路由animation水平 效果
WPF 使用Background="Transparent"+AllowsTransparency="True"实现穿透效果,窗体多次渲染会有性能问题,可以使用Win32设置窗体穿透,并从设计层面避免性能问题
如果在WPF中的窗体使用AllowsTransparency="True"实现穿透效果,那么该窗体如果移动、快速渲染、控件比较多的情况,会出现卡顿,CPU暴涨的问题。 基于以上情况,可以使用另一种方式实现,由@wuty @terryK 指导: using System.Windows; using ......
Dashboard监控页面和Zuul路由网关
Dashboard监控页面 dashboard监控功能:我们需要前端页面能够监控提供者provider8001的工作状态 对dashboard监控页面的介绍: 1.在客户端导依赖 <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http: ......
Django 路由分发
Django 路由分发 当一个url请求过来之后1、先到项目主目录下的urls内。2、由这个url做处理分发给其他app内的urls。 一级路由:主目录urls内引入include from django.conf.urls import url,include urlpatterns = [ # ......
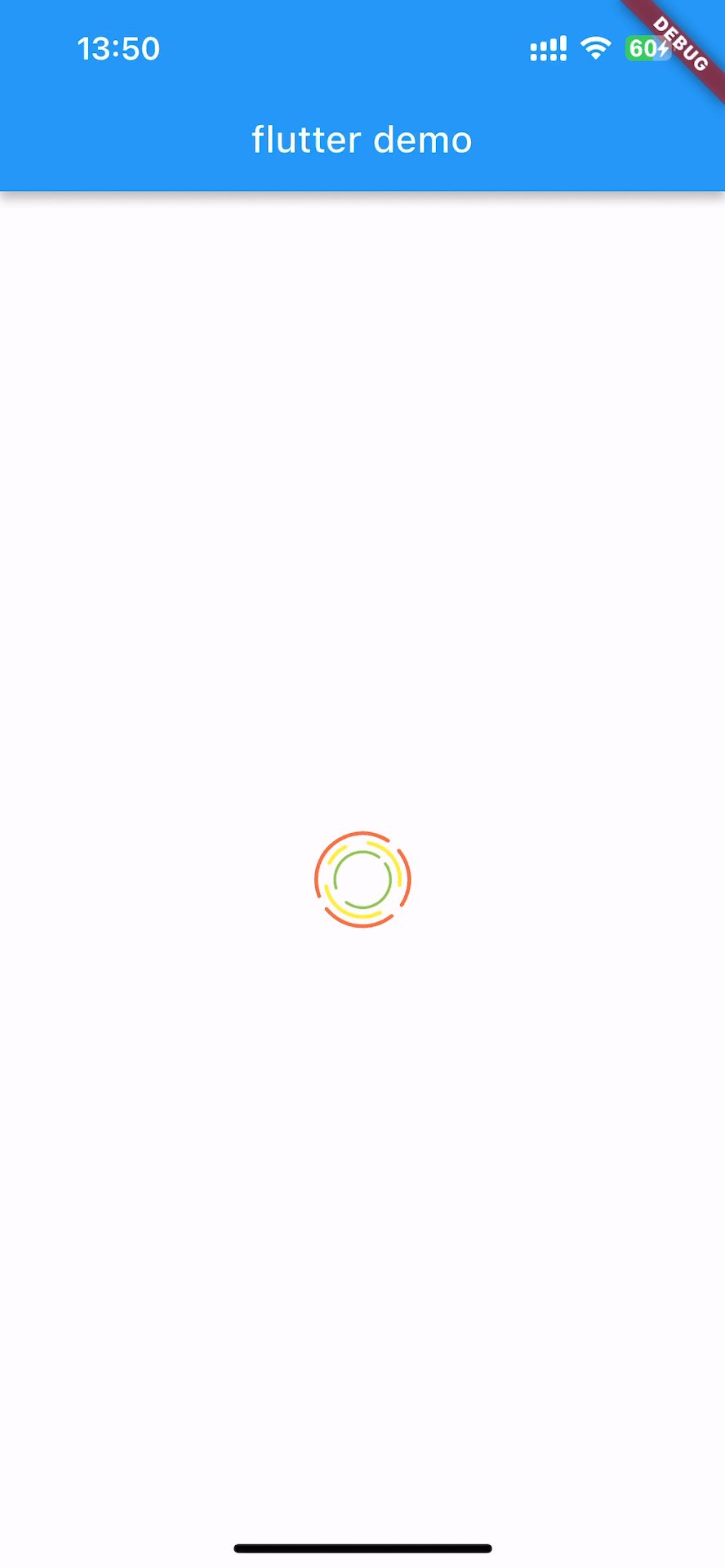
flutter 效果实现 —— 自定义 Loading
效果:  代码: ```dart class ColorLoader extends StatefulWidget ......
