计时器cleartimeout javascript settimeout
TypeScript(TS)JavaScript(JS)中的所有循环方法
for循环: for (let i = 0; i < array.length; i++) { // 循环体 } for…of循环: for (const element of array) { // 循环体 } forEach方法: array.forEach((element) => { // ......
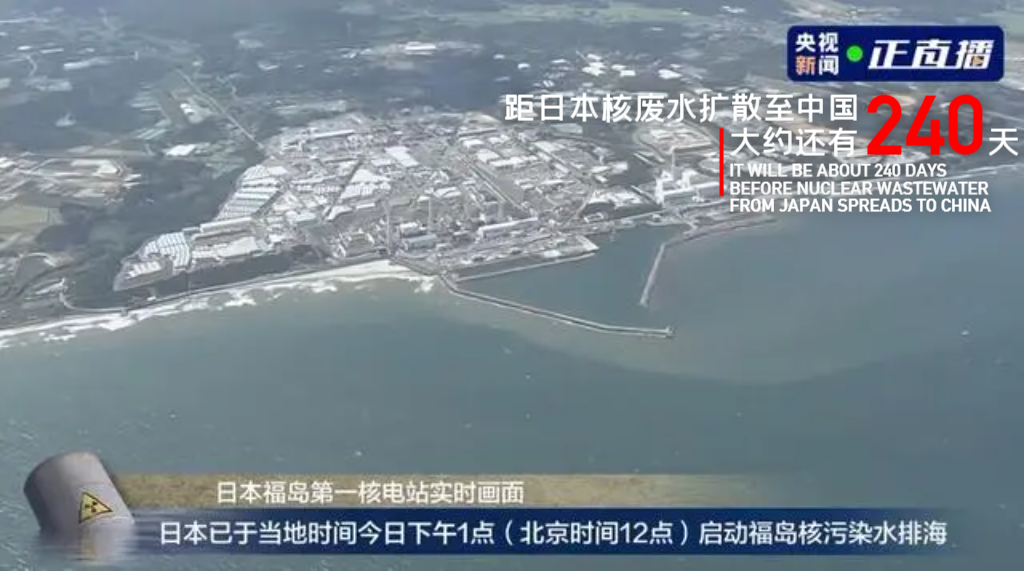
关于日本核废水的流浪地球版倒计时图片
 感谢: 1.央视新闻 2.[Rominwolf](https://www.bilibili.com/v ......
javascript实现大文件上传下载
IE的自带下载功能中没有断点续传功能,要实现断点续传功能,需要用到HTTP协议中鲜为人知的几个响应头和请求头。 一. 两个必要响应头Accept-Ranges、ETag 客户端每次提交下载请求时,服务端都要添加这两个响应头,以保证客户端和服务端将此下载识别为可以断点续传的下载: Accept-R ......
JavaScript基础语法
# 一、JavaScript概述 ## 1.1、JavaScript可以做什么 ### 1.1.1、页面的各种动画效果 :基础定时器内部有一个16位的自动增减计数器。计数器可以通过软件或外部触发递增。 • 时钟源(Clock Source):基础定时器可以使用不同的时钟源作为计数器的输入时钟。通常,它可以选择使用内部时钟(如系统时钟 ......
NODEJS VS SIGNALR:为什么我们需要服务器端的JAVASCRIPT?
NODEJS VS SIGNALR:为什么我们需要服务器端的JAVASCRIPT? 由于我已经了解了Node.js,所以我一直都很喜欢它。 但是今天我发现了SignalR ,它为ASP.NET提供了另一种asynchronous可伸缩的实时模型。 据我所知,Node.js优于SignalR的主要优点 ......
【STM32】4_0 基础定时器
基础定时器 TIME6 和 TIME7 基本定时器 • 16位计数器(Counter):基础定时器内部有一个16位的自动增减计数器。计数器可以通过软件或外部触发递增。 • 时钟源(Clock Source):基础定时器可以使用不同的时钟源作为计数器的输入时钟。通常,它可以选择使用内部时钟(如系统时钟 ......
JavaScript基础语法
HTML :标记语言 JavaScript :编程语言(脚本) JavaScript代码的书写位置 行内式 JS 代码 <a href="javascript:alert('我是行内js);">点击一下试试</a> ......
JavaScript中的null和undefined
null是一种语言关键字,评估为一个特殊的值,通常用于表示值的缺失。使用typeof操作符与null一起会返回字符串"object",这表明null可以被视为表示"无对象"的特殊对象。然而,在实践中,null通常被认为是其自身类型的唯一成员,并且用于表示数字、字符串和对象的值缺失。大多数编程语言都有 ......
在html中插入时间倒计时
在HTML中插入时间倒计时的方法有以下几种: 使用JavaScript:使用JavaScript可以在HTML中插入动态的时间倒计时。您可以使用Date对象和定时器函数来计算剩余时间并更新页面上的倒计时显示。这是最常见和灵活的方法。 <!DOCTYPE html> <html> <head> <ti ......
编写JavaScript文件并在heml中调用
编写JavaScript文件的基本步骤如下: 创建一个新的文本文件,并将其保存为以.js为扩展名的文件,例如script.js。 在JavaScript文件中编写JavaScript代码。可以编写函数、变量、条件语句、循环等JavaScript代码。例如: function greet() { co ......
