路由flutter动画
Kong入门学习实践(4)负载均衡与正则路由
本篇,我们学习快速配置一个最常见的基本功能:负载均衡与正则路由。所谓负载均衡,就是通过负载均衡算法将大量并发的HTTP请求均衡地分发到后端的多个目标节点上,以此提高系统的吞吐量,增加系统的处理能力和可用性。 ......
django路由分发1中RegexURLResolver, RegexURLPattern和2中URLResolver, URLPattern
# django路由分发1中RegexURLResolver, RegexURLPattern和2中URLResolver, URLPattern ``` from django.conf import settings from django.utils.module_loading import ......
路由配置-react
# 路由配置 ## 一、简单的配置 ### 1.安装 ```js npm i react-router-dom; ``` ### 2.配置APP.js ```javascript import React from "react"; import { Router } from './routers ......
v3路由配置
import type { RouteRecordRaw } from 'vue-router'; import type { App } from 'vue'; import { createRouter, createWebHistory } from 'vue-router'; import ......
Kong入门学习实践(3)路由转发
本篇,我们学习快速配置一个最常见的基本功能:路由转发。路由转发是Nginx等代理软件最常见的使用场景,对于这类应用层路由转发,通常相对传输层路由转发(例如LVS)来说能够解析出更多的信息,从而做出更加灵活的路由决策。 ......
【快应用】addEventListener()方法无法监听动画事件
【关键词】 动画监听、动态改变 【问题背景】 Style中设置动画样式,然后在onshow生命周期中调用addEventListener()方法去监听动画事件,无法监听到,该方法无任何回调返回 问题代码如下: <template> <!-- Only one root node is allowe ......
vue3 css ts 双重弹跳加载动画
/双重弹跳加载动画 */ 效果如同页面 https://codepen.io/yjx123/pen/zYMvbML ``` ``` ......
直播平台软件开发,Vue上拉框显示隐藏动画
直播平台软件开发,Vue上拉框显示隐藏动画 css简单布局 .picker { height: 300px; background: #fff; width: 100%; position: fixed; left: 0; bottom: 0; z-index: 2020; overflow-y: ......
AE脚本 1300种转场过渡出入动画光效文字标题调色火花雨雪特效预设包Effects Pack V1.0
这个AE脚本预设包数量惊人,效果丰富,范围广泛,能满足制作各种视频的需要,如电影、宣传视频、展示等。所有预设都经过精心设计和调试,使用非常简单,双击即可应用。它可以大大节省动画师和视频制作人手工设计特效的时间,快速实现理想的视觉效果。 这个AE脚本预设包是一套功能强大、实用性很高的视频特效和动画资源 ......
CSS动画和过渡的区别
CSS动画和过渡都是用来实现网页元素的动态效果,但它们在实现方式和应用场景上有一些区别。 CSS过渡(CSS Transitions)是在元素状态改变时实现平滑过渡效果的一种机制。过渡通过指定元素的属性变化,使元素从一个状态平滑地过渡到另一个状态。过渡通常用于响应用户操作、交互效果或状态变化,可以控 ......
路由守卫
一、分类 (1)全局守卫 router.beforeEach 全局前置守卫 进入路由之前 router.beforeResolve 全局解析守卫(2.5.0+) 在beforeRouteEnter调用之后调用 router.afterEach 全局后置钩子 进入路由之后 (2)路由独享守卫 befo ......
vue路由
1、 在dos窗口下安装 ``` npm install vue-router@3 --save-dev --registry=http://registry.npmmirror.com ``` 2、配置路由 ① 在src目录下面,新建 router文件夹 ② 然后再其中创建 index.js 路由 ......
案例1:路由交换无冗余线路设计1
JR-SW1: undo terminal monitor system-view sysname JR-SW1 user-interface con 0 idle-timeout 0 0 quit undo info-center enable vlan batch 11 to 12 100 20 ......
Vue路由的基本概念
## Vue路由的基本概念 Vue 路由是一个非常重要的概念,它允许你在应用程序中创建多个页面并在这些页面之间进行导航。在 Vue 中,路由是通过 Vue Router 实现的。本文将介绍 Vue Router 的基本概念和用法,并对路由配置进行详细解析。 ## 基础认知/路由 路由是指应用程序中的 ......
flutter 日志打印三種方法
Android中,使用 log.e(TAG, MESSAE); 或log的其他後綴打印日志或输出,而在flutter中,常使用以下三种方法: 1. 使用标准输出,类似c/c++库 import 'dart:io'; stderr.writeln('print stderr'); stdout.wri ......
css实现向上滚动动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content ......