Router的两种路由模式
在 Vue-Router 中,提供了两种路由模式:hash 和 history。 1. Hash 模式 Hash 模式本质上是通过锚点值(URL 中 # 号后面的部分)来实现路由的切换和监听的。当 URL 中的 hash 发生变化时,路由就会根据 hash 值的变化来切换页面,同时也可以通过监听 h ......
drf——5个视图扩展类、9个视图子类、视图集、drf之路由
## 5个视图扩展类 ```python # 写5个类(不叫视图类 视图拓展类 需要配合GenericAPIView一起用) 每个类有一个方法 以后想写哪个接口 就继承哪个类即可 from rest_framework.response import Response ####自己封装的5个视图拓展 ......
本地路由转发
通过路由转发,实现从一个固定IP访问到另一个固定IP 配置命令 nmcli con mod eth0 +ipv4.routes "10.254.254.11 192.168.7.61" nmcli con mod eth0 +ipv4.routes "10.254.254.12 192.168.7. ......
JS 鼠标粒子效果
<!--鼠标粒子特效--> <script> !function() { function n(n, e, t) { return n.getAttribute(e) || t } function e(n) { return document.getElementsByTagName(n) } f ......
实现一个签名效果demo
直接上代码 <!DOCTYPE html> <html> <head> <title>横屏签名页面</title> <style> canvas { border: 1px solid #000; touch-action: none; } button { margin-top: 10px; } ......
光猫和路由器的区别是什么
光猫和路由器的从作用、接口和功能都是不相同,本文从这三方面简单讲解不同,光猫主要有两种接口,网线接口用来连接路由器或者是电脑等上网设备,也有专门的端口可以连接电视和固话。路由器连接光猫,主要用来传输网络信号,所以路由器除了无线WiFi功能外,后端还有WAN和LAN两种端口,WAN口接光猫,LAN口接... ......
Rails:从URL解析路由信息
###在Rails 3中,您可以执行以下操作:Rails.application.routes.recognize_path "/accounts/1" # {:action=>"show", :controller=>"accounts", :id=>"1"} ActionController:: ......
[css]总结-如何实现水平垂直都居中对齐?
最后一种方法最简单 #### 普通盒子-居中对齐: 方式一 >思路:外面的容器盒子 outer 让他只有一行. 里面元素改为非块元素. 因为vertical-align对块元素无效. 然后用vertical-align:middle;垂直居中 代码实现 ```html 你好啊 ``` #### 普通 ......
echarts-resize-F11放大缩小后切换路由,图标大小未自适应
resize.js 加入监听事件 watch: { $route: { handler(route) { if (this.chart) { this.chart.resize() } }, deep: true } }, 完事!!!! ......
Blazor HyBrid在香橙派(Ubuntu Arm)运行的效果
# Blazor HyBrid在`香橙派(Ubuntu Arm)`运行的效果 1. 准备香橙派一块!当前教程使用的是香橙派5 4G开发板  p.name改变的是p对象自己的属性所以 p.name = '彭于晏' p1.name = lq ......
3D模型渲染引擎6大特点解读:助力AR/VR呈现惊叹的视觉效果!
HOOPS Visualize不仅仅是一个图形引擎,它还是一个以工程为中心的场景图形技术构建工程应用程序的框架。围绕这个图形核心的是一个可定制和可扩展的类层,它封装了工程应用程序中的许多高级功能,并提供与实体建模器等其他组件的集成。 ......
Flask路由
# Flask路由 ### 1.指定路由地址 ```python # 指定访问路径为 hello @app.route('/hello') def demo1(): return 'hello world' ``` ### 2.给路由传参 ```python # 路由传递参数 @app.route( ......
SpringBoot 使用 Sa-Token 完成路由拦截鉴权
### 一、需求分析 在前文,我们详细的讲述了在 Sa-Token 如何使用注解进行权限认证,注解鉴权虽然方便,却并不适合所有鉴权场景。 假设有如下需求:项目中所有接口均需要登录认证校验,只有 “登录接口” 本身对外开放。 如果我们对项目所有接口都加上 `@SaCheckLogin` 注解,会显得非 ......
基于强化学习的倒立摆平衡控制系统simulink仿真,可以显示三维虚拟模型动画效果
1.算法仿真效果 matlab2022a仿真结果如下: 2.算法涉及理论知识概要 强化学习(Reinforcement Learning, RL),又称再励学习、评价学习或增强学习,是机器学习的范式和方法论之一,用于描述和解决智能体(agent)在与环境的交互过程中通过学习策略以达成回报最大化或实现 ......
odoo后台调用路由接口
from odoo.exceptions import UserError import requests from odoo.http import request def action_commit_approval(self,action_type='commit_approval'): "" ......
路由守卫简单逻辑
router.beforeEach((to,from,next) => { let token = localStorage.getItem('token') // alert(token) //debug if(token){ next() } else { if( to.path '/login ......
Waves 14 Complete Mac (Waves混音效果全套插件)
Waves 14 Complete是一款全功能的音频处理软件套装,包含超过140个插件,可用于各种音频处理和音乐制作任务。这个套装包含了多种不同类型的插件,包括均衡器、压缩器、混响、延迟、合成器、调制器等等。 Waves 14 Complete还提供了许多专业级功能,如自适应限制、自动启动时间校准、 ......