STM23学习记录2:外部中断,串口通信,定时器
外部中断: 向量表:异常+中断 所有端口的PIN0对应着EXTI0中短线,PIN1对应EXTI1中断线,依次类推 16个外部中断线,对应7个外部中断入口地址 配置中断优先级的4位要同时完成抢占优先级和响应优先级(子优先级或副优先级)的配置:两组优先级 2+2,2^2抢占,2^2响应比较常用 使用NV ......
Javascript 文档注释
在JavaScript中,通常使用JSDoc格式的注释,以`/**`开始,以`*/`结束。 ``` /** * 加法函数 * @param {Number} a * @param {Number} b * @returns Number */ function add(a, b) { return ......
16 JavaScript逗号运算符
##### 16 JavaScript逗号运算符 Python 逗号运算符一般用于组合多个表达式,其返回值是最后一个表达式的值,例如: ```js function s(){ console.log(1), console.log(2), console.log(3); // 从前向后执行 ,1,2 ......
JavaScript中的布尔值
布尔值代表真或假,开或关,是或否。在这个类型中只有两个值:true和false。 JavaScript中的布尔值通常是比较操作的结果。例如: ```javascript a 4 ``` 上面的代码测试变量`a`的值是否等于数字4。如果是,返回true;否则返回false。 布尔值在JavaScrip ......
STM32深入学习2:定时器和嵌套向量控制器
定时器 8个定时器,高级定时器TIM1+TIM8,通用定时器TIM2-TIM5,基础定时器TIM6+TIM7; 定时器PWM输出 每个定时器有4路输出通道:OC1-OC4 涉及的固件库:stm32f10x_tim.c/stm32f10x_tim.h 1.定时器初始化: void TIM_TimeBa ......
定时器之编码器接口
实现对正交(相位相差90°)编码器自动计次 这个编码器接口。其实就相当于是一个带有方向控制的外部时钟 它同时控制着CNT的计数时钟和计数方向 每隔一段事件计数并清零,就可以得到其速度 正交信号精度高,可以抗噪声(一个引脚不变,另外引脚毛刺的话,计数的值会+1-1循环,而保持不变) uint16_t: ......
JavaScript regular expression in Actions All In One
JavaScript regular expression in Actions All In One
JavaScript 正则表达式实战
......
定时器
基本定时器,只能使用内部时钟 时基单元包括:PSC预分频器、CNT计数器、自动重装寄存器 当PSC=0时不分频,还是72MHz; 当PSC=1时就是2分频,等于72/2=36MHz 16位 CNT计数器对分频后的脉冲计数,通过上升沿+1 16位, // 当值增加到65535后再增加就清零,触发中断, ......
定时器之输入捕获
同一个定时器,输入捕获和输出比较只能使用一个 检测到电平跳变,执行后面的动作。当前CNT的值,锁存到CCR寄存器中 高频使用测频法,低频使用测周法,分界值呢?使用中界频率区分 测频法实现逻辑: 每来一个上升沿记一次X+=1, 使用定时器定时1S,到时间统计这个X值,就是频率,同时清零,再次计数,循环 ......
Javascript关于对象的理解
对象的概念 对象是一个包含数据和方法的集合。 下面,我们通过实例探索对象。 首先,创建一个对象 var person = {}; 如果在控制台输入person,将会得到 [object Object] 这时,我们就创建了一个空的对象,接着,我们需要向空对象中添加数据或方法 var person = ......
15 JavaScript ES6中的箭头函数
##### 15 JavaScript ES6中的箭头函数 1. 什么是箭头函数 ES6中允许使用=>来定义函数。箭头函数相当于匿名函数,并简化了函数定义。 2. 基本语法 ```js // 箭头函数 let fn = (name) => { // 函数体 return `Hello ${name} ......
待支付倒计时
das() { var today = new Date() this.today = today this.today = this.today.getTime() console.log(this.today, 'this.today ') console.log(today, 'today') ......
javascript学习笔记第五天
今天的笔记 function getusergradesum(arr =[]) 传递数组进入匿名函数,假设不确定数组是否会为空可以默认传一个空的数组进入,这样不会报错 在匿名方法里面,return之后就直接结束函数了 三元运算符好像不能同时使用两个return,例如i>l?return i:retu ......
13 JavaScript关于prototype(超重点)
13 JavaScript关于prototype(超重点) prototype是js里面给类增加功能扩展的一种模式. 写个面向对象来看看. ```js function People(name, age){ this.name = name; this.age = age; this.run = f ......
11 JavaScript关于时间
##### 11 JavaScript关于时间 获取js的时间使用内置的Date函数完成 ```js var d = new Date(); // 获取系统时间 // var d = new Date('2023-08-15 14:11:48'); // 得到一个具体时间 console.log(d ......
购物车倒计时
return { day: '00', hour: '00', minute: '00', mis: '00',}, getOrderDetail() { // if (res.data.code 200) { // this.resData = res.data.data // let temp ......
5 JavaScript变量提升
##### 5 变量提升 看以下代码, 或多或少会有些问题的. ```javascript function fn(){ console.log(name); var name = '大马猴'; } fn() ``` 发现问题了么. 这么写代码, 在其他语言里. 绝对是不允许的. 但是在js里. 不 ......
10 JavaScrit定时器
##### 10 JavaScrit定时器 在JS中, 有两种设置定时器的方案: ```js // 语法规则 t = setTimeout(函数, 时间) // 经过xxx时间后, 执行xxx函数 // 5秒后打印我爱你 t = setTimeout(function(){ console.log( ......