语法typescript namespace class
js语法
const [lon, lat] = coord.split(',').map(Number); 原理解释 使用了解构赋值和数组映射的方式从坐标字符串(coord)中提取经度(lon)和纬度(lat)值,并将它们从字符串转换为数字。 1、 coord.split(','):使用逗号 , 作为分隔符, ......
Oracle JDBC使用服务名、SID打通服务语法
通过plsql链接数据库,配置的时候分别使用SERVICE_NAME和SID,都可以链接成功 jdbc配置,以下三中方式都可以成功连接数据库 格式一: 使用ServiceName方式: jdbc:oracle:thin:@//<host>:<port>/<service_name> 例 jdbc:o ......
TypeScript中的keyof和in
## keyof使用 keyof操作符接受一个对象类型作为参数,返回该对象属性名组成的字面量联合 ```ts type Dog = { name: string; age: number; }; type D = keyof Dog; //type D = "name" | "age" ``` 可以 ......
Angular Component Class 成员属性默认的访问权限控制
在Angular中,如果在一个Component Class的成员上没有明确使用访问修饰符(如private、public或protected),则默认的访问控制是public。 Public访问修饰符表示成员可以从任何地方进行访问,包括类内部、类外部以及派生类。当没有显式地指定访问修饰符时,Typ ......
MarkDown语法
推荐文本编辑器:Typora 文件后缀 xxx.md # 一级标题名 ## 二级标题名 ...... ## 字体 粗体: **Hello World!** 斜体: *Hello World!* 斜体加粗: ***Hello World!*** 删除线: ~~Hello World!~~ ## 引用 ......
SLF4J: Class path contains multiple SLF4J bindings报错,logback-classic.jar与slf4j-log4j12.jar包冲突如何解决?
SLF4J: Class path contains multiple SLF4J bindings报错,logback-classic.jar与slf4j-log4j12.jar包冲突如何解决? ......
VUE|模板语法
## 1 模板 ### 1) 什么是模板 > 什么是模板 > > 由Vue解析的HTML字符串 > Vue的主要工作 1. 编译模板 2. 挂载 ### 2) 如何确定模板 确定模板有几种方式 1. 没有指定`template`选项, 以容器的`innerHTML`做为模板 2. 指定`templa ......
PHP基本语法
基础PHP语法 PHP脚本可放置于文档中的任何位置 PHP脚本以<?php>开头,以 ?>结尾 <?php //此处是PHP代码 ?> PHP文件的默认文件扩展名是".php" PHP文件通常包含HTML标签以及一些PHP脚本代码 实例 <!DOCTYPE html> <html> <body> < ......
抽象语法树AST必知必会
打开前端项目中的 package.json,会发现众多工具已经占据了我们开发日常的各个角落,它们的存在于我们的开发而言是不可或缺的。有没有想过这些工具的功能是如何实现的呢?没错,抽象语法树 (Abstract Syntax Tree) 就是上述工具的基石。 ......
数据库创建大数据的语法
MYSQL(前置条件:需要创建表里面有几下字段) CREATE PROCEDURE `insert_operate_log_procedure`(IN circulation INT)BEGINDECLARE i INT;SET i = 1;WHILE i <= 10 DOINSERT INTO ` ......
TypeScript 学习笔记
## [什么是TypeScript?]() > TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准,它可以编译成纯javaScript,可以运行在任何浏览器上。 ## 安装TypeScript ``` npm install -g typescript ......
对这段代码class OrderView(GenericViewSet): serializer_class = PaySerializer queryset = Order.objects.all()的解释
class OrderView(GenericViewSet): serializer_class = PaySerializer queryset = Order.objects.all() OrderView 继承自 GenericViewSet 类,GenericViewSet 是 DRF 提 ......
TypeScript 二维数组生成 要注意初始化 TypeError: Cannot set properties of undefined (setting '1')
private _dataMap:Vec3[][] = []; private _userDataMap:number[][] = []; init() { for(let i = 1; i <= 4; i++){ for(let j = 1; j <= 4; j++){this._dataMap[ ......
Java基础语法
# 基础语法 ## 一、注释 1. 单行注释:只能注释一行文字 ```java //这是单行注释 ``` 2. 多行注释:注释一段文字 ```java /* 这是多行注释 * 可注释一段文字 * */ ``` 3. 文档注释:用于文档,可写参数 ```java /** * @Description ......
1-24 编写一个程序,查找 C 语言程序中的基本语法错误,如圆括号、方括号、花 括号不配对等。要正确处理引号(包括单引号和双引号)、转义字符序列与注释
# Archlinux GCC 13.1.1 20230429 2023-07-20 17:55:02 星期四 点击查看代码 ``` #include #include int main() { int i, sma, med, big; FILE *fp; char tmp[100] = ""; ......
