化 QT高性能 QT6系列视频课程 QT6 性能优化实战 QT高性能 QT原理源码 QML优化 GUI绘图原理源码
QT性能优化实战视频课程 QT6 Widgets高性能应用编程 1.课前考试 2.字符串优化(上) 3.字符串优化(下) 4.绘图优化(上) 5.绘图优化(下) 6.QT界面优化(上) 7.QT界面优化(下) 8.QT高性能统计图优化 9.QT高性能图形视图图元场景优化 10.Q高性能数据分页优化( ......
前端埋点、pv/uv统计、前端监控
1. pv/uv统计 pv: 页面重复浏览量 统计方式,多页面应用通常在页面load事件,单页应用通常在页面路由中 uv: 页面独立访客浏览量 统计方式,pv统计的基础上,添加唯一标识,可以是IP地址,用户浏览器localStorage存储的uuid等。 IP地址存在局域网内的共享一个ip、代理、动 ......
挖掘“张琦们”短视频IP管理运营的隐秘知识
提及火爆抖音的IP“商业顾问张琦老师”,相信大家并不陌生,作为抖音管理经营类视频代表性IP,张琦创造了现象级互联网营销的典例。随着互联网+快速发展以及产业经济结构转型对为从业者职业技能和素养提出更高的要求,社会开始提倡“终身学*”。*日,巨量引擎旗下内容消费趋势洞察品牌巨量算数发布了《2023年第一 ......