转场动画
1、通过矩形+蒙版,构成简单的转场。 2、通过色条的错位,时间轴的设置,构成基本的转场。 3、通过图形的放大缩小之间的转换及图形的基本错位,构成基本的转场。 4、通过图形+蒙版,构成基本的转场。 ......
二、Gin路由
二、Gin路由 2.1、路由方法 路由系统支持任意方式的请求,如下的的方法用来提供对应的接受请求: func (group *RouterGroup) DELETE(relativePath string, handlers ...HandlerFunc) IRoutes func (group * ......
vuex使用,Router的使用,多级路由
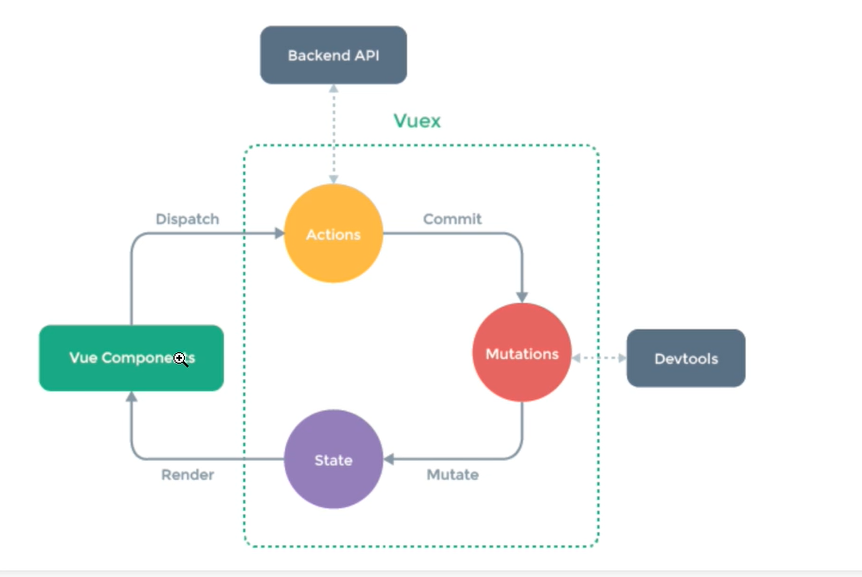
vuex使用: vuex :状态管理器 >存数据(变量)的地方,所有组件都可以操作 1.概念 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 基本使用: 1.在HomeView.vu ......
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度, 下载完整代码请访问https://ext.dcloud.net.cn/plugin?id=13003 效果图如下: #### 使用方法 ```使用方法 swiperTabList: ["2023-06-10","202 ......
Vue路由使用总结
1、多级路由 (1)配置路由规则,使用children配置项: // 编写配置项 const router = new VueRouter({ routes: [ { path: '/about', component:About, }, { path: '/home', component: Ho ......
flutter多端适配
公司需要app能适配web端,而且样式得不一样,这时就需要 : pubspec.yaml引入库 responsive_builder。 代码引用 import 'package:responsive_builder/responsive_builder.dart'; ResponsiveBuilde ......
drf之自动生成路由
自动生成路由的前提是必须继承了ViewSetMixin及其子类的视图类,才能用 一 路由映射 eg: path('books/', BookView.as_view({'get': 'list', 'post': 'create'})), path('books/<int:pk>/', BookVi ......
vuex使用,Router使用(做两个主页面的跳转),路由守卫(对路由进行权限控制),路由的工作模式(切换HTTP请求)
# vuex使用 ## 使用的流程  ### 文件中的代码 ```html 前端页面 使用vuex 购物车 ......
详解Angular路由之子路由
原文:https://www.jb51.net/article/213074.htm 一、子路由语法 二、实例 1、新建2个组件修改其内容 2、修改路由配置 3、修改product.component.ts的模版 一、子路由语法 二、实例 在商品详情页面,除了显示商品id信息,还显示了商品描述,和销 ......
路由器学习之MPLS
1.主机不会发送和接收携带标签的数据包,因而需要特定路由器为数据包添加标签并由其他路由器去除标签,标签压入和弹出动作 2.MPLS依赖CEF(思科快速转发),路由器根据动态路由协议、静态路由、直连路由创建RIB(路由信息库),之后创建FIB(转发信息库)。 3.LSR(标签交换路由器,label s ......