解决方案 环境 方案
VMware Linux虚拟机更改时间,时间自动还原问题解决
上次为了虚拟机调度任务执行的准确性,调整了虚拟机所在物理机的时间,本以为问题就此解决,后来看没用,那就能确定调度任务并非以虚拟机所在物理机的时间为准 那现在看就只有vm控制口时间会影响这个调度了,因为虚拟机的时间是准确的,虚拟机所在的物理机时间又是准确的,只剩控制口了 于是果断修改VMware Ph ......
Qt+GDAL开发笔记(二):在windows系统msvc207x64编译GDAL库、搭建开发环境和基础Demo
前言 上一篇使用mingw32版本的gdal,过程曲折,为更好的更方便搭建环境,在windows上msvc方式对于库比较友好。 大地坐标简介 概述 大地坐标(Geodetic coordinate)是大地测量中以参考椭球面为基准面的坐标,地面点P的位置用大地经度L、大地纬度B和大地高H表示。 原理 ......
jeecgboot前端 vue生产环境下console.log不显示的问题解决
我这里使用搞得jeecgboot低代码平台开发的系统,有时候会为了调试用console.log语句输出相应的日志。 但是我发布到生产环境后,发现有console.log的地方,竟然都没有输出日志信息,这给调试带来了极大的不便。 于是我苦苦思索,寻找了很多办法,经过九九八十一难,终于换了个思路,心想是 ......
Linux:user is not in the sudoers file. This incident will be reported 解决方法
学习自:user is not in the sudoers file. This incident will be reported 解决方法_一路奔跑94的博客-CSDN博客 1、原因 没有在权限文件中说明该用户具有sudo权限 2、解决步骤 1)以root身份去/etc/sudoers文件中, ......
解决跨域问题
#允许跨域请求的域,*代表所有 add_header 'Access-Control-Allow-Origin' *; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Met ......
linux环境部署nginx
Linux环境下Nginx的离线安装与在线安装详细步骤参考地址:Nginx安装步骤——离线安装与在线安装详解_nginx依赖包_Olrookie的博客-CSDN博客CentOS7使用firewall-cmd打开关闭防火墙与端口 以开放8080端口为例_firewall-cmd --add-port= ......
解决 heatmap.js 'Cannot assign to read only property 'data' of object' 问题与 patch-package 使用方法
## **一、问题背景** 问题是这样发生的,因为项目中需要实现热力图的功能,所以使用了第三方的库 **[heatmap.js](https://github.com/pa7/heatmap.js)**。 但是在一些浏览器中使用它时,会出现这个错误: ``` > Uncaught TypeError ......
38.hashtable中解决冲突有哪些方法?
# 38.hashtable中解决冲突有哪些方法? 哈希表是一种使用哈希函数来计算数据存储位置的数据结构。在哈希表中,可能会遇到两个或多个不同的键被哈希到同一个存储位置的情况,这被称为哈希冲突或碰撞。处理哈希冲突的主要方法有以下几种: 1.**链地址法(Separate Chaining)**:在这 ......
node.js系列-多种方案教你在node程序中同时使用CommonJS 和 ES Module 混合开发最佳实践
## 前情提要 我们平时使用的npm 第三方包一般基于这两种规范开发的,很容易遇到一个项目里既有 CommonJS 又有 ES Module 的情况,那么我们应该如何解决这种CommonJS 和 ES Module 混合开发的问题呢? ## CommonJS是什么? - 2009年,美国程序员Rya ......
node.js系列-常见问题处理方案(持续更新)
## 问题1:nodejs 如何使用 atob、btoa 解决方案(base64与uint8array转换),btoa和atob在nodejs中应该怎么写? `` #### 浏览器中我们可以这样使用: ``` btoa('123456') 'MTIzNDU2' atob('MTIzNDU2') '1 ......
IDEA运行maven项目报错解决方法梳理
# IDEA运行maven项目报错解决方法梳理 [toc] ## 1、问题现象 IDEA2022.3.3,新建maven-archetype项目后,出现图标异常问题。并且执行报错: { RestTemplate template = new RestTemplate(); template.getMessageConverters(). ......
C# 解决导出Excel长数字变成10次幂
在做项目的时候遇到一个bug,当 编号(仅针对纯数字)长度达到一定长度,比如超过11位之后,导出Excel后就转换成了 10的幂次方。 这是Excel特有的转换,而且当数字的位数达到15,以后的数字就会全部转化成0,造成精度的缺失。 这显然是不符合要求的。 原始的赋值代码是这样的。 dr["编号"] ......
