视频直播 前端html2canvas源码
6.excel 下载后端:node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端
node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端 你可以使用Node.js和Express来实现从后端服务器发送现有的Excel文件给前端。你可以使用res.download()方法来实现这个操作。下面是一个示例代码: const exp ......
使用树莓派连接摄像头与实时视频
## 排线接通 先需要使用树莓派摄像头ffc排线,连接树莓派摄像头与树莓派开发板,其中排线连接的接口被称为CSI(Camera Serial Interface)接口。 树莓派板的CSI接口位于USB和以太网接口旁。我们先将CSI接口的黑色挡板拔开,后将排线蓝色一端正对以太网接口方向插入,之后按下黑 ......
【视频】R语言LDA线性判别、QDA二次判别分析分类葡萄酒品质数据
全文链接:https://tecdat.cn/?p=33031 原文出处:拓端数据部落公众号 分析师:Donglei Niu 判别分析(Discriminant analysis)是一种统计分析方法,旨在通过将一组对象(例如观察数据)分类到已知类别的组中,来发现不同组之间的差异。 什么是判别分析 判 ......
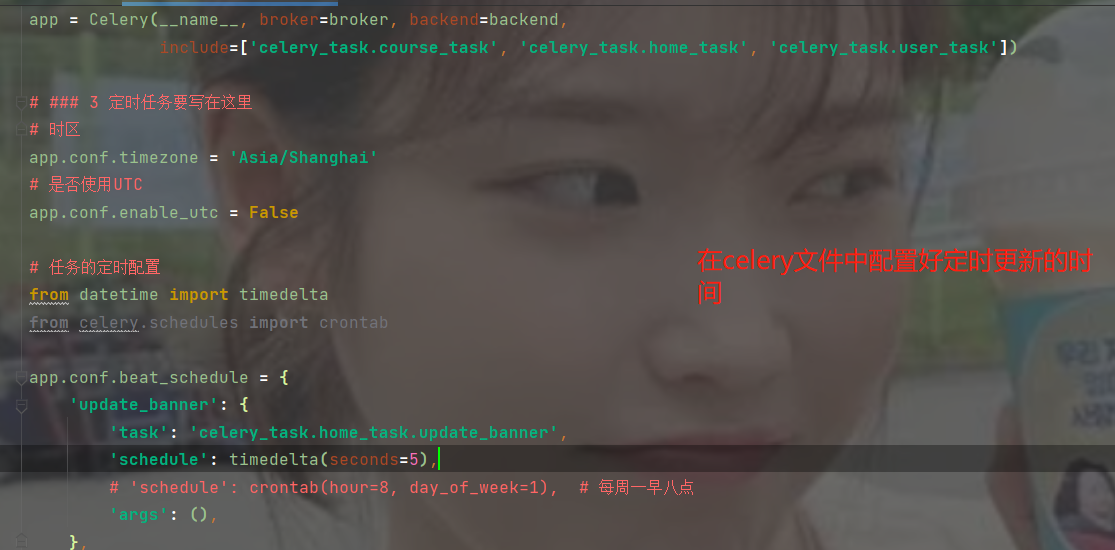
双写一致性之定时更新、异步发送短信、异步秒杀逻辑前后端、课程页页面前端、课程相关表分析、课程表数据录入、课程主页接口
[toc] # 一、双写一致性之定时更新  ### 任务逻辑 ``` @app.task def upd ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......
vue中加入视频播放插件vue-video-player
1.安装 ,我试了一下直接安装最新版本是汇报错误的,所以指定5.0.1 npm install vue-video-player@5.0.1 --save 2.在main.js中添加 import VideoPlayer from 'vue-video-player/src';import 'vue ......
EasyCVR播放设备录像出现部分视频不能播放的原因排查与解决
EasyCVR可在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,平台可提供视频监控直播、云端录像、云存储、录像检索与回看、智能告警、平台级联、集群、电子地图、H.265视频自动转码、智能分析等视频能力与服务。 ......
AI视频融合平台EasyCVR添加上级平台提示语出现错位现象的排查与优化
EasyCVR视频融合平台基于云边端一体化架构,具有强大的数据接入、处理及分发能力,平台支持多协议、多类型的设备接入,包括主流标准协议国标GB28181、RTSP/Onvif、RTMP等,以及厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。 ......
Mac视频后期特效-Motion 5
Motion 5是Mac上一款专业的视频后期特效软件,由苹果公司开发。它提供了丰富的工具和功能,用于创建高质量的动态图形、特殊效果和动画。 →→↓↓载Motion 5 动画和运动图形:Motion 5具有强大的动画和运动图形功能。用户可以利用相机视角、3D变换、运动模糊和变形等效果来制作各种动态图形 ......
贪吃蛇游戏制作(附源码)
CSS:部分 * { margin: 0; padding: 0; } .wrap { width: 600px; margin: 0 auto; position: relative; } p { position: absolute; left: 73%; top: 10%; } h1 { te ......
