语法 标签vscode emmet
vscode配置
## 网上教程的整合,亲测可用,包括给别人分享使用也成功了。 ## 按照教程没解决的,特别是**基本环境**的配置,没成功就是自己没有仔细看。 ## 本人在大一刚入学时尝试过很多次,均已失败告终,然而一年过去了,在网上找的资料没有变,这次却成功了。 ### 基本环境的配置:即可运行C++ [[🔗 ......
Python的if语法规则
if语句的语法规则: 第一种 if 条件: 代码 如果条件成立就执行代码 如果不成立, 就不执行 money = 100 if money > 300: print("铁锅炖") print("回家") 第二种 if 条件: 代码1 else: 代码2 如果条件成立, 执行代码1, 否则, 执行代码 ......
iframe标签下的通信
通常在页面中嵌套iframe的情况下还需要进行消息传递的通信需求。一般分为两种情况: 1.iframe里的链接与父页面链接是非跨域 这种情况处理比较简单,直接在父级页面下就可以写脚本控制iframe里的元素,同时对iframe里的元素进行操作,例如绑定事件,当事件触发时发送消息给父级页面。 具体实践 ......
vscode1.80.2 Install terminal quit with output: 过程试图写入的管道不存在
莫名其妙的错误。如果你尝试了各种修改密钥认证方法,修改密码,修改文件权限都不行,那恭喜你,大家同道中人,遇到了同一个错误。 修改ssh的config文件,一般在你的.ssh路径下,windows是C:\Users\用户名\.ssh\config,linux是~/.ssh/config。 如果是从co ......
Maven中pom.xml标签作用
Maven学习知识点整理 pom.xml文件各个标签的作用及配置jar包依赖转载原文:https://jym12138.blog.csdn.net/article/details/103234565 pom文件(project object model)pom.xml文件为Maven项目的核心配置文 ......
Vscode——如何删除关键词所在行全部内容
# 前言 效果如下  # 内容 > 将“关键词”替换为你的关键词 ``` .*(关键词).*\n ``` ......
vscode提取扩展时出错XHR failed
# 0 前言 今天在vscode中安装插件的时候,出现“**vscode提取扩展时出错XHR failed**”错误,接着查了一些资料,大部分都解释是代理的问题,我试了下关闭代理服务器,发现问题解决了。 **代理! 代理! 代理!** # 1 XHR是什么? ## 1.1 概念 >全称为XMLHtt ......
获取某个标签里某个元素的值
获取某个标签里某个元素;这里是获取某个a标签下的class里的值 a=driver.find_element_by_xpath('//*[@id="u"]/a[1]') print(a.get_attribute('class')) ......
Django博客开发教程:实现标签页面
标签列表是的URL是:网站域名/tag/标签名,标签名是URL里的<tag>传进来的。标签页面和列表页面展现样式是一样的,前面我们也提及过,所以我们直接复制list.html页面,然后更名为tags.html。 视图函数代码: blog/views.py def tag(request, tag): ......
VSCode安装Codeium编程助手
Codeium 是一款免费、强大的 AI 智能编程助手,能够支持绝大部分主流编程语言和 IDE,每周会持续更新,具备快速响应和出色的代码建议能力。 利用 AI 技术,Codeium 能够学习用户的代码风格,快速补全代码,甚至在用户输入一段注释时,能自动生成相应代码,帮助用户提升开发效率,更快地开发高 ......
EL表达式与JSTL标准标签库
先导入2个jar包 使用指令 <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEnco ......
vscode快捷键
最常用快捷键快捷键太多,没必要完全记下来,只需记住一些常用的快捷键即可,一些不常用的快捷键在使用的时候加强记忆就好。列举出我自己常用的快捷键,不多,但够用!应付日常开发工作绰绰有余。 Ctrl + Shift + P 这个必须要放在第一位,这个命令是所有「命令之母」。这么说一点也不过分,它会打开 V ......
JavaScript基础:学习JavaScript语言的基本语法和常用操作,了解网页交互的基本原理
JavaScript是一种广泛应用于网页开发中的脚本语言,它可以与HTML和CSS一起使用,实现网页交互及动态效果。 以下是JavaScript的基本语法和常用操作: 1. 变量声明:使用var、let或const关键字声明变量。 ```javascript var name = "John"; l ......
vscode 导出导入所有扩展
vscode 导出导入所有扩展 导出全部扩展 在vscode中打开一个终端 在终端中进入D盘 cd D:// 在终端中输入 code --list-extensions > extensions.txt 在D盘中找到extensions.txt文件,发到另一台电脑上 导入全部扩展 把extensio ......
es 常用语法
GET _snapshot/backup_20230815 PUT _snapshot/backup_20230816/20230816?wait_for_completion=true{ "indices": "aa_share_*"} PUT _snapshot/backup_20230816? ......
英语语法
# 词汇 ##### 形容词:修饰名词或代词 敏捷的 quick (使用“的”) 绚丽的 gorgeous 勇敢的 courageous 高的 high 优雅的 graceful ##### 副词:修饰动词、形容词 Hit ~~hard~~ 用力地打(使用“地”) ~~very~~ graceful ......