17.STL中unordered_map(hash_map)和map的区别,hash_map如何解决冲突以及扩容
# 17.STL中unordered_map(hash_map)和map的区别,hash_map如何解决冲突以及扩容 ## 1.区别 ### 1.1需要引入的头文件不同 map: `#include ` unordered_map: `#include ` ### 1.2内部实现机理不同 map: ......
10.智能指针出现循环引用怎么解决
# 10.智能指针出现循环引用怎么解决? 弱指针用于专门解决shared_ptr循环引用的问题,weak_ptr不会修改引用计数,即其存在与否并不影响对象的引用计数器。循环引用就是:两个对象互相使用一个shared_ptr成员变量指向对方。弱引用并不对对象的内存进行管理,在功能上类似于普通指针,然而 ......
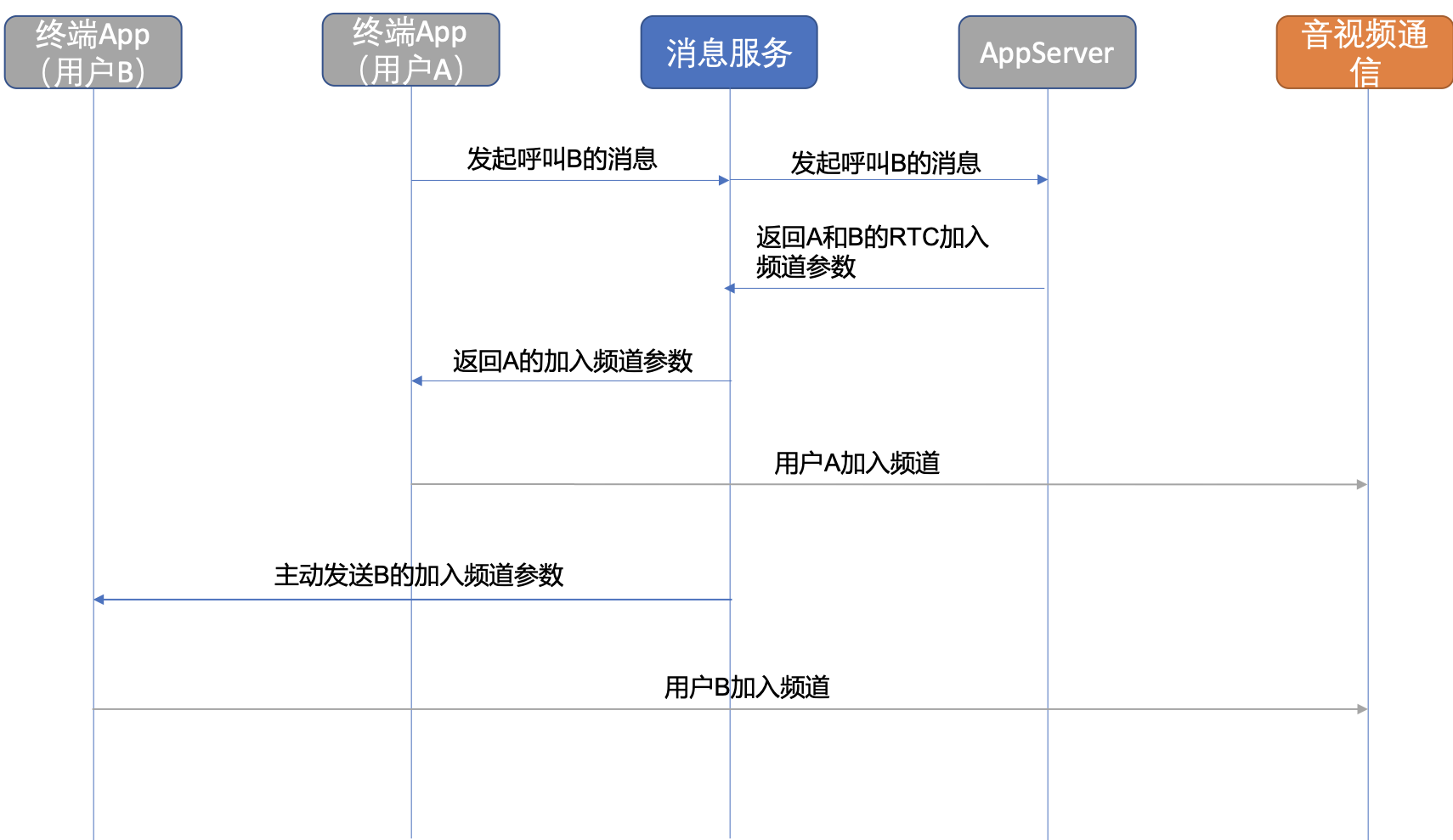
基于阿里RTC产品的点对点视频呼叫方案
##时序图  ###流程描述 该场景中用户 A 将邀请用户 B 加入音视频会议,具体流程如下所述: 终端 App 的某 ......