【前端教程03】for循环冒泡排序、去重、查找重复元素
// 升序 const bubbleSort = (arr) => { for (let i = 0; i < arr.length; i++) { for (let j = 0; j < arr.length - i; j++) { if (arr[j] > arr[j + 1]) { let t ......
【前端教程02】js拖拽布局demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv ......
前端知识点(三)——css
# 1、常用CSS属性 ## 1.字体属性 设置字体相关的样式 | 属性 | 含义 | 说明 | | : : | : : | : : | | font-size | 大小、尺寸 | 可以使用多种单位 | | font-weight | 粗细 | | | font-family | 字体 | | | ......
樱花雨的实现(附源码)
本文讲述如何在页面上实现樱花雨的效果: <!doctype html> <html> <head> <meta charset="utf-8"> <title>樱花雨</title> <script src="js/jquery.min.js"></script> <style> html, bod ......
java spring MVC接收前端特殊字符被解析后解决方法
WEB开发时,在前端通过get / post 方法传递参数的时候 如果实参附带特殊符号,后端接收到的值中特殊符号就会被转义 比如 ur=ssd& 后端接收的却是 ur=ssd& java中可以使用 org.apache.commons.lang3 包中的 StringEscapeUtils. ......
荧光效果的实现(附源码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="wi ......
简单的Todo List实现(附源码)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Todo List</title> <style> body { background-color: #f6f6f6; font-family: 'Segoe ......
简单的圆钟实现(Html5+Css3+JavaScript)(附源码)
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>简单的圆钟实现</title> 6 <style> 7 #box { 8 width: 300px; 9 height: 300px; 10 ......
迅为RK3568/RK3588开发板视频教程 | RKNPU2 从入门到实践一套搞定!
迅为电子嵌入式视频教程更新了!——「AI深度学习推理加速器--RKNPU2 从入门到实践」(基于RK3588和RK3568) 课程内容分为三个阶段:认识RKNPU、RKNPU开发学习以及项目实战。 · 首先,我们将从认识RKNPU阶段开始,学习NPU的由来、RKNPU的硬件发展历史、RKNPU单核架 ......
视频直播网站源码,自定义矢量图层的样式
视频直播网站源码,自定义矢量图层的样式 var mystyle = new ol.style.Style({ image: new ol.style.Circle({ radius: 10, fill: new ol.style.Fill({ color: '#ffff00' }) }) });va ......
直播系统代码,实现Uniapp中的自定义按钮跳转
直播系统代码,实现Uniapp中的自定义按钮跳转 在index页面中,我们需要添加两个自定义按钮,分别为“跳转到page1页面”和“跳转到page2页面”。具体代码如下: <template> <view class="container"> <view class="btns"> <view cl ......
直播网站源码,背景色渐变
直播网站源码,背景色渐变 实现页面从白色背景过度到蓝色 var t = d3.transition() .duration(2000);d3.select("body").transition(t).style("background-color", "lightblue");const color ......
前端 http大文件断点续传上传
IE的自带下载功能中没有断点续传功能,要实现断点续传功能,需要用到HTTP协议中鲜为人知的几个响应头和请求头。 一. 两个必要响应头Accept-Ranges、ETag 客户端每次提交下载请求时,服务端都要添加这两个响应头,以保证客户端和服务端将此下载识别为可以断点续传的下载: Accept-R ......
记Linux内核源码编译137报错
137错误码报错: 在编译以下个文件时可能会报137错误码: amdgpu.o vmlinux.o 原因:swap分区空间不足,最少需要5.5GB空间,建议保险起见10GB 在安装系统时我们一般都是采用默认的swap分区大小,普遍较小,通常在200MB左右,这就导致编译出错,这时我们就需要临时增加s ......
前端实现radio+其它自定义输入选项
后端数据库设计:1.类型字段 2.用户输入的其它信息记录字段 前端: <el-form-item label="性能要求类型"> <el-radio-group v-model="form.performanceRequirementType"> <el-radio v-for="dict in p ......
行行AI人才直播第5期:系列课-AI理解及ChatGPT从基础到高级应用
当前,人工智能是全世界研究的重点对象,也是人们茶余饭后讨论的经典话题。自从 OpenAI 发布 ChatGPT-4 之后,似乎无论是在工作、娱乐、甚至是日常生活中,我们都能感受到AI带来的便利和改变。 然而,对于很多人来说,人工智能还是一个比较抽象的概念,既讲不清楚什么是人工智能,对 ChatGPT ......
看这个视频,4万人学会云上部署 Stable Diffusion
——css
# 一、基本用法 ## 1、css语法 ``` ``` - 选择器:要修饰的对象(东西) - 属性名:修饰对象的哪一个属性(样式) - 属性值:样式的取值 ``` Document 111 111 ``` ## 2、CSS应用方式 也称为CSS引用方式,有三种方式:内部样式、行内样式、外部样式 ## ......
海外视频直播源码技术视频直播间的搭建
大家听到这里是不是感觉这个源码平台非常的熟悉,没错,这个源码平台就海外视频直播源码平台,而我说的这个房间就是视频直播间,主持人就是视频直播间内的主播,今天我就为大家分享海外视频直播源码技术视频直播间的搭建。 ......