inheritance of CLASS
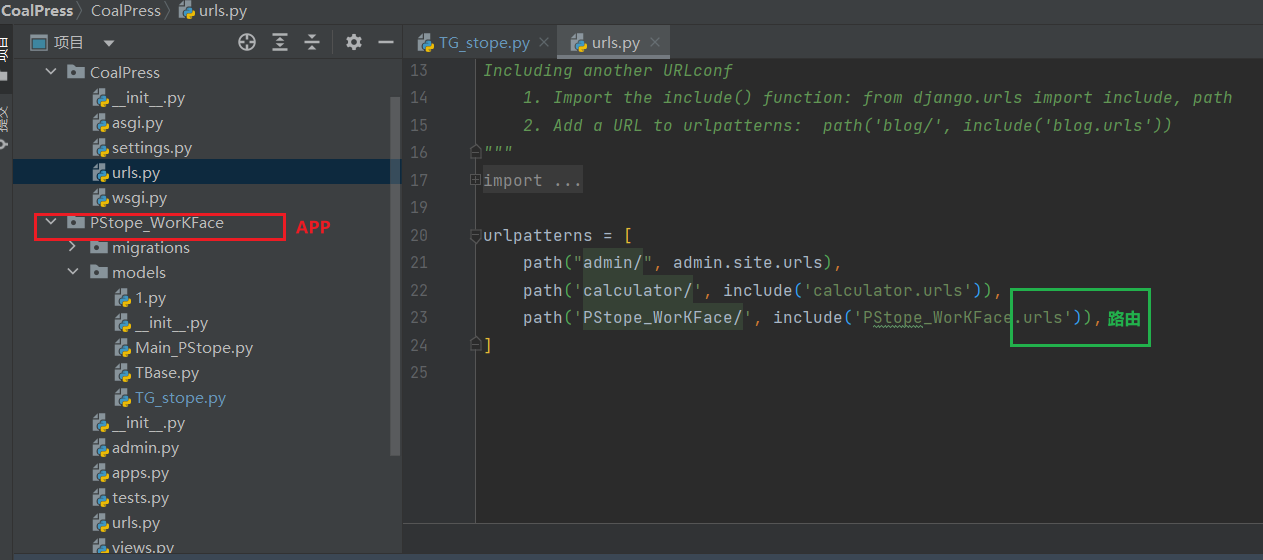
 由此进入工作面类的计算的app,子路由及后续如下:  * Class 也是类,因此也继承 Object 类 * ......
NodeJS 基础语法
# 一、NodJS 基础语法 [TOC] ## 1.1 安装 - 下载镜像地址: - [阿里云镜像地址](https://registry.npmmirror.com/binary.html?path=node/&spm=a2c6h.24755359.0.0.6d446e51oCsc9D): `ht ......
搬运 -阮一峰的网络日志 --Flex 布局教程:语法篇
原文链接:https://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 一、Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 Flex 布局。 . ......
关于vue3使用setup语法糖获取不到组件实例内部的变量
// 子组件 <template> <div>{{count}}</div> <template <script setup> import { ref } from 'vue' const count = ref(0) </script> // 父组件 <template> <div> <Chil ......
58.请使用vue3+vite+typescript+element-plus+setup语法糖,使用xlsx和file-saver实现保存excel功能。我的el-table表有分页数据。导出的excel中要包含所有分页中的数据
1 <template> 2 <div> 3 <el-table 4 :data="mergedTableData" 5 border 6 stripe 7 > 8 <!-- 表头 --> 9 <el-table-column 10 prop="date" 11 label="Date" 12 >< ......
解决ValueError: Tokenizer class LLaMATokenizer does not exist or is not currently imported
## 问题: load LLaMA 7b的weights的时候报错: ValueError: Tokenizer class LLaMATokenizer does not exist or is not currently imported. ## 出现原因: 新版transformers里面ll ......
新语法汇总(持续更新)
FILTER关键字筛选内表数据 DATA: GT_FILTER TYPE HASHED TABLE OF GTY_ALV WITH UNIQUE KEY SEL. GT_FILTER = VALUE #( ( SEL = 'X' ) ). GT_ALV_SEL = FILTER #( GT_ALV ......
Python语法入门 - 基础
基础数据类型 a = 1 print(type(a)) b = 1.2 print(type(b)) c = True print(type(c)) a = c print(type(a)) e = "hello" print(type(e), id(e)) 2进制,8进制,16进制 a=0b101 ......
JavaScript学习笔记01(包含ES6语法)
此笔记是笔者参考现代 JavaScript 教程(https://zh.javascript.info/)与阮一峰的ES6教程(https://wangdoc.com/es6/)整理而成,笔记中若有错误,请留言告知。如想转载,请注明原文链接。 ......
56.vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel
vue3+vite+typescript+element-plus+setup语法糖实现el-table中的数据导出excel 2023/7/19 下午4:52:14 要在Vue 3中使用Vite、TypeScript和Element Plus来实现将数据导出为Excel,你可以按照以下步骤进行操作 ......
SQL语法讲解
本文针对关系型数据库的一般语法。限于篇幅,本文侧重说明用法,不会展开讲解特性、原理。 一、基本概念 数据库术语 数据库(database) - 保存有组织的数据的容器(通常是一个文件或一组文件)。 数据表(table) - 某种特定类型数据的结构化清单。 模式(schema) - 关于数据库和表的布 ......
.class getClass Class.forName区别
Class.class 的形式会使 JVM 将使用类装载器将类装入内存(前提是类还没有装入内存),不做类的初始化工作,返回 Class 对象。Class.forName() 的形式会装入类并做类的静态初始化,返回 Class 对象。getClass() 的形式会对类进行静态初始化、动态初始化,返回引 ......
[Typescript] Queue
Using Linked list to implement a Queue. In javascript, if you want to push a item in front of an Array, it need to shift the rest of items, not good f ......