8.内存泄漏的后果?如何监测?解决方法?
# 8.内存泄漏的后果?如何监测?解决方法? ## 1.内存泄漏 ### 1.1定义 内存泄漏是指由于疏忽或错误造成了程序未能释放掉不再使用的内存的情况。内存泄漏并非指内存在物理上消失,而是应用程序分配某段内存后,由于设计错误,失去了对该段内存的控制; ### 1.2种类 #### 1.2.1C/C ......
RobotFrameWork环境搭建及使用
RF环境搭建 首先安装python并且配置python环境变量 pip install robotframework pip install robotframework-ride 生产桌面快捷方式 不行换豆瓣源 检查一下pip list RF类库和扩展库 标准库 按F5快捷键查询,可以看到rf自带 ......
Django之models模型层、测试环境的搭建
一、models层中常见的几种查询方法 1、 2、 二、测试环境的搭建 1、app应用中默认有一个tests.py的测试文件,拷贝manage.py的内容如下到tests.py中 此时这个测试文件就能使用django环境了 import os import sys if __name__ == '_ ......
模版层、模型层(modle)、外键字段查询、环境测试搭建、基于下划线查询
模版之标签 模版里面使流程控制:if、else、else if、for 标签:{% tag %} for 标签 后端代码 def tag(request): user_list = [1, 2, 3] return render(request, 'tag.html',locals()) 前端代码 ......
Git报错: Failed to connect to github.com port 443 解决方案
两种情况: 第一种情况自己有vpn,网页可以打开github。说明命令行在拉取/推送代码时并没有使用vpn进行代理 第二种情况没有vpn,这时可以去某些网站上找一些代理ip+port 配置socks5代理 git config --global http.proxy socks5 127.0.0.1 ......
Lua script attempted to access a non local key in a cluster node 问题解决
一、问题描述 最近优化公司需要对不同的业务系统的缓存工具提供一个标准化的解决方案。各个业务系统将缓存数据通过map结构进行存储,然后在缓存系统中将这些map获取出来,然后保存在redis数据库中。技术经理想到的最好解决方案是将map集合直接存储在redis的hash表中。但是要求对hash表中的每个 ......
python3 番外篇之Linux环境安装问题
问题一、Linux主机openSSL版本较老 [root@zabbix-server alertscripts]# python3 feishu.py Traceback (most recent call last): File "feishu.py", line 3, in <module> i ......
软件测试|pip安装第三方库报代理错误,怎么解决
## 前言 pip是我们使用python时最常用的一个工具,我们安装卸载更新Python的第三方库都是依靠这个命令的,即使我们是使用pycharm来管理我们的第三方库,本质上还是通过pip来实现第三方库的安装卸载更新的。因此,对于一些在使用pip时出现的报错,进行一些经验的总结就很有必要了。 ### ......
DVWA靶场搭建(windows环境)
1、DVWA靶场搭建有多种方式,这里选择介绍最简单的一种; 2、下载phpstudy:地址:https://link.csdn.net/?target=http%3A%2F%2Fpublic.xp.cn%2Fupgrades%2FPhpStudy2018.zip phpstudy是一个能够提供php ......
CubeMX生成工程之不能进入main函数的解决方法
#问题 打开CubeMX生成的工程,在编译没有问题的情况下,烧录程序,板子没反应 #解决过程 Step 1. 关闭所有外设只使用GPIO DO输出 结果:没反应 Step 2. 进入联调,发现不能进入main函数(如下图) .GetChildren().Select(p => p.Va ......
模板之标签,if 标签,模板的继承.模型层:常见的十几种查询方法.测试环境的搭建,查看原生sql语句,基于双下滑线的查询,外键字段的查询
## 模板之标签 ````python # 就是在模板里面使流程控制:if else elseif for 标签看起来像是这样的: {% tag %} for标签 {% for person in person_list %} {{ person.name }} {% endfor %} orloo ......
解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题
# 解决 Vue 重复点击相同路由,出现 Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation 问题 ### 问题 ``` 问题描述:重复点击导航时,控制台出现报错 ,虽然不影响功能使用,但也不能视而不见。 ......