Markdown基础语法学习
# Markdown学习 ## 标题: #+空格+内容 #+空格 一级标题 ##+空格二级标题 最多六级标题 ## 字体: ### 粗体 **粗体**:** ** 前后两个星号,中间内容 ### 斜体 *斜体*:前后1星号,中间内容 ### 粗斜体 ***粗斜体***:前后三个星号,中间内容 ### ......
vscode使用记录
1、ctrl + p 打开全文搜索,快速查找文件 (有个查找小技巧,比如需要查找一个叫 DemoOpenGameInfo 的文件,可以输入demoInfo,这样子可以直接排除剩下类似同名文件) 2、 Shift + Alt + 方向键↓ 拷贝当前一行代码到下一行 (远离ctrl + c 和 ctrl ......
VSCode如何在行内显示变量值
# 背景 在调试时,我们希望能够直接在代码行显示变量的值,而不是总是去侧边栏查看,如下这种,y=12直接显示在代码行。那么VSCode中如何做呢 set(Base64 ${Root}/lib/libb64/src) include_directories(${OpenCV_INCLUDE_ ......
VScode 远程连接服务器 GUI 显示
VScode 远程连接服务器 的指导就不详述了 注意以下几点 在本地ssh配置文件config中 加上如下配置 ForwardAgent yes ForwardX11 yes ForwardX11Trusted yes 正文如下 : 安装插件vscode上安装Remote X11(SSH)和 Rem ......
java中语法糖
概念 语法糖(Syntactic Sugar),也称糖衣语法。指的是在计算机语言中添加的某种语法,这种语法对语言的编译结果和功能并没有实际影响, 但是却能更方便程序员使用该语言。 用处 通常来说使用语法糖能够减少代码量、增加程序的可读性,从而减少程序代码出错的机会。 举例 泛型的类型擦除 自动拆箱装 ......
vscode tab 跳转 enter补全
原链接 vscode -> 左下角设置 -> 键盘快捷键方式 -> json模式 [ { "key": "tab", "command": "acceptSelectedSuggestion", "when": "suggestWidgetVisible && textInputFocus" }, ......
Vue computed 计算属性语法
1. 不传参 import { ref, computed} from "vue"; let carnoColor = computed(()=>{ return formatterCarnoColor(model.value.carnoColor) }) 2. 传参 <div v-for="ite ......
vue语法错误 + Promise错误 + js 错误,通过钉钉报警
一、背景: 为了使系统更加稳定,在用户使用期间,若发现异常,可及时应对,采取了“报警机制”。 通常“报警机制”分为2种,一种是后端对api监控及自定义监控,出现异常,通过钉钉或邮件的形式通知,第二种是前端对js语法,vue语法,自定义报错进行监控,以此来规范代码质量,保证系统预警 二、流程步骤 1. ......
Go语言中切片的索引语法
以下是 Go 切片的更详细的索引和子切片操作: ### 基本的切片索引语法 切片索引的基本语法是 `s[start:end:capacity]`,其中: - `start`:开始索引,包含此索引位置的元素。 - `end`:结束索引,排除此索引位置的元素。 - `capacity`:切片的最大容量。 ......
Git:Vscode提交报错Make sure you configure your "user.name" and "user.email" in git
使用VScode编辑代码后,Push到云端报错:Make sure you configure your "user.name" and "user.email" in git 解决步骤: 1.进入本地端的文件夹,右键Git Bash; 2.输入命令: $ git config --global u ......
label-wdith 不设置,则宽度为各自标签的宽度
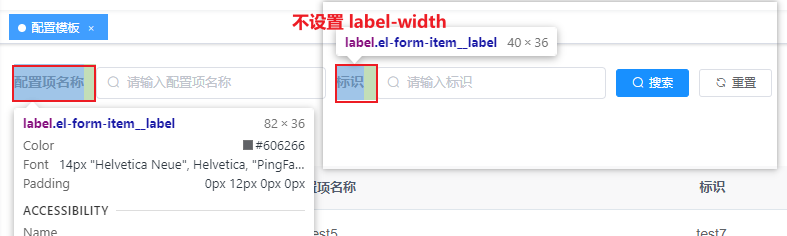
# 不设置 `label-width`,表单域标签宽度为各自标签的宽度  # `label-width= ......
vscode终端git自动补全
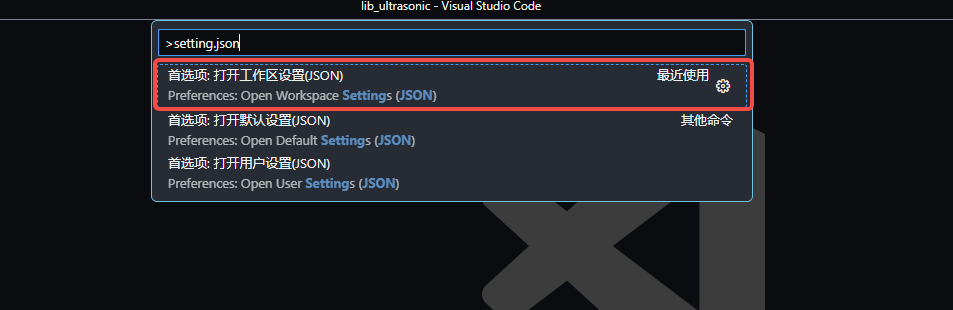
# vscode终端git自动补全 - ctrl+shift+p 输入setting.json,选择如下:  - ......